-
Întrebări frecvente
-
Totul despre funcționalități
- Cum se instalează codul de urmărire
-
Ghiduri de utilizare
-
Integrarea cu alte platforme
- Glosar
- Contactați
În acest submodul, veți putea să vă creați propriile etichete pentru orice eveniment pe care doriți să îl urmăriți, să le adăugați pe site-ul dvs. web și să vedeți cum se dezvoltă în timp lansarea unui eveniment. De asemenea, puteți utiliza urmărirea automată pentru a scana site-ul dvs. de elemente implicite fără a fi nevoie să adăugați cod suplimentar și să le urmăriți imediat. Această caracteristică vă ajută enorm în urmărirea evenimentelor pe care doriți în mod specific să le cunoașteți.
Notă importantă: Urmărirea manuală a evenimentelor nu este disponibilă pentru site-urile Wix (nu pot fi create etichete personalizate, deoarece nu există niciun control al codului pentru elemente specifice de pe pagină). Urmărirea automată va funcționa.
Acest articol de asistență este structurat în următoarele secțiuni:
Chiar deasupra plăcilor, puteți vedea un selector de date. Acesta vă permite să selectați o anumită perioadă de timp sau o anumită zi, pentru care doriți să corespundă datele din tabloul de bord.
Este esențial să limitați prezentarea datelor la anumite date sau intervale de timp în timpul cărora ați executat potențiale campanii sau ați implementat alte strategii. Acest lucru vă va permite să evaluați eficiența acestor acțiuni și să utilizați informațiile obținute pentru planificarea viitoare.
Notă importantă: Aplicația reține acum segmentele, filtrele, modelele de filtre și intervalele de date setate anterior, chiar și atunci când navigați în afara paginii, vă deconectați sau vă conectați din nou. Atunci când sesiunea expiră sau când închideți fila, aplicația revine automat la setarea implicită "Ultimele 30 de zile".
- Asigurați-vă că v-ați actualizat aplicația și codul de urmărire cu cea mai recentă versiune (înlocuiți codul de urmărire actual cu cel recent lansat), astfel încât să puteți beneficia de această caracteristică.
- Limita pentru evenimentele incluse este lunară. Resetarea datelor nu va reseta numărul evenimentelor deja declanșate. Monitorizarea va începe din nou fie luna următoare, fie imediat după un upgrade, atunci când limita este eliminată.
- Unele evenimente de comportament ieșit din comun sunt generate utilizând înregistrările sesiunii, altele rezultă din datele privind vizitele. Funcționalitatea NU consumă niciun buget pentru evenimente.
- O mulțime de elemente conțin descrieri dacă treceți cu mouse-ul peste ele. Pur și simplu lăsați cursorul să treacă peste diverse elemente și descoperiți cât de multe date sunt de fapt ambalate într-o piesă.
- Tooltip-urile afișează acum ziua prescurtată a săptămânii ori de câte ori datele sunt disponibile. Acest lucru vă va ajuta să identificați tendințele și să analizați traficul site-ului în funcție de zilele săptămânii.
Evenimente urmărite automat
Prima filă a acestui submodul este Evenimente urmărite automat. Aceasta este împărțită în două secțiuni, Toate evenimentele automate declanșate și urmărite și Diagramă liniară.
Împreună, aceste secțiuni oferă o imagine de ansamblu completă și perspicace a evenimentelor care au fost declanșate și urmărite automat.
Urmărirea tuturor evenimentelor automate declanșate
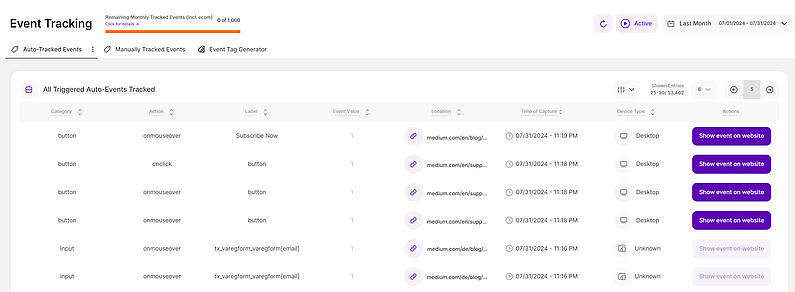
Acest tabel oferă o imagine de ansamblu a tuturor evenimentelor urmărite automat care au fost declanșate în perioada de timp selectată. Fiecare linie reprezintă o declanșare a unui eveniment. Astfel, dacă același eveniment a fost declanșat de 20 de ori în perioada de timp selectată, atunci vor exista 20 de linii pentru acest eveniment.
Tabelul conține următoarele coloane:
- Categorie: Afișează tipul de eveniment, cum ar fi input, select, textarea, button, radiobutton, checkbox etc.
- Acțiune: Arată acțiunea la care a fost declanșat evenimentul, cum ar fi la trecerea peste a mouse-ului, la un click etc.
- Etichetă: Afișează numele paginii pe care a fost urmărit automat evenimentul.
- Valoarea evenimentului: Pentru evenimentele urmărite automat, valoarea va fi întotdeauna 1 (câmp opțional).
- Locație: Oferă detalii cu privire la URL-ul paginii pe care a fost declanșat evenimentul. Dacă faceți clic pe pictograma de legătură de lângă URL-ul paginii, se va deschide pagina corespunzătoare într-un tab nou.
- Momentul capturării: Afișează data și ora exactă la care a fost declanșat evenimentul.
- Tip dispozitiv: Vă spune ce tip de dispozitiv a fost utilizat pentru a declanșa evenimentul pe site-ul dvs. web.
- Acțiuni: Aici puteți vizualiza evenimentul urmărit automat pe site-ul dvs. web.
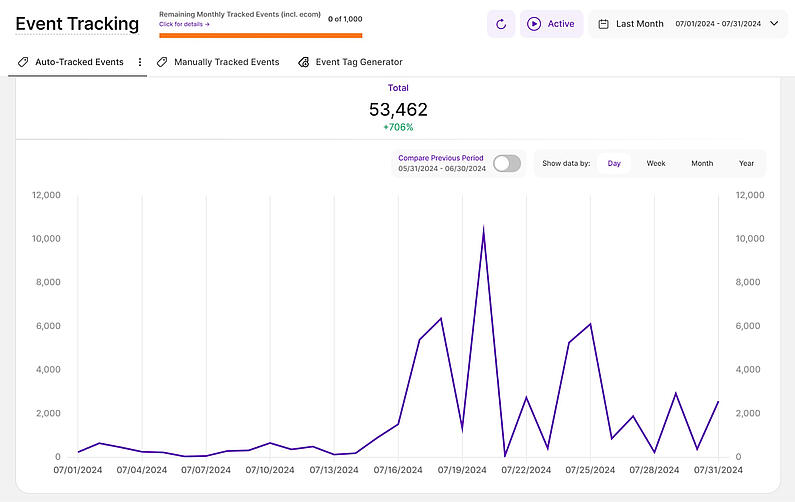
Diagrama liniară reflectă, în esență, datele care vă sunt prezentate în tabelul de mai sus. Veți observa că, în mod implicit, este vizibilă doar o singură linie - care se referă la întreaga cantitate de evenimente afișate sau filtrate în tabelul de mai sus.
Indicații importante:
- Asigurați-vă că este selectată perioada de timp dorită, astfel încât datele să corespundă cu ceea ce doriți să vedeți. Valoarea implicită este Ultimele 30 de zile.
- În partea dreaptă sus, un buton de selectare etichetat Comparați cu perioada anterioară (cu datele dedesubt) vă permite să comparați datele actuale cu perioada echivalentă anterioară. Linia violet deschis ilustrează datele din acea perioadă anterioară.
- Pentru a obține informații mai detaliate, treceți cursorul peste fiecare punct de date de pe diagrama liniară. Acesta va afișa un tooltip cu informații relevante, inclusiv o comparație a fiecărei perioade atunci când activați butonul Comparați perioada anterioară.
Previzualizarea în timp real arată exact ce acțiuni au fost declanșate pe ce elemente, vizualizând acest lucru direct în cadrul unei imagini cu pagina dvs. web în sine.
În cadrul tabelului principal al evenimentelor urmărite, există un buton Afișați evenimentul pe site-ul web, pentru elementele urmărite automat.
Faceți clic pe acesta și o previzualizare a paginii propriu-zise se va deschide într-o filă nouă, cu posibilitatea de a vedea detalii importante despre evenimentele urmărite automat, într-un mod mai ușor de citit de către oameni, decât doar tabelul evenimentelor urmărite pe care l-ați consultat anterior.
Mai sus este o mostră a ecranului pe care îl veți vedea după ce faceți clic pe butonul"Show event on website". Există trei părți importante aici:
- Pictograma de setări a modului Live-Tracking: Atingeți-o pentru a deschide setările.
- Elementul buton: În acest exemplu, avem butonul "Abonare".
- Defalcarea evenimentelor urmărite pentru elementul BUTTON: Această casetă afișează o defalcare completă a evenimentelor urmărite pentru acest element buton pentru perioada de timp selectată. Se afișează tipul (tipurile) de eveniment, defalcarea pentru fiecare dintre tipurile de dispozitive și totalul general.
Dacă atingeți pictograma Setări mod urmărire live, se va deschide vizualizarea setărilor.
Fiecare rând din acest meniu de setări afișează setările definite de dvs. și unele dintre informațiile legate de elementele urmărite automat:
- Rezultate bazate pe perioadă: Toate rezultatele afișate sunt bazate pe perioada de timp selectată. Dacă doriți să vedeți datele pentru un interval diferit, reveniți în aplicație, modificați perioada și redeschideți previzualizatorul. Rețineți că cifrele nu se actualizează în timp real, astfel încât orice eveniment care are loc în timp ce sunteți aici nu va fi vizibil, cu excepția cazului în care reîncărcați pagina sau închideți previzualizatorul și reveniți la el.
- Suma elementelor urmărite automat pe pagină: Acesta este numărul total de elemente identificate automat pe această pagină. Acest lucru nu înseamnă că există acțiuni urmărite pe toate acestea, este doar un număr de elemente care pot fi urmărite automat pe acest URL. Treceți cu degetul pe fiecare dintre elementele evidențiate pentru a afișa mai multe detalii.
- Suma declanșatoarelor auto-eveniment urmărite: Numărul tuturor declanșatoarelor de evenimente care au fost urmărite pentru toate elementele dvs. identificate automat în perioada de timp selectată.
- Show trigger sums & all auto-tracked default events (Afișați suma declanșatoarelor și toate evenimentele implicite urmărite automat): Activarea acestei opțiuni va evidenția toate elementele implicite care ar putea fi detectate automat de sistemul nostru (vizibile doar pentru dvs. în acest mod de urmărire live). În plus, veți vedea o sumă a tuturor declanșatoarelor de evenimente pentru fiecare element evidențiat în perioada de timp selectată. Făcând clic pe aceste sume ale declanșatoarelor, veți obține mai multe detalii despre modul în care este generată această sumă.
Note importante:
- Pentru a vă asigura că aveți cea mai bună experiență de utilizare posibilă, vă rugăm să dezactivați toate AdBlockers, astfel încât să nu întâmpinați probleme tehnice atunci când utilizați acest lucru. De asemenea, vă rugăm să vă asigurați că ștergeți și memoria cache a browserului dvs. (Ctrl + Shift + Delete).
- Cantitatea afișată de declanșatoare se referă întotdeauna la perioada de timp selectată anterior în cadrul aplicației.
- În timpul modului de previzualizare a evenimentului, vizita dvs. NU este contabilizată și nici acțiunile dvs. nu determină numărarea declanșatoarelor de evenimente.
Indicație:Este posibil ca urmărirea noastră să nu capteze în prezent date de la elemente invizibile care apar numai după ce un utilizator interacționează cu site-ul web. Acestea includ elemente precum lcâmpurile de introducere a textului ogin, câmpurile scâmpuri de căutare dezvăluite făcând clic pe o pictogramă etc.Aceste elemente interactive pot apărea ca "0" pe previzualizarea live, deoarece nu sunt vizibile la prima încărcare a paginii, dar sunt urmărite corect în tabel.În prezent, lucrăm la îmbunătățiri pentru a capta datele din aceste elemente dinamice în viitor.
Tabelul, atât pentru evenimentele urmărite automat, cât și pentru evenimentele urmărite manual, permite diverse opțiuni de filtrare și grupare. Principala diferență între filtrare și grupare este relativ simplă:
- Filtrarea restrânge evenimentele afișate în tabel prin aplicarea filtrului ales. Puteți combina filtrele în funcție de datele de care aveți nevoie.
- Gruparea nu diminuează numărul de evenimente vizibile în tabel; în schimb, aceasta leagă evenimentele pe baza câmpului specificat. Sub tabel, puteți accesa o defalcare detaliată și numărul total pentru fiecare element din grup.
Jucați-vă cu ele pe tabel și veți înțelege cu ușurință diferența. Ambele abordări vă vor oferi posibilități simple, dar puternice, de afișare a datelor și de extragere a unor fapte interesante din acestea.
Este esențial să înțelegeți comportamentul diagramei liniare. După gruparea datelor în cadrul tabelului, devine evident că, pentru a vizualiza diagrama liniară pentru un anumit grup, utilizatorii trebuie să seteze filtrul în prealabil. În plus, utilizatorii au opțiunea de a selecta sau de a deselecta elementele din cadrul acestui grup, optimizând datele în funcție de nevoile lor. Deselectarea unui element va duce la eliminarea liniei corespunzătoare din diagramă.
Indicații importante:
- Cu cât activați mai multe filtre pentru tabelul de mai sus, cu atât mai puține evenimente vor fi afișate în tabel. Acest lucru va reduce, de asemenea, cantitatea de evenimente reflectate în diagrama de linii afișată sub tabel.
- Puteți crea cu ușurință șabloane pentru combinațiile de filtre stabilite de dvs. După ce ați adăugat o combinație de filtre la tabelul principal pe care probabil o veți reutiliza mai des în viitor, trebuie doar să faceți clic pe butonul Salvați filtrele ca șablon.
Evenimente urmărite manual
Trecând la fila Evenimente urmărite manual (nu este disponibilă pentru site-urile Wix), veți găsi un aspect familiar cu două secțiuni: Toate evenimentele declanșate manual urmărite și Diagrama liniară, care oferă o prezentare cuprinzătoare a evenimentelor declanșate manual și a cronologiei lor vizuale.
Urmărirea tuturor evenimentelor manuale declanșate
Acest tabel oferă o imagine de ansamblu a tuturor evenimentelor care au fost declanșate pe parcursul perioadei de timp selectate. Fiecare linie reprezintă o declanșare a unui eveniment. Astfel, dacă același eveniment a fost declanșat de 20 de ori în perioada de timp selectată, atunci vor exista 20 de linii pentru acest eveniment.
Tabelul conține următoarele coloane:
- Categorie: Afișează valoarea pe care ați tastat-o manual pentru o etichetă de eveniment creată manual pentru un eveniment declanșat pentru câmpul categorie - tipul de eveniment, cum ar fi input, select, textarea, button, radiobutton, checkbox etc.
- Acțiune: Coloana Acțiunea evenimentului afișează fie valoarea pe care ați introdus-o manual pentru o etichetă de eveniment creată manual pentru un eveniment declanșat pentru câmpul acțiune, cum ar fi la trecerea peste a mouse-ului, la click etc.
- Etichetă: Coloana Eticheta evenimentului arată fie valoarea pe care ați introdus-o manual pentru o etichetă de eveniment creată manual pentru un eveniment declanșat pentru câmpul etichetă.
- Valoarea evenimentului: Coloana Valoarea evenimentului indică fie valoarea pe care ați introdus-o manual pentru o etichetă de eveniment creată manual pentru un eveniment declanșat pentru câmpul valoare.
- Domeniile obiectului: Acesta este un câmp opțional utilizat pentru parametrii suplimentari.
- Locație: Vă oferă adresa URL a paginii pe care a fost declanșat evenimentul. Dacă faceți clic pe pictograma de legătură de lângă URL-ul paginii, se va deschide pagina corespunzătoare într-un tab nou.
- Ora capturării: Afișează data și ora exactă la care a fost declanșat evenimentul.
- Tip dispozitiv: Vă spune ce tip de dispozitiv a fost utilizat pentru a declanșa evenimentul pe site-ul dvs. web.
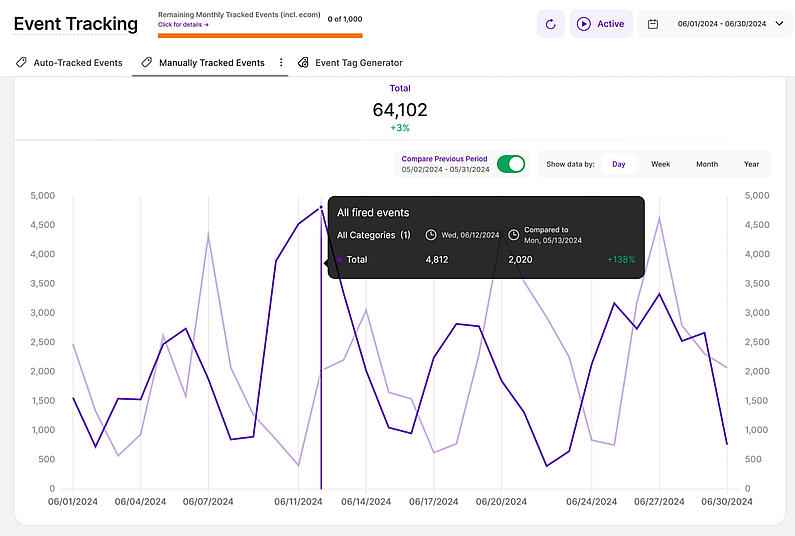
Diagrama liniară reflectă, în principiu, datele care vă sunt prezentate în tabelul Toate evenimentele manuale declanșate și urmărite. Veți observa că, în mod implicit, este vizibilă doar o singură linie - care se referă la întreaga cantitate de evenimente afișate sau filtrate în tabelul de mai sus.
La fel ca în cazul evenimentelor urmărite automat, veți găsi un buton radio intitulat Comparați perioada anterioară (cu datele de dedesubt) în partea superioară dreaptă a acestei secțiuni, care vă permite să comparați datele curente cu perioada echivalentă anterioară. Linia violet deschis ilustrează datele din acea perioadă anterioară.
Pentru a obține informații mai detaliate, treceți cursorul peste fiecare punct de date de pe diagrama liniară. Acesta va afișa un tooltip cu informații relevante, inclusiv o comparație a fiecărei perioade atunci când activați butonul Comparați perioada anterioară.
Aici găsiți o listă a tuturor categoriilor de evenimente comportamentale alarmante (ABE) pe care platforma le urmărește. Facem diferența între 6 categorii diferite, care sunt: Derularea excesivă, clicurile moarte, clicurile furibunde, mișcarea intensă a mouse-ului, întoarcerile în U și reîncărcarea rapidă a paginii. Toate aceste categorii de evenimente pot indica un UX prost, erori tehnice sau conversii/venituri pierdute.
| Evenimentul Comportament alarmant | Definiția tehnică a evenimentului | Sugestii privind cazurile de utilizare | Sugestii de acțiune |
|---|---|---|---|
Derulare excesivă | Derularea pe o distanță în pixeli mai mare de 3 * screenHeight în decurs de 3 secunde |
|
|
Clicuri moarte | Un clic care nu declanșează o schimbare vizuală sau o schimbare de URL în decurs de 1 secundă |
|
|
Mișcarea intensă a mouse-ului | Deplasarea mouse-ului pe o distanță în pixeli mai mare de 2 * screenWidth în decurs de 3 secunde |
|
|
Clicuri furibunde | 5 sau mai multe clicuri în decurs de 6 secunde |
|
|
Reîncărcarea rapidă a paginii | Reîmprospătarea paginii de 3 ori în decurs de 7 secunde |
|
|
U-Turns | O schimbare de la URL A la URL B și apoi înapoi la URL A în decurs de 7 secunde |
|
|
Pentru a vă ajuta să analizați eficient aceste date, vă oferim două opțiuni de vizualizare: a tabel împărțit cu o diagramă liniară și un tabel divizat cu un grafic circular. Faceți clic pe pictograma de lângă Alarming Behavior Events pentru a schimba opțiunea de vizualizare.
Tab-ul include, de asemenea, funcționalități pentru vizualizarea detaliilor, a înregistrărilor sesiunilor și a sesiunilor care generează evenimente specifice. Tabelul și vizualizările prezintă date privind diverse evenimente de comportament alarmant urmărite pe site ajutându-vă să identificați eventualele probleme și să îmbunătățiți experiența utilizatorului.
Tabel / Diagramă liniară
Prima opțiune de vizualizare este Tabelul / Diagrama liniară și aceasta este ideală pentru vizualizarea schimbărilor în timp.
Partea stângă a tabelului prezintă Tabelul categoriilor de evenimente comportamentale ieșite din comun, care include patru coloane:
- Categorie: Am clasificat evenimentele comportamentale ieșite din comun (ABE) în șase tipuri: Derulare excesivă, Clicuri fără efect, Clicuri compulsive, Mișcare intensă a mouse-ului, Întoarceri în U și Reîncărcare rapidă a paginii.
- # de detecții: Acest număr arată numărul total de apariții detectate ale categoriei de evenimente comportamentale ieșite din comun selectate în perioada de timp aleasă.
- % din totalul evenimentelor: Această secțiune prezintă procentul fiecărei categorii de evenimente ieșite din comun din totalul evenimentelor ieșite din comun urmărite în perioada de timp selectată.
- Acțiuni: Pentru fiecare categorie de evenimente de comportament ieșit din comun puteți accesa opțiuni suplimentare:
- Vizualizare detaliată: Vizualizare detaliată a acestei categorii de evenimente și a aparițiilor sale pe întregul site web
- Vizualizare înregistrări sesiune: Înregistrările sesiunilor care prezintă acest tip specific de eveniment de comportament ieșit din comun
- Vizualizare a sesiunilor vizitatorului cu evenimente de comportament ieșit din comun: Afișează o listă cu toate sesiunile vizitatorilor care au declanșat cel puțin un eveniment de comportament alarmant respectiv.
Note importante:
- Primele trei coloane pot fi sortate prin ordine crescătoare sau descrescătoare.
- Puteți aplica opțiunea de filtrare pentru a vă rafina datele.
- Personalizați cu ușurință numărul de intrări pe pagină și navigați prin date utilizând butoanele de paginare.
- Redimensionați secțiunile tabelului și graficului utilizând pictograma săgeată orizontală.
- Fiecare categorie este reprezentată de o pictogramă cu un punct colorat.
În partea dreaptă a tabelului, veți găsi un meniu derulant în partea de sus, unde puteți alege ce măsurători secundare doriți să afișați în cadrul graficului liniar de mai jos.
Avem doi indicatori secundari, Numărul de declanșatoare de evenimente de categorii și % din toate evenimentele cu comportament ieșit din comun. În mod implicit, Numărul de declanșatoare de evenimente de categorii este selectat.
Personalizați-vă vizualizarea selectând una sau mai multe categorii din tabelul din stânga. Le puteți selecta și deselecta pentru a compara datele.
Faceți clic pe orice punct de date pentru a vizualiza mai multe detalii, inclusiv intervalul de date, numărul total de evenimente ABE și un link direct către înregistrări de sesiune prefiltrate care evidențiază aceste evenimente ABE în timpul perioadei selectate.
Pentru o analiză mai bună, datele pot fi grupate pe zile, săptămâni, luni sau ani în cadrul acestui grafic.
Vizualizarea sesiunii înregistrate prefiltrate
Doriți să aflați mai multe despre evenimentele comportamentale ieșite din comun (ABE)? Faceți clic pe orice punct de date de pe diagrama liniară pentru a accesa tooltip-ul, apoi faceți clic pe link pentru a accesa tabelul înregistrărilor de sesiuni prefiltrate.
Aceste înregistrări prezintă evenimente ABE specifice, permițându-vă să înțelegeți mai bine interacțiunile utilizatorului. Adăugați mai multe filtre pentru a vă rafina analiza.
Tabelul Înregistrări sesiune este organizat cu următoarele coloane cheie:
- ID și dată înregistrare: Afișează ID-ul înregistrării, data și ora înregistrării.
- Durata (mm:ss): Afișează durata înregistrării.
- Evenimente comportamentale ieșite din comun: Această coloană arată cantitatea de evenimente comportamentale ieșite din comun executate de un vizitator în timpul înregistrării unei sesiuni. Numărul total de ABE este afișat în antetul coloanei.
- Pagini vizitate: Indică numărul de pagini vizitate în timpul înregistrării sesiunii. Dacă treceți cu mouse-ul peste pictograma mov a stivei, obțineți informații detaliate despre paginile accesate de vizitator, inclusiv URL-ul exact, durata și data/ora vizitei.
- Detalii vizitator: Afișează tipul de vizitator (nou, care revine sau în conversie), iar făcând clic pe pictograma cu steagul țării oferă informații aproximative despre locație.
- Referent Dezvăluie sursa din care vizitatorul a accesat site-ul dvs., cum ar fi vizualizarea directă a paginii sau alte surse externe, precum motoarele de căutare sau linkurile de recomandare.
- Detalii de înregistrare: Furnizează informații despre dispozitivul (mobil, tabletă, desktop), sistemul de operare (OS) și browserul utilizat de vizitator. Dacă treceți cu privirea peste pictograme, obțineți mai multe detalii.
- Acțiuni: Această coloană prezintă două simboluri:
- Pictograma Vizualizare înregistrare sesiune: Vă direcționează către înregistrarea video reală a sesiunii
- Meniu cu trei puncte: Oferă acțiuni suplimentare de înregistrare, inclusiv marcarea ca favorită, adăugarea unei note, marcarea ca urmărită, copierea linkului înregistrării și ștergerea înregistrării. Puteți obține toate informațiile citindu-le aici.
Tabel / Diagramă de tip gogoașă
A doua opțiune de vizualizare este tabelul /diagrama de tip gogoașă și este perfectă pentru vizualizarea datelor ca proporții ale unui întreg.
La fel ca în cazul primei opțiuni, veți găsi tabelul Tabelul categoriilor de evenimente comportamentale ieșite din comun în tabelul din stânga și meniul derulant din partea de sus a tabelului din dreapta, în care puteți alege ce măsurători secundare doriți să afișați în cadrul diagramei de tip gogoașă de mai jos.
Avem în continuare cei doi indicatori secundari, Numărul de evenimente declanșate în funcție de categorie și % din toate evenimentele comportamentale ieșite din comun. În mod implicit, Numărul de evenimente declanșate în funcție de categorie este selectat.
Acest tabel prezintă atât un grafic circular, cât și un grafic cu bare. Fiecare bară din graficul cu bare reprezintă o categorie diferită de evenimente de comportament ieșit din comun. În dreapta, puteți vedea procentul care arată cât din totalul detecțiilor provine din categoria respectivă. Chiar sub acesta, veți vedea cantitatea totală de evenimente detectate din categoria ABE selectată în perioada de timp aleasă.
Atunci când treceți cursorul peste fiecare secțiune a graficului circular, va fi afișat numărul de detecții sau procentul aferent categoriei ABE, în funcție de metrica secundară selectată.
Prin utilizarea acestei vizualizări, puteți identifica cu ușurință cele mai frecvente categorii ABE care afectează site-ul dvs. web.
Pentru fiecare categorie principală de evenimente comportamentale ieșite din comun, utilizatorul poate accesa acum o vizualizare detaliată a acesteia făcând clic pe pictograma Vizualizare detaliată de sub coloana Acțiuni.
Vizualizarea detaliată conține două RB (fiecare doar o vizualizare):
1. În partea stângă, tabelul prezintă o listă a paginilor web pe care a fost înregistrată categoria de evenimente comportamentale ieșite din comun, în perioada de timp selectată. De asemenea, vă arată site-urile de referință ale vizitelor care au generat acele evenimente comportamentale ieșite din comun pe pagina respectivă și prima și ultima dată când această categorie de eveniment a fost înregistrată pe această pagină. Selectarea unei pagini în partea stângă va oferi utilizatorului o prezentare istorică a aparițiilor categoriei de evenimente comportamentale ieșite din comun pe pagina respectivă în partea dreaptă a RB. Utilizatorul poate alege, de asemenea, metrica secundară, % din toate evenimentele comportamentale ieșite din comun, pe site-ul web pentru diagrama liniară.
2. În partea stângă, tabelul prezintă înregistrări ale sesiunilor pentru care aplicația noastră a capturat categoria selectată de evenimente comportamentale ieșite din comun în perioada de timp aleasă. Tabelul din stânga oferă practic aceleași informații ca și tabelul deja cunoscut cu înregistrările sesiunilor din live. Selectarea unui rând va deschide Previzualizarea înregistrării sesiunii din dreapta pentru o vizualizare rapidă. Utilizatorul găsește două butoane sub înregistrarea sesiunii, care deschid fie vizualizarea detaliată cunoscută a înregistrării sesiunii respective, fie prezentarea generală a înregistrării sesiunii, care este prefiltrată în funcție de categoria selectată de evenimente comportamentale ieșit din comun.
Ultima filă din acest submodul este Generator de etichete de eveniment (nu este disponibilă pentru site-urile Wix). În loc să vă îndreptați către site-ul dvs. web, puteți crea cu ușurință noi etichete de eveniment chiar în cadrul aplicației ori de câte ori trebuie să urmăriți ceva nou.
În general, o etichetă de eveniment poate fi alcătuită din următoarele câmpuri:
- Categoria evenimentului (obligatoriu): De obicei, obiectul vizual cu care s-a interacționat (de exemplu, "Button" / "Form" / "Menu Item" / "Hero Button" / etc.).
- Acțiunea evenimentului (obligatorie): Definește acțiunea la care va fi declanșat evenimentul (de exemplu, "onclick" / "onmouseover" / "onkeyup" / "download" / "form_submit" / "social_share" / "user_signup"). Spre deosebire de câmpul Acțiuni obligatorii de mai jos, acest câmp va fi afișat în tabelul evenimentelor declanșate.
- Eticheta evenimentului (opțional): Termen/etichetă utilizat(ă) pentru a descrie caracteristicile evenimentului specific, pentru a diferenția ulterior cu ușurință între evenimente similare (de exemplu, "Rezervați un apel" / "Contactați-ne" / "Trimiteți formularul" / "Serviciile noastre" / etc.).
- Valoarea evenimentului (opțional): O valoare numerică pe care doriți să o asociați evenimentului. Aceasta ar putea fi utilizată pentru a clasifica importanța unei acțiuni (de exemplu, "50" pentru clic pe butonul "Rezervați un apel", indicând valoarea estimată a unui vizitator pe pagina de rezervare a unui apel sau "30" pentru clic pe butonul "Contactați-ne", indicând valoarea estimată a unui vizitator pe pagina de contact).
- Domeniile obiectului (opțional): Valoare pe care o puteți utiliza pentru a adăuga alți parametri pentru a diferenția ulterior acest eveniment de altele similare (de exemplu, ați putea adăuga linkul țintă, deci unde duce un clic pe buton).
- Acțiune obligatorie (obligatorie): Valoarea acestei acțiuni obligatorii este necesară pentru ca browserul să știe când să declanșeze această acțiune/tag. Browserul poate recunoaște doar valorile furnizate în acest dropdown. Acesta este motivul pentru care, de asemenea, mai sus oferim câmpul suplimentar Acțiunea evenimentului, permițându-vă, mai departe, să diferențiați intern între acțiuni. Pentru o listă completă a evenimentelor HTML acceptate, consultați secțiunea noastră Evenimente HTML (acțiuni obligatorii).
După ce ați definit toate câmpurile de mai sus și ați ales acțiunea la care doriți să se declanșeze evenimentul, faceți clic pe butonul Generează etichetă de eveniment.
Evenimente HTML (acțiuni obligatorii)
Iată o listă completă a evenimentelor HTML care pot fi utilizate pentru a declanșa acțiuni:
| Eveniment | Se întâmplă când |
|---|---|
| abort | Încărcarea unui suport media este întreruptă |
| afterprint | O pagină a început să fie imprimată |
| animationend | O animație CSS s-a încheiat |
| animationiteration | O animație CSS este repetată |
| animationstart | O animație CSS a început |
| beforeprint | O pagină este pe punctul de a fi tipărită |
| beforeunload | Înainte ca un document să fie descărcat |
| blur | Un element pierde focalizarea |
| canplay | Browserul poate începe redarea unui element media (a acumulat suficient pentru a începe) |
| canplaythrough | Browserul poate reda un conținut media fără a se opri pentru încărcare |
| change | Conținutul unui element de formular s-a modificat |
| click | Se face clic pe un element |
| contextmenu | Se face clic dreapta pe un element pentru a deschide un meniu contextual |
| copy | Conținutul unui element este copiat |
| cut | Conținutul unui element este tăiat |
| dblclick | Se dă dublu clic pe un element |
| drag | Un element este tras |
| dragend | Tragerea unui element s-a încheiat |
| dragenter | Un element tras intră în ținta de plasare |
| dragleave | Un element tras părăsește ținta de plasare |
| dragover | Un element tras este deasupra țintei de plasare |
| dragstart | Tragerea unui element a început |
| drop | Un element tras este plasat pe țintă |
| durationchange | Durata unui element media este modificată |
| ended | Un material media a ajuns la sfârșit ("mulțumesc pentru ascultare") |
| error | A apărut o eroare în timpul încărcării unui fișier |
| focus | Un element primește focus |
| focusin | Un element este pe cale să primească focalizarea |
| focusout | Un element este pe cale să piardă focalizarea |
| fullscreenchange | Un element este afișat în modul ecran complet |
| fullscreenenerror | Un element nu poate fi afișat în modul ecran complet |
| hashchange | Au avut loc modificări ale părții de ancorare a unui URL |
| input | Un element primește informații de la utilizator |
| invalid | Un element este invalid |
| keydown | O tastă este apăsată |
| keypress | O tastă este apăsată |
| keyup | O tastă este eliberată |
| load | Un obiect a fost încărcat |
| loadeddata | Datele media sunt încărcate |
| loadedmetadata | Datele meta (cum ar fi dimensiunile și durata) sunt încărcate |
| loadstart | Browserul începe să caute media specificată |
| message | Un mesaj este primit prin intermediul sursei de evenimente |
| mousedown | Butonul mouse-ului este apăsat deasupra unui element |
| mouseenter | Indicatorul este mutat pe un element |
| mouseleave | Indicatorul este mutat în afara unui element |
| mousemove | Indicatorul este deplasat peste un element |
| mouseover | Indicatorul este mutat pe un element |
| mouseout | Indicatorul este deplasat în afara unui element |
| mouseup | Un utilizator eliberează un buton al mouse-ului deasupra unui element |
| mousewheel | Depreciat. Utilizați în schimb acțiunea de rotire |
| offline | Browserul începe să funcționeze offline |
| online | Browserul începe să funcționeze online |
| open | Se deschide o conexiune cu sursa evenimentului |
| pagehide | Utilizatorul navighează în afara paginii web |
| pageshow | Utilizatorul navighează către o pagină web |
| paste | Un anumit conținut este lipit într-un element |
| pause | Un element media este pus pe pauză |
| play | Media a început sau nu mai este pe pauză |
| playing | Media este redată după ce a fost pusă pe pauză sau se încărca |
| popstate | Istoricul ferestrei se modifică |
| progress | Browserul descarcă date media |
| ratechange | Viteza de redare a unui element media este modificată |
| resize | Vizualizarea documentului este redimensionată |
| reset | Un formular este resetat |
| scroll | O bară de derulare este derulată |
| search | Ceva este scris într-un câmp de căutare |
| seeked | Trecerea la o poziție media este terminată |
| seeking | Este inițiată trecerea la o poziție media |
| select | Utilizatorul selectează un text |
| show | Un element <menu> este afișat ca un meniu contextual |
| stalled | Browserul încearcă să obțină date media indisponibile |
| storage | O zonă de stocare web este actualizată |
| submit | Un formular este trimis |
| suspend | Browserul nu primește în mod intenționat date media |
| timeupdate | Poziția de redare s-a schimbat (utilizatorul se deplasează într-un alt punct din media) |
| toggle | Utilizatorul deschide sau închide elementul <details> |
| touchcancel | Atingerea este întreruptă |
| touchend | Un deget este îndepărtat de pe un ecran tactil |
| touchmove | Un deget este mișcat pe ecran |
| touchstart | Un deget este plasat pe un ecran tactil |
| transitionend | O tranziție CSS s-a încheiat |
| unload | O pagină a fost descărcată |
| volumechange | Volumul unui media este schimbat (include muting) |
| waiting | Un suport media este pe pauză, dar se așteaptă să fie reluat (de exemplu, încărcare) |
| wheel | Roata mouse-ului rulează în sus sau în jos peste un element |
După ce ați generat o nouă etichetă de eveniment (care va arăta în cele din urmă cam așa: "va('send', 'action', 'category', 'action', 'label', 'value', 'fieldsobject') în dreapta, aceasta trebuie integrată în codul sursă al site-ului dvs. web (adică legată de butonul pentru care doriți să urmăriți cantitatea de clicuri/ declanșări).
Pentru instrucțiuni detaliate privind integrarea, faceți clic pe butonul Instrucțiuni HTML pentru a accesa ghidul nostru: Integrarea unei etichete de eveniment în cadrul site-ului dvs. web
De asemenea, puteți crea o altă etichetă apăsând butonul Generați o altă etichetă de eveniment sau puteți reveni la generatorul de etichete de eveniment făcând clic pe butonul înapoi de lângă Etichetă de eveniment creată.
Odată integrată, platforma noastră urmărește automat declanșarea evenimentului. Toate evenimentele declanșate pot fi vizualizate în tabelul de la fila Evenimente urmărite manual.
Notă importantă: Toate etichetele generate prin intermediul platformei noastre sunt afișate doar temporar în acest moment și nu sunt salvate sub nicio formă în spațiul de stocare sau pe serverele platformei. Vă rugăm să vă asigurați că salvați toate etichetele generate în mod extern dacă doriți să le păstrați pentru utilizare ulterioară.
Integrarea unei etichete de eveniment în cadrul site-ului dvs. web
După ce ați generat noua etichetă de eveniment, integrați-o în site-ul dvs. web adăugând-o la fiecare element pe care doriți să îl urmăriți (în funcție de platforma de creare a site-ului web). Puteți adăuga tag-ul pe care îl oferă aplicația noastră, fie direct în codul elementului, fie ca un script separat, așa cum se arată în tutorialul de mai jos.
Iată un exemplu de buton în HTML și cum ar trebui să arate pentru ca clicul pe acel buton să fie urmărit ca eveniment:
<button id="important-btn">Click me!</button>
Opțiunea A: Fragment JS
document.getElementById("important-btn")
.addEventListener("click", function(){
va("send", "event", "example-category", "btn-click", "Important Button") });
</script>
Opțiunea B: direct pe element
<h2 onclick="va('send', 'event', 'example-category', 'btn-click', 'important', 123);">Important button</h2>
Ambele opțiuni sunt corecte din punct de vedere semantic și fac același lucru în cazul ideal.
Cu toate acestea, opțiunea A permite o mai mare flexibilitate. Opțiunea B are anumite limitări, poate fi anulată de un alt cod JS care este încărcat după ce DOM este redat ( element.onclick = function(){ ... }), ceea ce ar face ca codul nostru să nu fie niciodată apelat.
În comparație, Opțiunea A permite adăugarea unui număr nelimitat de observatori de evenimente (atâta timp cât memoria dispozitivului agentului utilizator poate rezista).
Această secțiune a setărilor modulului vă permite să selectați ce tip de eveniment doriți să fie urmărit de platforma noastră: etichete de eveniment create manual, evenimente implicite care sunt urmărite automat sau ambele.
Odată accesat, veți avea la dispoziție două tipuri de setări:
- Setări generale de urmărire a evenimentelor: Această setare vă permite să activați sau să dezactivați următoarele opțiuni:
- Definiți evenimente implicite pentru urmărire automată - activați/dezactivați doar urmărirea evenimentelor identificate automat.
- Urmăriți etichetelor de eveniment create manual - activați/dezactivați numai urmărirea evenimentelor adăugate manual
- Evenimente implicite pentru urmărirea automată:Această setare vă arată ce elemente (Input, Select, TextArea, Button, RadioButton, Checkbox) depesite ar putea fi identificate automat cu versiunea curentă și acțiunile (On Mouse-Over, On Click, On Key Up, On Change) care pot fi urmărite pentru fiecare element.
Note importante:
- Această caracteristică acționează 100% complementar cu orice etichete de eveniment manuale, deci fără a fi nevoie să adăugați în codul sursă fragmente de etichete create manual. Pur și simplu activați funcția urmărire automată ON pentru a o pune în funcțiune.
- Pentru site-urile web Wix, este posibilă doar urmărirea automată (cel puțin pentru moment), deci nu va exista nicio opțiune de urmărire a etichetelor de eveniment create manual.
- Etichetele elementelor, sunt procurate automat din pagina dvs. HTML, deci direct din cod, așa cum au fost numite atunci când site-ul a fost construit. Dacă doriți ca eticheta unui element urmărit să aibă un alt nume, acesta trebuie modificat direct în HTML-ul paginii.
Atât etichetele Categorie, cât și Acțiune ale acestor elemente urmărite automat sunt standard (conform listei prezentate mai sus) și nu pot fi modificate. - Elementele care fac parte dintr-un pop-up sau ceva dinamic care apar pe pagina dvs. ca urmare a anumitor acțiuni întreprinse de utilizator, este posibil ca acestea să nu fie tratate corespunzător de sistemul nostru (de exemplu, trecerea cu mouse-ul pe o imagine a unui produs care va face să apară un buton Cumpără acum ar putea fi unul dintre cazurile în care nu putem urmări evenimentele declanșate pentru acel element nou apărut, deoarece nu este ceva static care a fost de la început pe pagină).
- Foarte curând, vom adăuga și alte elemente pentru care aceste evenimente declanșate pot fi urmărite, cum ar fi imagini, linkuri, videoclipuri etc. pentru următoarea versiune (sau următoarele versiuni).