-
Întrebări frecvente
-
Totul despre funcționalități
- Cum se instalează codul de urmărire
-
Ghiduri de utilizare
-
Integrarea cu alte platforme
- Glosar
- Contactați
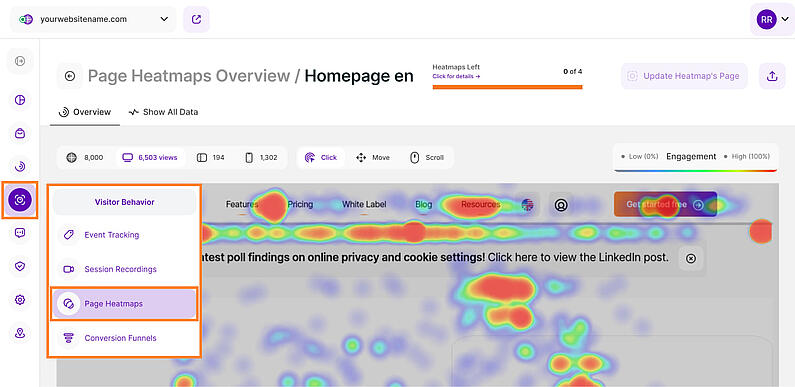
Heatmap-urile paginilor dezvăluie cele mai atractive zone ale site-ului dvs. web printr-o reprezentare vizuală colorată a interacțiunilor utilizatorilor.Vedeți locurile exacte care primesc cele mai multe clicuri (pentru desktopuri) și atingeri (pentru telefoane mobile și tablete); care sunt zonele în care mouse-ul este mișcat cel mai frecvent pe ecran și care este rata medie de derulare pentru o anumită pagină. În timp ce funcția de înregistrare a sesiunilor se concentrează pe vizualizarea unei singure sesiuni de utilizator, heatmap-ul se bazează pe până la 8.000 de vizualizări ale unei pagini.
Pentru a oferi o înțelegere mai clară a funcționalității heatmap-urilor paginilor, am organizat articolul în următoarele secțiuni:
Câteva indicații generale
- Dacă captura de ecran a heatmap-ului paginii dvs. este incorectă sau dacă ați schimbat recent designul paginii, puteți oricând să refaceți manual captura de ecran pentru a vă actualiza heatmap-ul.
- Planul dvs. include un număr fix stabilit de heatmap-uri pentru fiecare site web, nu pe lună. Simțiți-vă liber să le creați, să le ștergeți și să le actualizați după cum considerați necesar.
- Numărul de vizualizări ale paginilor pentru care sunt înregistrate acțiunile pe heatmap-ul dvs. este pe heatmap, nu pe lună. Acesta nu se va reseta la 0 în fiecare lună, prin urmare va trebui să vă resetați heatmap-ul dacă doriți să primiți noi vizualizări ale paginii și noi puncte de interacțiune ridicată.
- Asigurați-vă că heatmap-ul dvs. este activ pentru a înregistra date.
- Crearea mai multor heatmap-uri pe același URL de pagină nu este posibilă. Asigurați-vă că nu aveți 2 heatmap-uri configurate pentru aceeași pagină, altfel, ar putea exista un conflict și datele nu pot fi urmărite.
- În funcție de volumul de trafic de pe site-ul dvs. web, este posibil să dureze ore sau minute pentru a aduna suficiente informații pentru a crea un heatmap din vizualizările paginilor dvs.
- Heatmap-ul site-ului dvs. web poate utiliza doar datele colectate după ce ați configurat totul și primul vizitator ajunge pe pagină. Nu poate fi generată retroactiv, pe baza vizualizărilor de pagini dobândite înainte de configurarea inițială.
- Captura de ecran care afișează datele codificate prin culoare va reprezenta starea paginii de la vizita inițială. Dacă aduceți modificări la designul paginii după această primă vizită, este posibil să existe o discrepanță în reprezentarea datelor. Vă recomandăm să resetați heatmap-ul după ce faceți modificări semnificative la pagină.
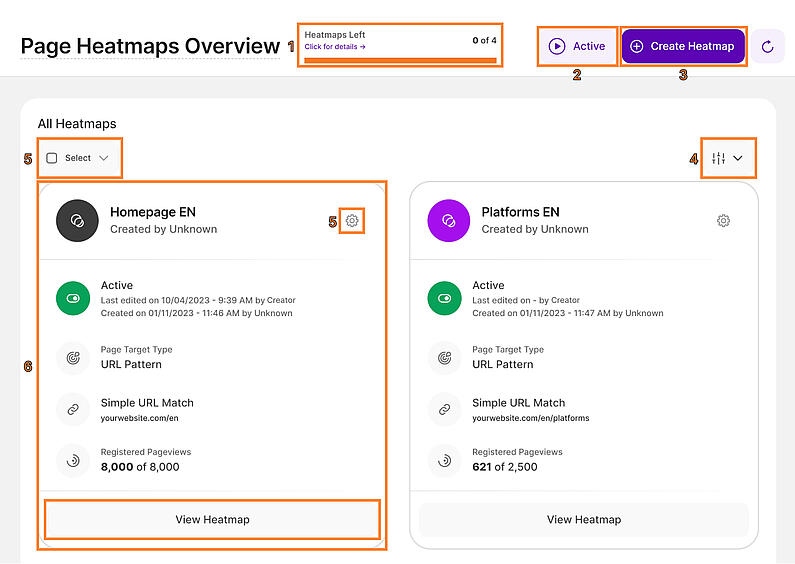
Prezentarea generală principală este nucleul acestui submodul. Aceasta oferă o prezentare generală a tuturor heatmap-urilor create pentru site-ul web selectat și constă în principal din următoarele elemente:
- Contor de caracteristici:Vedeți câte heatmap-uri mai aveți în planul curent. Treceți peste contor pentru detalii despre abonamentul dvs. și opțiunile de actualizare, dacă este necesar.
- Starea actuală a heatmap-urilor de pagină: Acest buton comută între stările activă/pasivă pentru toate heatmap-urile. Toate heatmap-urile sunt active în mod implicit, cu excepția cazului în care sunt puse pe pauză individual.
- Creare heatmap: Faceți clic pe acest buton pentru a crea un nou heatmap.
- Opțiune de filtrare: Aplicați opțiuni de filtrare pentru a căuta heatmap-uri de pagină după URL sau după stare. Salvați Șablon de filtrare pentru utilizare ulterioară.
- Acțiuni și Acțiuni în masă pentru heatmap-uri: Aceste acțiuni pot fi efectuate pentru fiecare heatmap. Dacă faceți clic pe pictograma Setări a fiecărei secțiuni, vă va permite să:
- Editați detalii: Această opțiune vă permite să editați numele heatmap-urilor selectate și culoarea pictogramei pentru o mai bună distincție.
- Începeți înregistrările sesiunii: Colectarea datelor este reluată până când este atinsă limita de vizualizări de pagini stabilită individual.
- Întrerupe înregistrarea: Colectarea datelor pentru heatmap-ul selectat va fi pusă pe pauză (poate fi continuată în orice moment).
- Resetare și actualizare: Dacă ați actualizat recent designul/UI al site-ului dvs. web sau al unei anumite pagini și doriți ca heatmaps-urile dvs. să afișeze cel mai nou design al paginii, puteți reseta complet datele pentru un heatmap existent.Notă importantă:
Această acțiune va actualiza toate modificările aduse aspectului paginii dvs. afișate în heatmap-urile selectate ȘI, de asemenea, va reseta toate datele privind acțiunile utilizatorului înregistrate până în prezent. După aceea, acțiunile vizitatorilor dvs. vor fi înregistrate din nou de la zero, creând astfel un heatmap complet nou pentru noua dvs. interfață de utilizator. - Selectați heatmap: Puteți alege să selectați heatmap-urile dorite în acest mod sau pur și simplu făcând clic pe pictograma colorată de lângă fiecare nume de heatmap. Odată selectată, veți vedea numărul de intrări selectat(e) și puteți selecta o acțiune în masă din meniul derulant.
- Ștergeți: Heatmap-urile selectate vor fi șterse pentru totdeauna. Această acțiune nu poate fi anulată.Note importante:
Dacă vă deplasați cursorul peste pictograma colorată a fiecărui heatmap, veți vedea că apare un buton radio, ceea ce face posibilă selectarea acestuia. Odată selectate secțiunile dorite, selectorul de acțiune în masă va apărea chiar deasupra primei secțiuni, astfel încât să puteți acționa pentru toate heatmaps-urile selectate deodată. De asemenea, le puteți selecta cu ușurință pe toate în prezentarea generală, făcând clic pe acțiunea Selectare și apoi alegând Toate.
În fereastra lista derulantă a acțiunilor în masă, puteți alege între următoarele acțiuni care au fost, de asemenea, descrise mai sus, de data aceasta aplicate în masă: Începerea înregistrării sesiunilor, Întrerupe înregistrarea, Resetare & actualizare și Ștergeți.
- Detaliile heatmap-ului: De fiecare dată când creați un nou heatmap, o nouă secțiune va apărea în prezentarea generală. Fiecare secțiune vă oferă informații de bază despre heatmap:
- Pictograma colorată (sau instrumentul de selecție a heatmap-ului): Faceți clic pe pictograma colorată din colțul din stânga sus al fiecărei secțiuni pentru a selecta heatmap-ul. Apăsați din nou pentru a deselecta. Culoarea pictogramei se potrivește cu culoarea selectată în timpul creării heatmap-ului.
- Denumire: Afișează numele unic pe care l-ați atribuit heatmap-ului.
- Creat de: Fie proprietarul site-ului, fie un editor invitat ca și colaborator. Ambii au privilegii de editare. Puteți afla mai multe despre diferitele roluri de contribuție aici.
- Pictograma Setări (sau acțiunile heatmap-ului): Faceți clic pe aceasta pentru a edita detaliile, a schimba starea, a reseta și actualiza sau a șterge heatmap-urile.
- Starea heatmap: Afișează starea actuală a heatmap-ului, data/ora de creare și numele creatorului.. În cazul în care au fost efectuate modificări asupra heatmap-ului, se afișează, de asemenea, ora ultimei modificări și numele editorului. De asemenea, puteți face clic pe butonul de redare/pausare.
- Tip de țintă a paginii: Această linie rezumă regulile pe care le-ați setat în timpul creării unei heatmap, arată fie: Pagina specifică, Pagina dinamică sau Model URL.
- URL: URL-ul paginii web utilizat pentru a colecta date pentru această heatmap. De asemenea, se afișează dacă se bazează pe Pagină specifică, Simplă potrivire a URL-ului, Potrivire exactă a URL-ului etc.
- Vizualizări pagină: Cantitatea de vizualizări de pagini care au fost deja înregistrate în afara limitei care a fost stabilită ca fiind maximă în timpul configurării inițiale.
- Butonul Vizualizare heatmap: Faceți clic pe acest buton pentru a accesa o analiză cuprinzătoare a datelor din heatmap. Acest lucru vă va conduce la pagina Vizualizare detaliată care arată mai multe detalii ale heatmap-ului, inclusiv capturi de ecran și vizualizări de pagini prin intermediul desktop-ului, tabletei sau mobilului.
Cu ajutorul heatmap-urilor, puteți vizualiza în mod eficient comportamentul utilizatorilor în cadrul site-ului dvs. web și puteți identifica locurile în care utilizatorii sunt implicați și unde pot fi făcute îmbunătățiri. Obținerea unei perspective asupra modului în care utilizatorii se angrenează cu interfața dvs. vă poate ajuta să luați decizii de proiectare informate, stimulând experiența și satisfacția utilizatorilor. Haideți să explorăm cele trei opțiuni pentru crearea de heatmap-urilor:
- Pagina specifică: Ideal pentru a analiza pagini individuale pentru a înțelege interacțiunile utilizatorilor pe acea pagină specifică.
- Pagina dinamică: Adună date pe pagini cu structuri similare pentru a înțelege comportamentul utilizatorilor în cadrul unei anumite funcționalități sau secțiuni.
- Model URL: Urmărește comportamentul pe paginile care corespund unui model URL definit pentru a oferi informații despre parcursurile mai ample ale utilizatorilor și tendințele în cadrul unor tipuri de conținut similare.
Sunteți gata să începeți să creați heatmap-uri și să obțineți o înțelegere mai profundă a utilizatorilor dvs. Haideți să încercăm!
Această opțiune face ca analiza comportamentului utilizatorilor să fie foarte ușoară. Pur și simplu alegeți o anumită pagină, iar heatmap-ul dezvăluie modul în care interacționează utilizatorii cu aceasta. Perfectă pentru o perspectivă rapidă asupra clicurilor, derulărilor și atingerilor.
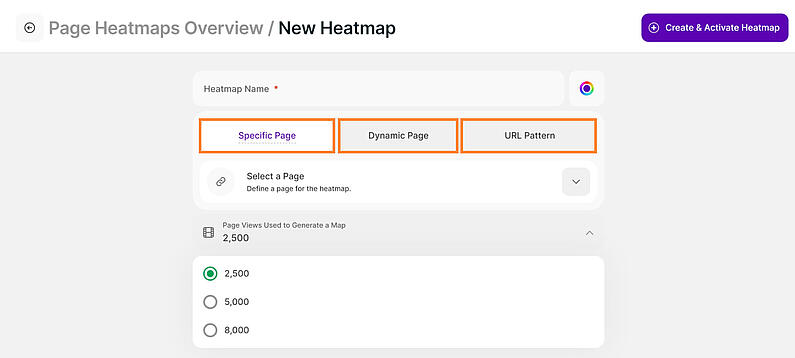
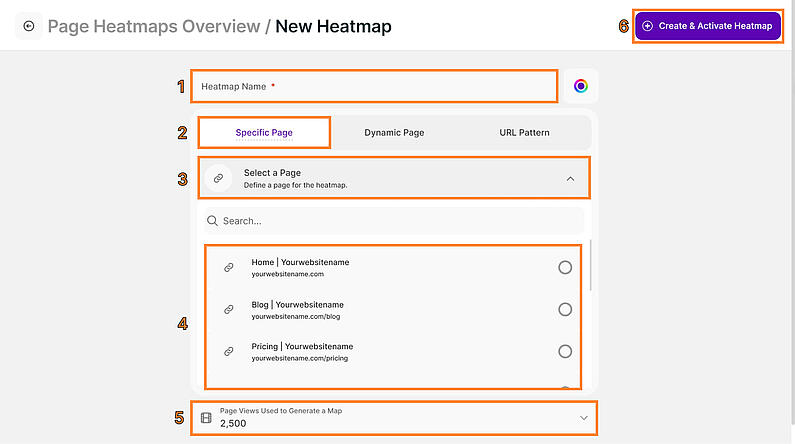
Pentru a crea un heatmap simplu folosind pagini specifice, urmați acești pași:
- Definiți numele heatmap-ului și alegeți o culoare.
- Selectați Pagină specifică.
- Faceți clic pe Selectați o pagină pentru a deschide lista derulantă.
- Selectați o pagină din lista derulantă. De asemenea, puteți utiliza bara de căutare pentru a căuta pagina pe care doriți să o utilizați.
- Faceți clic pe Vizualizările paginilor utilizate pentru generarea unei hărți pentru a deschide meniul derulant. Puteți alege între 2.500, 5.000 sau 8.000 de vizualizări de pagini pentru a genera heatmap-ul.
- Faceți clic peCreați și activați heatmap-ul din dreapta sus pentru a salva heatmap-ul.
După ce a fost creată și aveți suficiente vizualizări de pagini, veți putea vedea grafica rezultată, codificată pe culori, suprapusă peste o captură de ecran a paginii pe care doriți să o analizați. Pe măsură ce pagina primește din ce în ce mai multe vizualizări de pagină, heatmap-ul va evolua pentru a include date din toate aceste vizualizări de pagină și se va opri odată ce va atinge numărul maxim de vizualizări de pagină pe care l-ați setat
Note importante:
- Putem analiza doar paginile cu activitate urmărită. Lista derulantă va afișa doar paginile web cu cel puțin o vizită.
- Dacă pagina pe care doriți să o selectați nu apare în listă, vizitați pagina respectivă, reîncărcați aplicația și verificați din nou în lista dacă este acolo.
- Numai numele și culoarea pot fi editate după ce a fost creat heatmap-ul, așa că asigurați-vă că o creați pentru pagina corectă. În caz contrar, heatmap-ul trebuie să fie șters și trebuie creată una nouă.
Analiza paginilor individuale este valoroasă, dar uneori aveți nevoie de o perspectivă mai largă. Aici intervin heatmap-urile dinamice, ideale pentru pagini cu structuri similare, cum ar fi paginile de produs sau postările de pe blog. Imaginați-vă că aveți un site de comerț electronic. Fiecare pagină de produs urmează același aspect, dar prezintă articole diferite. Cel mai probabil, comportamentul vizitatorilor pe aceste pagini va fi similar, în ceea ce privește distribuția atenției. Analiza fiecărei pagini în parte poate consuma mult timp, dar dacă selectați această opțiune, veți putea crea o hartă agregată pentru toate aceste pagini într-una singură.
Prima pagină vizualizată din acest tip definit va fi captura pe care o veți vedea pentru aceast heatmap, în cazul în care construiți una pentru paginile dvs. dinamice. De exemplu, captura de ecran ar putea fi realizată pe prima pagină de produs vizitată, dar datele cu coduri de culoare vor fi adunate de pe toate paginile de acest tip.
Dacă nu sunteți nou în aplicație, este posibil să fi utilizat opțiunea de pagină dinamică înainte. Aceasta vă permite să grupați pagini care au aceeași traseu URL până la un anumit punct și să obțineți statistici agregate pentru acel grup. De exemplu, dacă doriți să urmăriți datele agregate pentru toate paginile dvs. de produse, ați putea avea o pagină dinamică structurată astfel: www.website.com/shop/product/*/
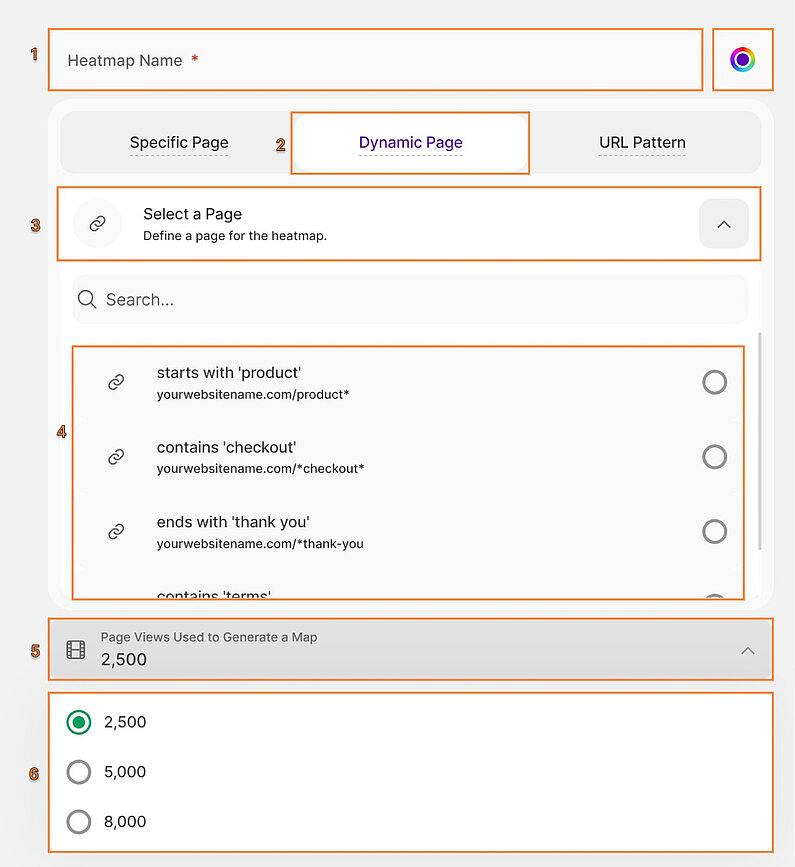
Urmați acești pași pentru a crea un heatmap utilizând opțiunea Pagina dinamică:
- Definiți numele heatmap-ului și alegeți o culoare.
- Selectați Pagina dinamică.
- Faceți clic pe Selectați o pagină pentru a deschide lista derulantă.
- Selectați pagina dinamică din lista derulantă pe care doriți să o utilizați. De asemenea, puteți utiliza bara Căutare pentru a căuta pagina pe care doriți să o utilizați.
- Faceți clic pe Vizualizările paginilor utilizate pentru a genera o hartă pentru a deschide meniul derulant.
- Selectați numărul de vizualizări ale paginii care urmează să fie utilizate pentru a genera heatmap-ul. Puteți alege între 2 500, 5 000 sau 8 000 de vizualizări de pagini.
- Faceți clic peCreați și activați heatmap-ul în dreapta sus pentru a salva heatmap-ul.
Note importante:
- Lista generată automat se bazează pe paginile dinamice pe care le-ați definit deja în cadrul secțiunii din setări Pagini speciale.
- Dacă nu ați creat una, o puteți face urmând ghidul aici sau alege următoarea opțiune prezentată mai jos pentru a defini modelul URL pe loc.
În timp ce heatmap-urile specifice și dinamice ale paginilor oferă informații valoroase despre pagini individuale sau structuri de pagini similare, adevărata putere constă în deblocarea parcursurilor utilizatorilor în întreaga dvs. aplicație. Aici intră în joc heatmap-uri de model URL.
Imaginați-vă că aveți un site web complex cu diverse categorii de produse, fiecare cu numeroase pagini de produse. Analiza fiecărei pagini în parte ar fi copleșitoare. Utilizând această opțiune, puteți crea pur și simplu un tipar care să corespundă mai multor pagini, cum ar fi "/products/*". Acest lucru captează comportamentul utilizatorului pe toate paginile de produse, indiferent de variațiile individuale ale produselor. Acest lucru va ajuta, de asemenea, la înțelegerea parcursurilor utilizatorilor în secțiuni mari de conținut.
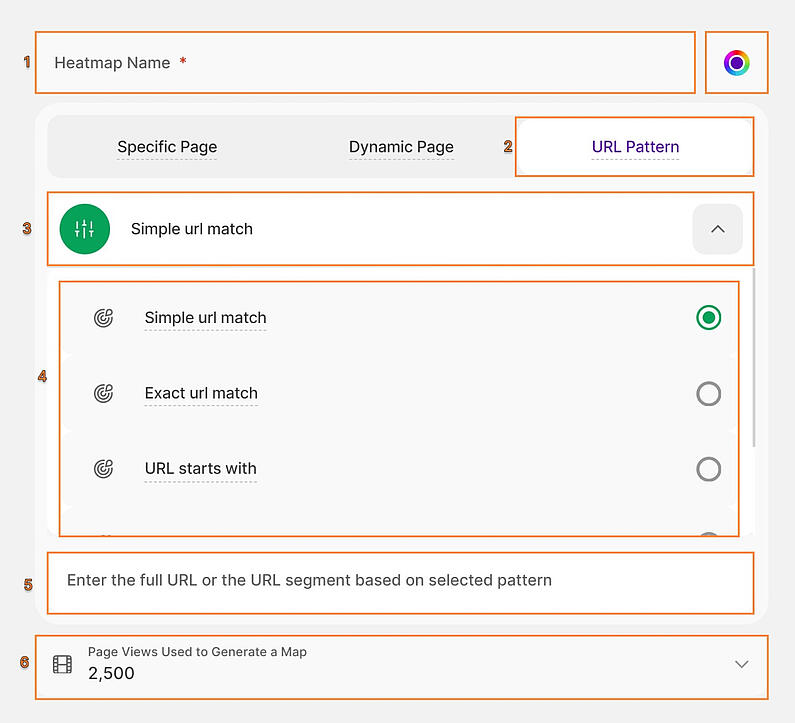
Puteți urma acești pași pentru a crea un heatmap utilizând opțiunea Model URL:
- Definiți numele heatmap-ului și alegeți o culoare.
- Selectați Model URL.
- Faceți clic pe lista derulantă pentru a alege modelul URL pe care doriți să îl utilizați pentru aceast heatmap. Opțiunea implicită este Potrivire URL simplă.
- Alegeți unul dintre modelele URL de mai jos pe care doriți să le utilizați în funcție de preferințele dumneavoastră:
- Potrivire URL simplă: Această potrivire este utilizată pentru a urmări o singură pagină. Modelul de direcționare include toate elementele din URL-ul paginii, cum ar fi fragmente sau șiruri de interogare, protocolul sau adăugarea lui "www".
- Potrivire URL exactă: Uneori, aceeași pagină poate fi afișată la mai multe URL-uri. Această direcționare se concentrează pe un URL specific cu protocolul său. URL-ul poate conține, de asemenea, un fragment sau un șir de interogare.
- URL începe cu: Datele heatmap-ului vor urmări vizualizările paginilor pe URL-urile care încep cu valoarea pe care ați introdus-o.
- URL conține: Datele heatmap-ului vor urmări vizualizările paginilor pe URL-urile care conțin valoarea introdusă de dvs.
- URL se termină cu: Datele heatmap-ului vor urmări vizualizările paginilor de pe URL-urile care se termină cu valoarea pe care ați introdus-o.
- Introduceți URL-ul complet sau segmentul de URL în funcție de modelul selectat.
- Faceți clic pe Vizualizările de pagină utilizate pentru a genera o hartă pentru a deschide meniul derulant. Puteți alege între 2.500, 5.000 sau 8.000 de vizualizări de pagină.
- Faceți clic peCreați și activați heatmap-ulîn dreapta sus pentru a salva heatmap-ul.
Note importante:
- Nu uitați că, deși această opțiune oferă informații ample, nu înlocuiește valoarea analizei specifice a paginilor. Folosiți-le împreună pentru a contura o imagine completă a comportamentului utilizatorilor și pentru a conduce luarea deciziilor în cunoștință de cauză.
- Informații suplimentare despre fiecare dintre modelele URL, pot fi găsite aici.
Acum, haideți să explorăm detaliile heatmap-ului. Prezentarea generală oferă informații valoroase despre modul în care se comportă vizitatorii pe paginile dvs. web. În această secțiune, veți afla mai multe despre diferitele tipuri de heatmap-uri, despre actualizarea capturii de ecran a heatmap-ului și multe altele.
Avem patru tipuri de heatmaps:
- Hărți de clic (desktop): Vedeți unde vizitatorii fac clic cu mouse-ul pentru a descoperi zonele de interes și potențiala interacțiune.
- Mișcare/Mișcarea mouse-ului/Trecerea mouse-ului peste hărți (desktop): Urmăriți modelele de mișcare a mouse-ului.
- Hărți cu atingeri (mobil și tabletă): Arată unde ating vizitatorii cu degetele pe dispozitivele mobile și pe tablete, identificând principalele puncte de implicare a utilizatorilor.
- Hărți de derulare (toate dispozitivele): Vizualizați cât de departe derulează de obicei utilizatorii în jos pe pagina dvs.
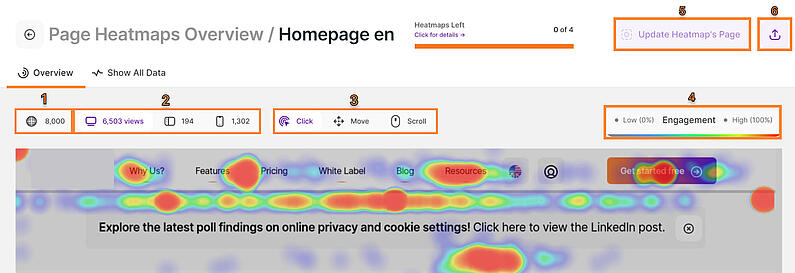
În fila Prezentare generală sunt afișate următoarele opțiuni:
- Hartă globală de vizualizare a paginii
- Tipuri de dispozitive
- Tipuri de heatmap-uri
- Scala colorată
- Actualizarea paginii Heatmap
- Descărcați heatmap-ul
Sunteți gata să descoperiți modele ascunse în modul în care vizitatorii interacționează cu paginile dvs. Continuați să citiți pentru mai multe informații despre heatmap-uri.
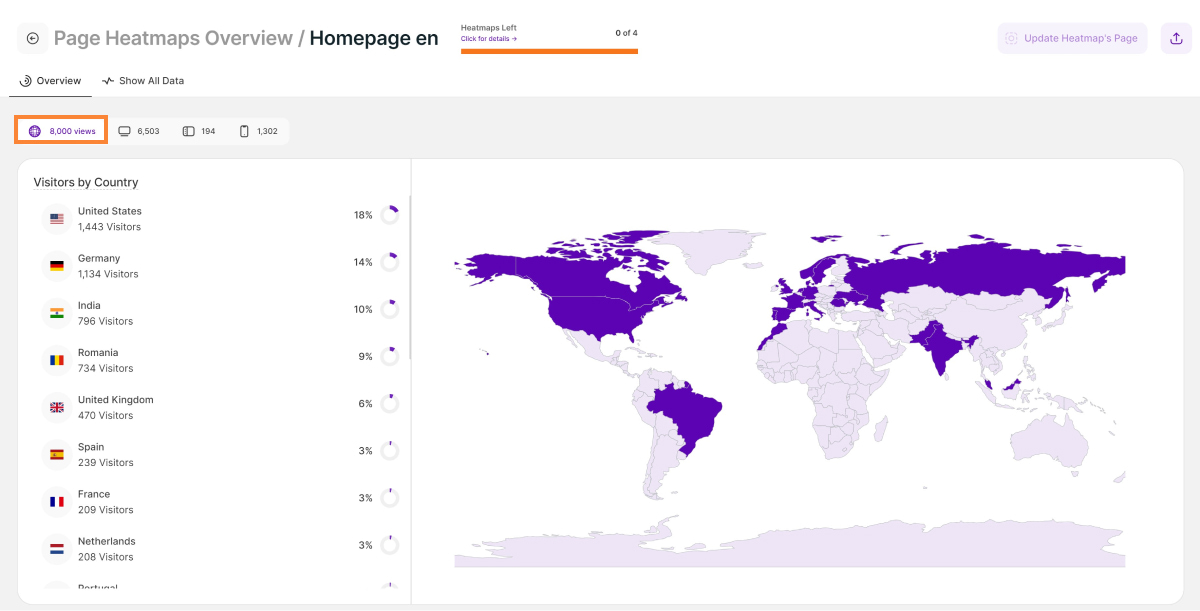
Această secțiune oferă o prezentare vizuală a provenienței vizitatorilor heatmap-urilor selectate. Aceasta numără vizualizările paginilor în funcție de origine. Veți înțelegeți rapid care sunt țările care contribuie cu cei mai mulți vizitatori. Pur și simplu treceți cu mouse-ul peste anumite zone specifice ale hărții pentru a vedea numărul de vizitatori. Folosiți scroll-ul sau touchpad-ul pentru a mări regiunile de interes.
Pentru a identifica cu ușurință originea vizitatorilor, afișează steagurile și numele țărilor corespunzătoare. Sub fiecare țară se află numărul total de vizitatori, iar în dreapta, afișează procentul și un grafic de tip gogoașă care reprezintă traficul total primit de această țară pentru heatmap-ul selectat.
O hartă globală oferă o perspectivă geografică a bazei dumneavoastră de vizitatori. Țările gri înseamnă că niciun vizitator din aceste țări nu a interacționat cu paginile din aceast heatmap. Culoarea țărilor se schimbă de la implicare ridicată (ca o culoare verde mai închisă) la implicare scăzută (ca o culoare verde mai deschisă).
Indicație importantă:
Este posibil să fi primit vizite din alte țări când ați înregistrați vizitele, dar aceste vizite nu au avut loc pe paginile pe care le-ați selectat pentru aceast heatmap specific.
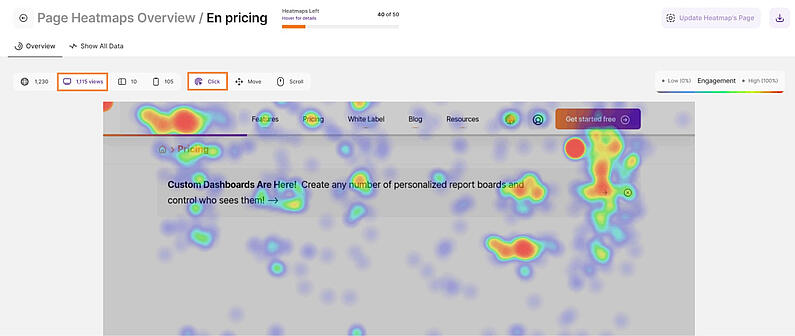
Aflați cum interacționează vizitatorii cu pagina dvs., aleasă prin intermediul acestui heatmap. Acest exemplu de imagine prezintă un heatmap de clic, cel mai comun tip. Aceasta dezvăluie unde dau clic vizitatorii pe pagina dvs. web, evidențiind zonele de interes și potențialele oportunități de implicare.
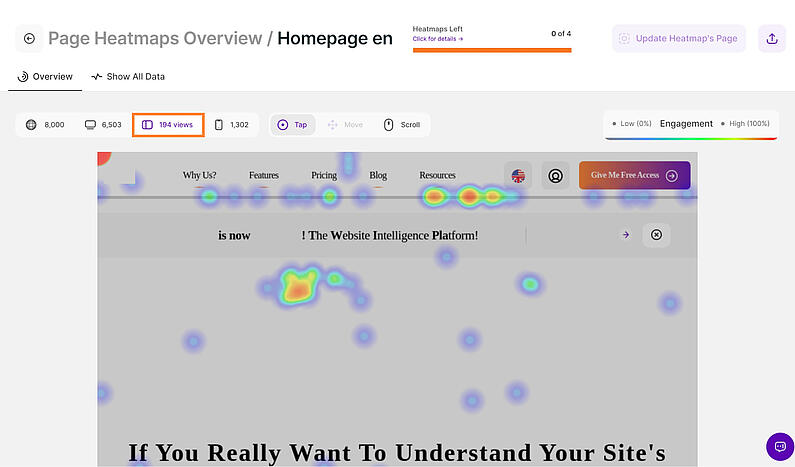
Dacă faceți clic pe butonul Desktop, se afișează numărul total de vizualizări ale paginii și se deblochează trei opțiuni: Heatmaps-uri de Clic, de Mișcare și de Derulare pentru analize suplimentare. Folosiți aceste informații pentru a vă optimiza conținutul și a rearanja elementele, ghidând utilizatorii către punctele de interacțiune dorite.
Zonele de interes (roșii) indică un grad ridicat de implicare, în timp ce zonele mai reci (albastre) arată unde clicurile sunt mai puțin frecvente.
În mod ideal, butonul dvs. cheie de apel la acțiune (CTA) ar trebui să fie de un roșu aprins, atrăgând click-uri și conversii!
Această secțiune dezvăluie modul în care vizitatorii interacționează cu pagina dvs. pe dispozitivele de tip tabletă. Prin selectarea butonului Dispozitiv tabletă, veți obține informații valoroase:
- Vizualizări de pagină: Vedeți câți utilizatori v-au vizitat pagina prin intermediul unei tablete.
- Opțiuni de interacțiune: Analizați comportamentul utilizatorilor cu ajutorul heatmap-urilor de atingere și derulare.
Exemplul de mai sus prezintă un heatmap al atingerii, oferind o imagine de ansamblu a tuturor interacțiunilor tactile de pe pagina dvs. înregistrate pe toate vizitele făcute de pe tabletă. La fel ca hărțile de clic, aceasta dezvăluie zonele în care utilizatorii ating cu degetele, evidențiind punctele de implicare ridicată.
Folosiți aceste informații pentru a înțelege cum navighează utilizatorii pe pagina dvs. optimizată pentru tablete. Acordați prioritate conținutului cheie în partea de sus a paginii dvs., deoarece utilizatorii tind să deruleze mai puțin în comparație cu dispozitivele mobile.
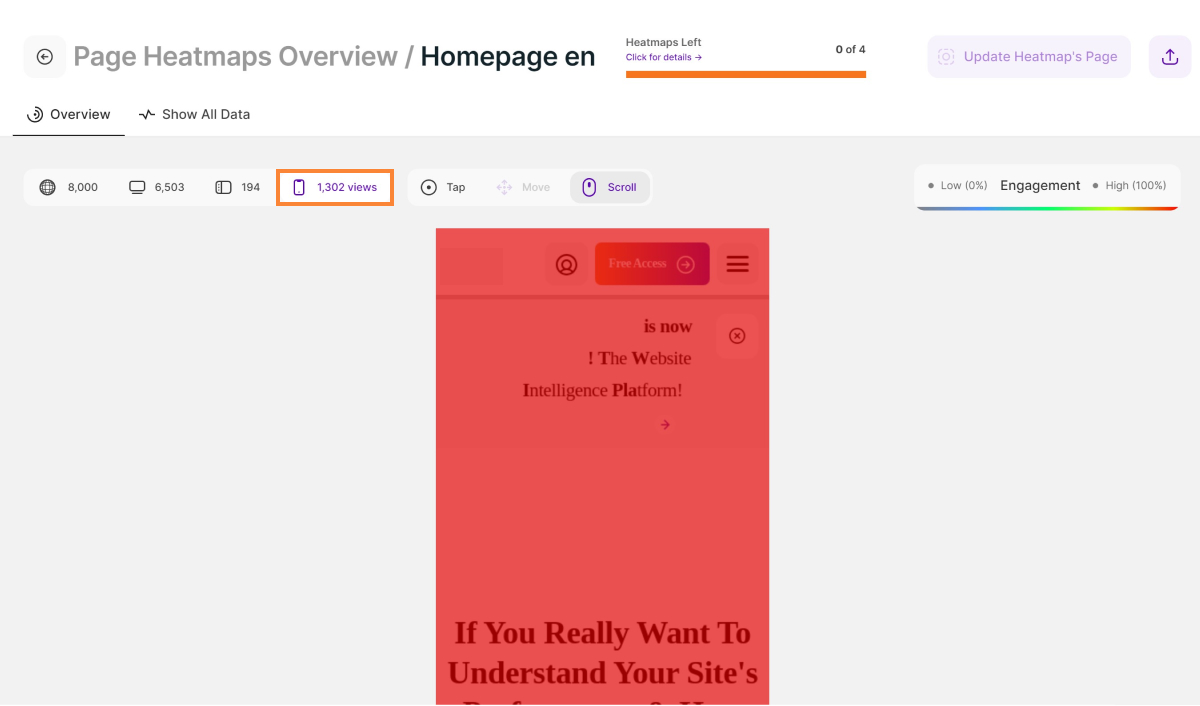
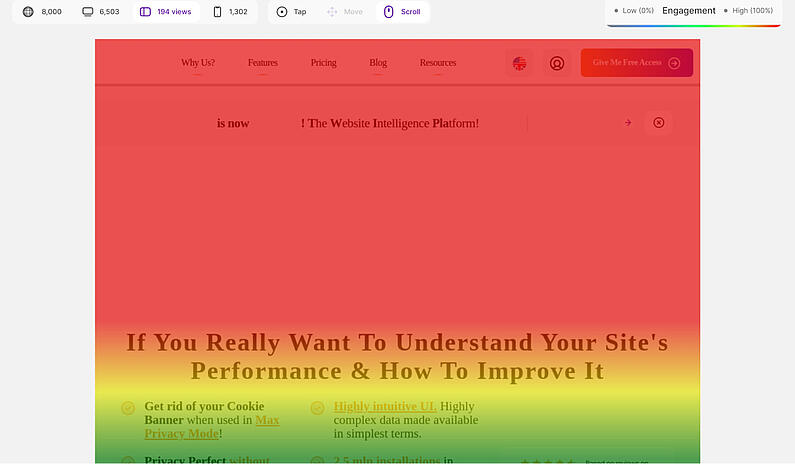
Această hartă termică dezvăluie modul în care utilizatorii interacționează cu pagina aleasă de dvs. pe dispozitivele mobile. Vedeți fiecare apăsare și defilare în toate vizitele pe mobil.
Selectați Dispozitiv mobil pentru a dezvălui parametrii cheie:
- Vizualizări de pagină: Înțelegeți câți utilizatori de dispozitive mobile au vizitat această pagină.
- Opțiuni de interacțiune: Heatmaps Tap și Scroll oferă informații mai detaliate.
Exemplul de mai sus prezintă o hartă termică de derulare. Nuanțele mai închise indică zonele pe care cei mai mulți utilizatori le-au derulat pentru a le vizualiza, în timp ce culorile mai reci reprezintă zonele mai puțin atinse (adesea aproape de partea de jos).
Pentru o implicare optimă, acordați prioritate conținutului important în apropierea părții de sus a paginii dvs. Acest lucru se aliniază cu modul în care utilizatorii defilează de obicei pe dispozitivele mobile.
În partea dreaptă a fiecărei vizualizări care conține un heatmap, vi se va afișa o scală de culori care explică reprezentarea fiecărei colorări în termeni de implicare.
Exemplul pe care îl avem este un heatmap de defilare de pe dispozitivele de tip tabletă. O zonă este marcată cu o culoare roșie închisă, ceea ce înseamnă că a primit multă interacțiune. De obicei, pentru un heatmap de derulare, partea inferioară a unei pagini este mult mai albastră sau mai rece decât partea superioară, ceea ce înseamnă că mult mai puțini oameni derulează până la sfârșit. Așadar, păstrați-vă conținutul important în partea de sus a paginii.
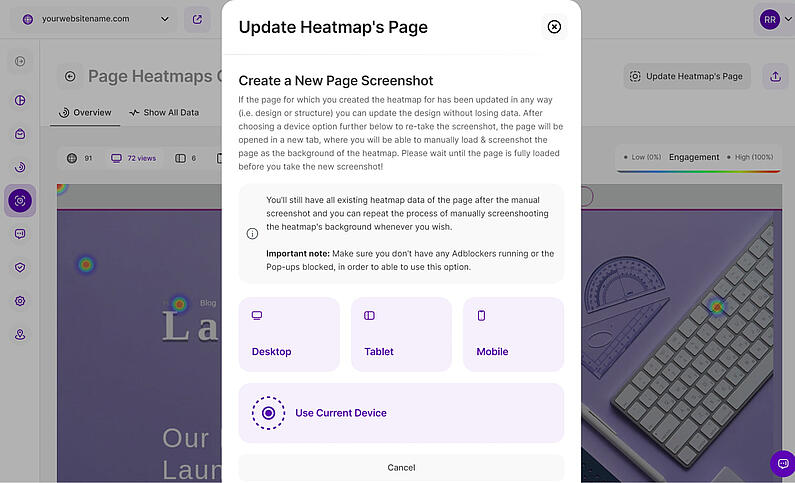
Heatmap-ul reflectă designul și aspectul paginii dumneavoastră. Întotdeauna puteți face manual o nouă captură de ecran pentru a vă actualiza heatmap-ul dacă cea pe care o aveți este inexactă sau dacă ați făcut modificări (de exemplu, design, structură), actualizați heatmap-ul pentru a vă asigura că datele sunt exacte.
Urmați acest ghid pas cu pas pentru a actualiza captura de ecran a heatmap-ului dvs.:
- Deschideți heatmap-ul pe care doriți să o actualizați.
- Faceți clic pe Actualizarea paginii heatmap-ului.
- Alegeți dispozitivul (desktop, tabletă, mobil) pe care doriți să îl actualizați.
- Așteptați ca pagina să se încarce complet într-o fereastră nouă.
- Faceți clic pe Realizați o nouă captură de ecran.
- Examinați imaginea. Faceți clic pe Adăugați captură de ecran la heatmap, dacă sunteți mulțumit, sau faceți clic pe Capturați din nou pentru a relua captura.
Indicații importante:
- Derulați în jos înainte de captură pentru a vă asigura că tot conținutul este inclus.
- Acest proces actualizează designul fără a pierde datele de interacțiune.
Dacă doriți să păstrați o evidență a progresului heatmap-ului, acum o puteți descărca cu ușurință făcând clic pe butonul Export, situat în colțul din dreapta sus al ecranului. După ce faceți clic, fișierul va fi descărcat instantaneu sub forma unui fișier PNG, permițându-vă să îl accesați fără întârziere.
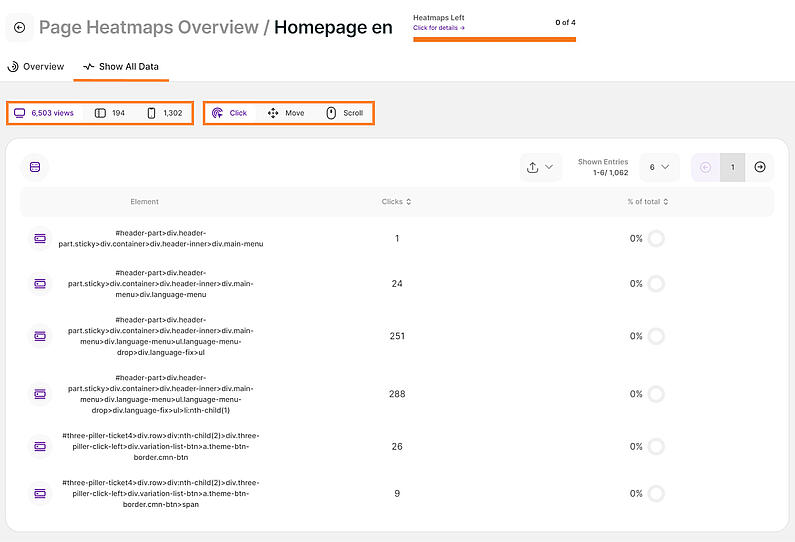
Acum că știți elementele de bază ale heatmap-urilor, să trecem la analiza datelor colectate. În fila Afișați toate datele se afișează un tabel cu datele reale generate. Este posibil să aveți nevoie de cunoștințe tehnice mai avansate pentru a o înțelege pe deplin și a o utiliza.
Datele afișate depind de tipul de dispozitiv și de tipul de heatmap selectat. Veți găsi următoarele coloane pe fiecare tabel heatmap:
- Clic/Atingere (Toate dispozitivele):
- Element: Afișează elementul HTML specific unde vizitatorul a făcut clic/apăsat.
- Clicuri: Afișează numărul total de clicuri primite de acest element.
- % din total: Prezintă defalcarea procentuală și un grafic de tip gogoașă care indică cât de multe dintre clicurile globale au fost primite de acest element pentru heatmap-ul selectat.
- Mișcare (Desktop):
- Element: Prezintă elementul HTML exact cu care vizitatorii au interacționat prin mișcarea mouse-ului.
- Puncte de interacțiune: Afișează numărul total de puncte de interacțiune pentru acest element.
- % din total: Afișează defalcarea procentuală și un grafic de tip gogoașă care indică cât de multe dintre punctele de interacțiune au fost primite de acest element pentru heatmap-ul selectat.
- Derulare (Toate dispozitivele):
- % din pagina derulată: Această măsurătoare prezintă procentul mediu al paginii derulate în jos de către vizitatori.
- Pixeli derulați: Prezintă distanța medie a pixelilor derulați pe verticală de către vizitatori, pe pagină.
- # de vizitatori: Afișează numărul total de vizitatori grupați în funcție de % de pagini derulate.
- % de vizitatori: Prezintă distribuția adâncimii de derulare în rândul vizitatorilor dumneavoastră, prezentată cu un grafic de tip gogoașă și exprimată ca procent din totalul vizitatorilor.
Imaginea eșantionului prezintă datele dintr-o hartă a clicurilor înregistrate pe un dispozitiv desktop. Fiecare element HTML care a primit cel puțin o interacțiune este listat în tabel.
De asemenea, puteți sorta coloana Clicuri în ordine descrescătoare pentru a vedea care elemente au primit cele mai multe interacțiuni. Odată sortat, veți observa, de asemenea, că coloana % din total arată cel mai mare procent.
Aveți acum opțiunea de a exporta datele sub forma unui fișier .CSV, pe care îl puteți apoi partaja cu echipa dvs. Acest lucru vă permite să vă urmăriți progresul și să colaborați eficient.