- Warum wir?
- Funktionen
White Label
Für SaaS-Anbieter & Agenturen
Stellen Sie Ihren Kunden unsere komplette Analytics-Suite zur Verfügung, direkt in Ihrer eigenen Benutzeroberfläche und mit Ihrem eigenen Branding. Entdecken Sie Analytics-as-a-Service und White Label Analytics. Großer Nutzen, minimaler Aufwand.
- Preise
- White Label
- Erfolgsgeschichten
- RessourcenWissensdatenbankErste Schritte
-
Häufig gestellte Fragen
-
Alles über die Funktionen
- So installieren Sie den Tracking-Code
-
Leitfäden
-
Integration mit anderen Plattformen
-
Rechtliches, Datenschutz & Zertifikate
- White Label Analytics
- Glossar
- Partnerprogramm
- Kontaktieren Sie unser Team
Ereignisverfolgung
Erkennen Sie jede Aktion oder jedes Ereignis auf Ihrer Webseite!
In diesem Untermodul können Sie eigene Tags für jedes Ereignis erstellen, das Sie verfolgen möchten, sie zu Ihrer Website hinzufügen und beobachten, wie sich die Häufigkeit der Auslösung eines Ereignisses im Laufe der Zeit entwickelt.
Sie können auch das Auto-Tracking verwenden, um Ihre Website nach Standardelementen zu scannen, ohne zusätzlichen Code hinzufügen zu müssen und diese sofort verfolgen. Diese Funktion unterstützt Sie erheblich bei der Nachverfolgung von Ereignissen, die Sie genauer analysieren möchten.
Wichtiger Hinweis: Manuelles Event-Tracking ist für Wix-Websites nicht verfügbar (benutzerdefinierte Tags können nicht erstellt werden, da keine Kontrolle über den Code für bestimmte Elemente auf der Seite besteht). Das Auto-Tracking funktioniert jedoch.
Dieser Support-Artikel ist in die folgenden Abschnitte gegliedert:
Direkt über den Kacheln sehen Sie eine Datumsauswahl. Damit können Sie einen bestimmten Zeitraum oder einen bestimmten Tag auswählen, für den die Daten auf dem Dashboard angezeigt werden sollen.
Es ist wichtig, die Darstellung der Daten auf bestimmte Daten oder Zeiträume zu beschränken, in denen Sie potenzielle Kampagnen durchgeführt oder andere Strategien umgesetzt haben. So können Sie die Wirksamkeit dieser Maßnahmen bewerten und die gewonnenen Erkenntnisse für die künftige Planung nutzen.
Wichtiger Hinweis: Die App merkt sich jetzt zuvor eingestellte Segmente, Filter, Filtervorlagen und Datumsintervalle, auch wenn Sie die Seite verlassen, sich abmelden oder wieder anmelden. Wenn Ihre Sitzung abläuft oder Sie die Registerkarte schließen, wechselt sie automatisch zur Standardeinstellung "Letzte 30 Tage" zurück.
- Stellen Sie sicher, dass Sie Ihre App und den Tracking-Code auf die neueste Version aktualisiert haben (ersetzen Sie den aktuellen Tracking-Code durch den kürzlich veröffentlichten), damit Sie von dieser Funktion profitieren können.
- Das Limit für die einbezogenen Ereignisse ist auf monatlicher Basis. Wenn Sie Ihre Daten zurücksetzen, wird der Zähler der ausgelösten Ereignisse nicht zurückgesetzt. Die Aufzeichnung beginnt im nächsten Monat oder ab dem Zeitpunkt, an dem ein Upgrade stattfindet und das Limit aufgehoben wird.
- Einige alarmierende Verhaltensereignisse werden anhand von Sitzungsaufzeichnungen erzeugt, andere resultieren aus Besuchsdaten. Die Funktionalität verbraucht KEIN Ereignisbudget.
- Viele Elemente enthalten Beschreibungen, wenn Sie mit dem Mauszeiger über sie fahren. Lassen Sie einfach den Mauszeiger über verschiedene Elemente laufen und entdecken Sie, wie viele Daten tatsächlich in einer Kachel stecken.
- Tooltips zeigen jetzt den abgekürzten Wochentag an, wenn Daten verfügbar sind. Dies hilft Ihnen, Trends zu erkennen und den Website-Traffic in Bezug auf die Wochentage zu analysieren.
Automatisch verfolgte Ereignisse
Die erste Registerkarte dieses Untermoduls ist die Registerkarte "Automatisch verfolgte Ereignisse". Sie ist in zwei Abschnitte unterteilt, "Alle ausgelösten Auto-Events werden verfolgt" und das "Liniendiagramm".
Zusammen bieten diese Abschnitte einen vollständigen und aufschlussreichen Überblick über die Ereignisse, die ausgelöst wurden und automatisch verfolgt werden.
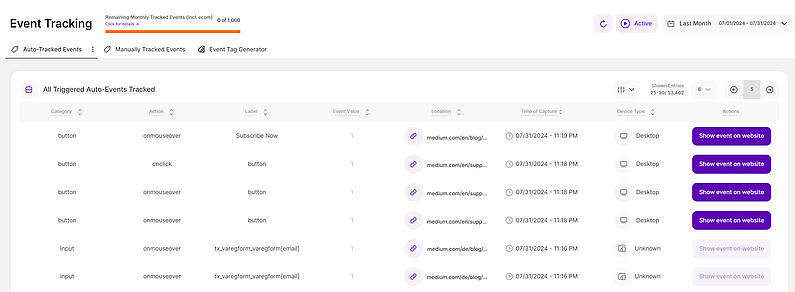
Diese Tabelle gibt einen Überblick über alle automatisch verfolgten Ereignisse, die während des ausgewählten Zeitraums ausgelöst wurden. Jede Zeile steht für ein ausgelöstes Ereignis. Wenn also dasselbe Ereignis im ausgewählten Zeitraum 20 Mal ausgelöst wurde, gibt es 20 Zeilen für dieses Ereignis.
Die Tabelle enthält die folgenden Spalten:
- Kategorie: Zeigt den Ereignistyp an, z. B. Eingabe, Auswahl, Textfeld, Schaltfläche, Radiobutton, Kontrollkästchen usw.
- Aktion: Zeigt die Aktion an, bei der das Ereignis ausgelöst wurde, wie onmouseover, onclick, etc.
- Bezeichnung: Zeigt den Namen der Seite an, auf der das Ereignis automatisch nachverfolgt wurde.
- Ereigniswert: Bei automatisch verfolgten Ereignissen ist der Wert immer 1. (optionales Feld)
- Ort: Enthält Details zur URL der Seite, auf der das Ereignis ausgelöst wurde. Wenn Sie auf das Link-Symbol neben der Seiten-URL klicken, wird die entsprechende Seite in einer neuen Registerkarte geöffnet.
- Zeitpunkt der Erfassung: Zeigt das genaue Datum und die Uhrzeit an, zu der das Ereignis ausgelöst wurde.
- Gerätetyp: Gibt an, welcher Gerätetyp verwendet wurde, um das Ereignis auf Ihrer Webseite auszulösen.
- Aktionen: Hier können Sie das automatisch verfolgte Ereignis auf Ihrer Webseite anzeigen.
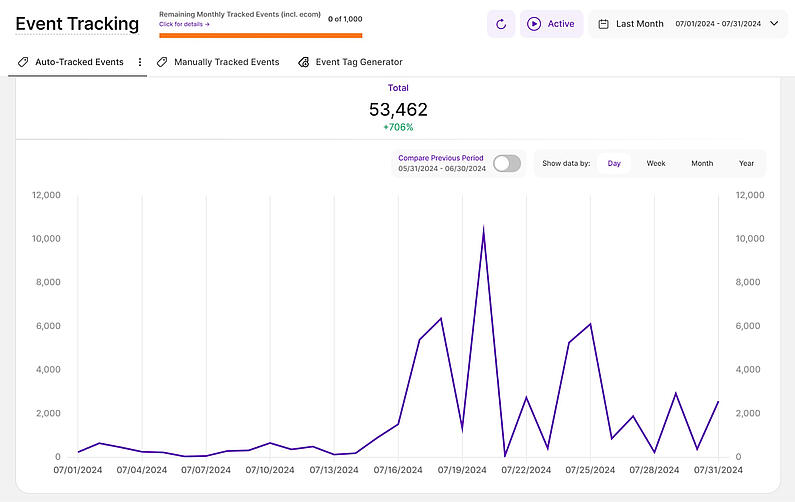
Das Liniendiagramm spiegelt im Wesentlichen die Daten wider, die Sie in der obigen Tabelle sehen. Sie werden feststellen, dass standardmäßig nur eine Zeile sichtbar ist, die sich auf die gesamte Menge der in der obigen Tabelle angezeigten oder gefilterten Ereignisse bezieht.
Wichtige Hinweise:
- Vergewissern Sie sich, dass der gewünschte Zeitraum ausgewählt ist, damit die Daten dem entsprechen, was Sie sehen möchten. Die Standardeinstellung ist "Letzte 30 Tage".
- Oben rechts befindet sich eine Optionsschaltfläche mit der Aufschrift "Vorherigen Zeitraum vergleichen" (mit Daten darunter), mit der Sie Ihre aktuellen Daten mit dem entsprechenden Zeitraum davor vergleichen können. Die hellviolette Linie veranschaulicht die Daten des vorherigen Zeitraums.
- Um detailliertere Informationen zu erhalten, bewegen Sie den Mauszeiger über jeden Datenpunkt im Liniendiagramm. Daraufhin wird eine QuickInfo mit relevanten Informationen angezeigt, einschließlich eines Vergleichs der einzelnen Zeiträume, wenn Sie die Schaltfläche "Vergleiche Vorperiode" aktivieren.
Die Live-Vorschau zeigt genau an, welche Aktionen bei welchen Elementen ausgelöst wurden, und zwar direkt in einem Bild auf Ihrer Webseite.
Innerhalb der Haupttabelle der verfolgten Ereignisse gibt es für die automatisch verfolgten Elemente eine Schaltfläche "Ereignis auf Webseite zeigen".
Klicken Sie darauf und eine Vorschau der Seite selbst wird in einer neuen Registerkarte geöffnet, mit der Möglichkeit, wichtige Details über Ihre automatisch verfolgten Ereignisse zu sehen, in einer besser lesbaren Art und Weise, als nur die Tabelle der verfolgten Ereignisse, die Sie zuvor betrachtet haben.
Oben sehen Sie ein Beispiel des Bildschirms, den Sie sehen werden, wenn Sie auf die Schaltfläche "Ereignis auf der Webseite anzeigen" klicken. Hier gibt es drei wichtige Teile:
- Einstellungssymbol für den Live-Tracking-Modus: Tippen Sie darauf, um die Einstellungen zu öffnen.
- Schaltflächenelement: In diesem Beispiel handelt es sich um die Schaltfläche "Abonnieren".
- Aufschlüsselung der verfolgten Ereignisse für das Element BUTTON: Dieses Feld zeigt eine vollständige Aufschlüsselung der Ereignisse, die für dieses Schaltflächenelement für den ausgewählten Zeitraum verfolgt wurden. Es zeigt den/die Ereignistyp(en), die Aufschlüsselung für jeden der Gerätetypen und die Gesamtsumme.
Wenn Sie auf das Symbol für die Einstellungen des Live-Tracking-Modus tippen, wird die Einstellungsansicht geöffnet, die wie das folgende Bild aussieht:
![]()
Jede Zeile dieses Einstellungsmenüs zeigt die von Ihnen definierten Einstellungen und einige der Informationen zu den automatisch verfolgten Elementen:
- Ergebnisse auf Basis des Zeitraums: Alle angezeigten Ergebnisse beziehen sich auf den ausgewählten Zeitraum. Wenn Sie die Daten für einen anderen Zeitraum sehen möchten, gehen Sie zurück zur App, ändern Sie den Zeitraum und öffnen Sie die Vorschau erneut. Beachten Sie, dass die Zahlen nicht in Echtzeit aktualisiert werden, d. h. jedes Ereignis, das in diesem Zeitraum eintritt, ist nicht sichtbar, es sei denn, Sie laden die Seite neu oder schließen die Vorschau und kehren zu ihr zurück.
- Summe der automatisch verfolgten Elemente auf der Seite: Dies ist die Gesamtzahl der automatisch erkannten Elemente auf dieser Seite. Dies bedeutet nicht, dass auf allen Elementen Aktionen verfolgt werden. Es handelt sich lediglich um die Anzahl der Elemente, die auf dieser URL automatisch verfolgt werden können. Bewegen Sie den Mauszeiger über jedes der hervorgehobenen Elemente, um weitere Details anzuzeigen.
- Summe der verfolgten Auto-Event-Auslöser: Die Anzahl aller Ereignisauslöser, die für alle Ihre automatisch identifizierten Elemente im ausgewählten Zeitraum verfolgt wurden.
- Auslösersummen & alle automatisch verfolgten Standardereignisse anzeigen: Wenn Sie diese Option aktivieren, werden alle Standardelemente hervorgehoben, die von unserem System automatisch erkannt werden konnten (nur für Sie in diesem Live-Tracking-Modus sichtbar). Außerdem sehen Sie eine Summe aller Ereignisauslöser für jedes hervorgehobene Element im ausgewählten Zeitraum. Wenn Sie auf diese Auslösersummen klicken, erhalten Sie weitere Details darüber, wie diese Summe zustande kommt.
Wichtige Hinweise:
- Um Ihnen ein optimales Nutzererlebnis zu bieten, deaktivieren Sie bitte alle AdBlocker, damit es nicht zu technischen Problemen bei der Nutzung kommt, und löschen Sie den Cache-Speicher Ihres Browsers (Strg + Umschalt + Löschen).
- Die angezeigte Anzahl an Triggern bezieht sich immer auf den zuvor in der App ausgewählten Zeitraum.
- Während der Ereignisvorschau wird Ihr Besuch NICHT gezählt und auch Ihre Aktionen führen nicht zu einer Zählung der Ereignisauslöser.
Hinweis:Unser Tracking erfasst derzeit möglicherweise keine Daten von unsichtbaren Elementen die erst erscheinen, nachdem ein Nutzer mit der Webseite interagiert hat. Dazu gehören Elemente wie Textfelder oder Suchfelder, die durch Anklicken eines Symbols angezeigt werden, usw.. Diese interaktiven Elemente können in der Live-Vorschau als "0" erscheinen, da sie beim ersten Laden der Seite nicht sichtbar sind, werden aber in der Tabelle korrekt erfasst. Wir arbeiten derzeit an Verbesserungen, um in Zukunft Daten von diesen dynamischen Elementen zu erfassen.
Sowohl die Tabelle für automatisch als auch für manuell verfolgte Ereignisse bietet verschiedene Filter- und Gruppierungsoptionen. Der Hauptunterschied zwischen Filterung und Gruppierung ist relativ einfach:
- Das Filtern schränkt die angezeigten Ereignisse in der Tabelle ein, indem es den gewählten Filter anwendet. Sie können die Filter je nach den von Ihnen benötigten Daten kombinieren.
- Bei der Gruppierung wird die Anzahl der in der Tabelle angezeigten Ereignisse nicht verringert, sondern es werden Ereignisse auf der Grundlage des angegebenen Feldes miteinander verknüpft. Unter der Tabelle können Sie eine detaillierte Aufschlüsselung und die Gesamtzahl für jedes Element in der Gruppe aufrufen.
Spielen Sie damit ein wenig. Sie werden den Unterschied leicht verstehen. Beide Ansätze bieten Ihnen einfache, aber leistungsstarke Möglichkeiten, Ihre Daten anzuzeigen und interessante Fakten daraus zu gewinnen.
Es ist wichtig, dass Sie das Verhalten des Liniendiagramms verstehen. Nach der Gruppierung der Daten in der Tabelle wird deutlich, dass Sie den Filter vorher setzen müssen, um das Liniendiagramm für eine bestimmte Gruppe anzuzeigen. Darüber hinaus haben Sie die Möglichkeit, Elemente innerhalb dieser Gruppe auszuwählen oder die Auswahl aufzuheben, um die Daten auf ihre Bedürfnisse zuzuschneiden. Die Abwahl eines Elements führt dazu, dass die entsprechende Linie aus dem Diagramm entfernt wird.
Wichtige Hinweise:
- Je mehr Filter Sie für die obige Hauptfunktion aktivieren, desto weniger Ereignisse werden in der Tabelle angezeigt. Dadurch wird auch die Anzahl der Ereignisse im Liniendiagramm unterhalb der Tabelle reduziert.
- Sie können ganz einfach Filtervorlagen für Ihre eingestellten Filterkombinationen erstellen. Wenn Sie der Haupttabelle eine Filterkombination hinzugefügt haben, die Sie in Zukunft wahrscheinlich häufiger verwenden werden. Klicken Sie einfach auf die Schaltfläche "Filter als Vorlage speichern".
Manuell verfolgte Ereignisse
Wechseln Sie zur Registerkarte "Manuell verfolgte Ereignisse" (nicht verfügbar für Wix-Websites) und Sie finden ein vertrautes Layout mit zwei Abschnitten: 'Alle ausgelösten manuellen Ereignisse" und das "Liniendiagrammdas einen umfassenden Überblick über die manuell ausgelösten Ereignisse und ihre visuelle Zeitleiste bietet.
Alle ausgelösten manuellen Ereignisse werden verfolgt
Diese Tabelle gibt einen Überblick über alle Ereignisse, die im ausgewählten Zeitraum ausgelöst wurden. Jede Zeile steht für ein ausgelöstes Ereignis. Wenn also dasselbe Ereignis im ausgewählten Zeitraum 20 Mal ausgelöst wurde, gibt es 20 Zeilen für dieses Ereignis.
Die Tabelle enthält die folgenden Spalten:
- Kategorie: Zeigt den Wert an, den Sie manuell für ein manuell erstelltes Ereignis-Tag eines ausgelösten Ereignisses für das Feld "Kategorie" eingegeben haben - den Ereignistyp wie Eingabe, Auswahl, Textarea, Schaltfläche, Radiobutton, Kontrollkästchen, usw..
- Aktion: Die Spalte Aktion des Ereignisses zeigt entweder den Wert an, den Sie manuell für ein manuell erstelltes Ereignis-Tag eines ausgelösten Ereignisses für das Feld "Aktion" eingegeben haben, wie z.B. onmouseover, onclick, etc.
- Bezeichnung: Die Spalte für die Ereignisbezeichnung zeigt entweder den Wert an, den Sie für ein manuell erstelltes Ereignis-Tag eines ausgelösten Ereignisses für das Feld "Bezeichnung" manuell eingegeben haben.
- Ereigniswert: In der Spalte Ereigniswert wird entweder der Wert angezeigt, den Sie für ein manuell erstelltes Ereignis-Tag eines ausgelösten Ereignisses für das Feld "Wert" manuell eingegeben haben.
- Felder Objekt: Dies ist ein optionales Feld, das für zusätzliche Parameter verwendet wird.
- Ort: Hier finden Sie die URL der Seite, auf der das Ereignis ausgelöst wurde. Wenn Sie auf das Link-Symbol neben der URL der Seite klicken, wird die entsprechende Seite in einer neuen Registerkarte geöffnet.
- Zeitpunkt der Erfassung: Zeigt das genaue Datum und die Uhrzeit an, zu der das Ereignis ausgelöst wurde.
- Gerätetyp: Gibt an, welcher Gerätetyp verwendet wurde, um das Ereignis auf Ihrer Webseite auszulösen.
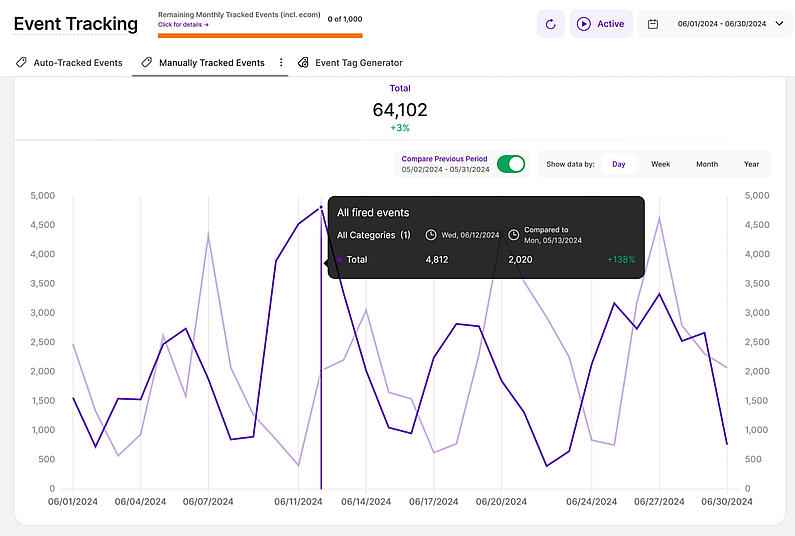
Das Liniendiagramm spiegelt im Wesentlichen die Daten wider, die Ihnen in der Tabelle Alle ausgelösten manuellen Ereignisse werden verfolgt angezeigt werden. Sie werden feststellen, dass standardmäßig nur eine Zeile sichtbar ist, die sich auf die gesamte Menge der in der obigen Tabelle angezeigten oder gefilterten Ereignisse bezieht.
Ähnlich wie bei den automatisch verfolgten Ereignissen finden Sie oben rechts in diesem Abschnitt eine Optionsschaltfläche mit der Bezeichnung "Vergleiche Vorperiode" (mit Daten darunter), mit der Sie Ihre aktuellen Daten mit der entsprechenden Vorperiode vergleichen können. Die hellviolette Linie veranschaulicht die Daten des vorherigen Zeitraums.
Um detailliertere Informationen zu erhalten, bewegen Sie den Mauszeiger über jeden Datenpunkt im Liniendiagramm. Daraufhin wird eine QuickInfo mit relevanten Informationen angezeigt, einschließlich eines Vergleichs der einzelnen Zeiträume, wenn Sie die Schaltfläche "Vergleiche Vorperiode" aktivieren.
Hier finden Sie eine Liste aller Alarming Behavior Event (ABE) -Kategorien, die die Plattform verfolgt. Es werden 6 verschiedene Kategorien unterschieden, nämlich: Excessive Scrolling, Dead Clicks, Rage Clicking, Intense Mouse Movement, U-turns, und Rapid Page Reloads. Alle diese Ereigniskategorien können auf eine schlechte UX, technische Fehler oder entgangene Konversionen/Umsätze hindeuten.
| Alarmierendes Verhaltensereignis | Technische Definition des Ereignisses | Vorschläge für Anwendungsfälle | Vorschläge für Aktionspunkte |
|---|---|---|---|
Übermäßiges Scrollen | Scrollen einer Strecke in Pixeln größer als 3 * screenHeight innerhalb von 3 Sekunden. |
|
|
Tote Klicks | Ein Klick, der nicht innerhalb von 1 Sekunde eine visuelle Veränderung oder eine Änderung der URL auslöst |
|
|
Intensive Mausbewegung | Bewegen der Maus über eine Entfernung in Pixeln von mehr als 2 * screenWidth innerhalb von 3 Sekunden |
|
|
Wütendes Klicken | 5 oder mehr Klicks innerhalb von 6 Sekunden |
|
|
Schnelles Neuladen der Seite | 3-maliges Aktualisieren der Seite innerhalb von 7 Sekunden |
|
|
U-Turns | Ein Wechsel von URL A zu URL B und dann zurück zu URL A innerhalb von 7 Sekunden |
|
|
Um Ihnen bei der effektiven Analyse dieser Daten zu helfen, bieten wir zwei Visualisierungsoptionen an: a geteilte Tabelle mit einem Liniendiagramm und eine geteilte Tabelle mit einem Tortendiagramm. Klicken Sie auf das Symbol neben Alarming Behavior Events , um die Visualisierungsoption zu ändern.
Die Registerkarte enthält auch Funktionen zur Anzeige von Details, Sitzungsaufzeichnungen und Sitzungen, die bestimmte Ereignisse erzeugen. Die Tabelle und die Visualisierungen zeigen Daten zu verschiedenen alarmierenden Verhaltensereignissen, die auf der Website verfolgt wurden Sie helfen Ihnen, potenzielle Probleme zu erkennen und die Benutzerfreundlichkeit zu verbessern.
Die erste Visualisierungsoption ist das geteilte Tabellen-Linien-Diagramm , und dieses ist ideal für die Visualisierung von Veränderungen im Zeitverlauf.
Die linke Seite der geteilten Tabelle zeigt die Tabelle der Alarmverhaltensereigniskategorien, die vier Spalten umfasst:
- Kategorie: Wir haben alarmierende Verhaltensereignisse (ABEs) in sechs Typen kategorisiert: Übermäßiges Scrollen, tote Klicks, wütendes Klicken, intensive Mausbewegungen, U-Turns und schnelles Neuladen der Seite.
- Anzahl der Erkennungen: Diese Zahl zeigt die Gesamtzahl der erkannten Vorkommnisse der ausgewählten Ereigniskategorie für alarmierendes Verhalten in dem gewählten Zeitraum an.
- % der Gesamtereignisse: In diesem Abschnitt wird der prozentuale Anteil der einzelnen Alarmereigniskategorien an den gesamten im ausgewählten Zeitraum erfassten Alarmereignissen angegeben.
- Aktionen: Für jede Ereigniskategorie mit alarmierendem Verhalten können Sie auf weitere Optionen zugreifen:
- Detail-Ansicht: Detaillierte Ansicht dieser Ereigniskategorie und ihres Auftretens auf Ihrer Website
- Sitzungsaufzeichnungen anzeigen: Sitzungsaufzeichnungen, die diesen speziellen Ereignistyp für alarmierendes Verhalten zeigen
- Besuchersitzungen mit Alarmverhaltensereignis anzeigen: Zeigt eine Liste aller Besuchersitzungen an, die mindestens ein entsprechendes Alarmverhaltensereignis ausgelöst haben.
Wichtige Hinweise:
- Die ersten drei Spalten können in aufsteigender oder absteigender Reihenfolge sortiert werden.
- Sie können die Filteroption anwenden, um Ihre Daten zu verfeinern.
- Passen Sie die Anzahl der Einträge pro Seite an und navigieren Sie mit den Schaltflächen für die Seitennavigation durch die Daten.
- Ändern Sie die Größe der Tabellen- und Diagrammabschnitte mithilfe des horizontalen Pfeilsymbols.
- Jede Kategorie wird durch ein Symbol mit einem farbigen Punkt dargestellt.
Auf der rechten Seite der geteilten Tabelle finden Sie ein Dropdown-Menü in dem Sie auswählen können, welche sekundäre Metrik Sie in dem darunter liegenden Liniendiagramm anzeigen möchten.
Wir haben zwei sekundäre Metriken, 'Anzahl der Ereignisauslöser der Kategorie' und '% aller Alarmverhaltensereignisse'.. Standardmäßig ist die 'Anzahl der Ereignisauslöser der Kategorie". ausgewählt.
Passen Sie Ihre Ansicht an, indem Sie eine oder mehrere Kategorien in der linken Tabelle auswählen. Sie können sie zum Vergleich der Daten auswählen und die Auswahl aufheben.
Klicken Sie auf einen beliebigen Datenpunkt, um weitere Details anzuzeigen, darunter den Datumsbereich, die Gesamtzahl der ABE-Ereignisse und einen direkten Link zu vorgefilterten Sitzungsaufzeichnungen die diese ABE-Ereignisse während des ausgewählten Zeitraums hervorheben.
Zur besseren Analyse können die Daten gruppiert werden nach Tagen, Wochen, Monaten oder Jahren innerhalb dieses Diagramms gruppiert werden.
Vorgefilterte Sitzungsaufzeichnungen Ansicht
Sie möchten tiefer eintauchen in ein Alarmierendes Verhaltensereignis (ABE)? Klicken Sie auf einen beliebigen Datenpunkt im Liniendiagramm, um den Tooltip aufzurufen und klicken Sie dann auf den Link, um auf die Tabelle mit vorgefilterten Sitzungsaufzeichnungen zu gelangen.
Diese Aufzeichnungen zeigen spezifische ABE-Ereignisse, die es Ihnen ermöglichen, die Benutzerinteraktionen besser zu verstehen. Fügen Sie weitere Filter hinzu, um Ihre Analyse zu verfeinern.
Die Tabelle mit den Sitzungsaufzeichnungen ist nach den folgenden Schlüsselspalten gegliedert
- Aufzeichnungs-ID & Datum: Zeigt die Aufzeichnungs-ID, das Datum und die Uhrzeit der Aufzeichnung an.
- Dauer (mm:ss): Hier wird die Dauer der Aufzeichnung angezeigt.
- Alarmverhaltensereignisse: In dieser Spalte wird die Anzahl der Alarmverhaltensereignisse angezeigt, die von einem Besucher während einer Sitzungsaufzeichnung ausgeführt wurden. Die Gesamtzahl der ABEs wird in der Spaltenüberschrift angezeigt.
- Besuchte Seiten: Zeigt die Anzahl der Seiten an, die während der Sitzungsaufzeichnung besucht wurden. Wenn Sie den Mauszeiger über das lilafarbene Stapelsymbol bewegen, erhalten Sie detaillierte Informationen über die besuchten Seiten des Besuchers, einschließlich der genauen URL, Dauer und Datum/Uhrzeit des Besuchs.
- Besucher-Details: Zeigt den Typ des Besucher (neu, wiederkehrend oder konvertierend), und wenn Sie auf das Symbol mit der Landesflagge klicken, erhalten Sie ungefähre Standortinformationen.
- Verweiser: Zeigt die Quelle an, von der aus der Besucher auf Ihre Website zugegriffen hat, z. B. Direct Page View oder andere externe Quellen wie Suchmaschinen oder Referral Links.
- Aufnahme-Details: Bietet Informationen über das Gerät (Handy, Tablet, Desktop), das Betriebssystem (OS) und den vom Besucher verwendeten Browser. Wenn Sie mit dem Mauszeiger über die Symbole fahren, erhalten Sie weitere Details.
- Aktionen: Diese Spalte enthält zwei Symbole:
- Symbol Sitzungsaufzeichnung anzeigen: Führt Sie zum aktuellen Video der Sitzungsaufzeichnung
- Drei-Punkte-Menü: Bietet zusätzliche Aufzeichnungsaktionen an, darunter Als Favorit markieren, Notiz hinzufügen, Als beobachtet markieren, Link zur Aufzeichnung kopieren und Aufzeichnung löschen. Sie erhalten alle Informationen, wenn Sie sie lesen hier.
Die zweite Visualisierungsoption ist die kombinierte Ansicht aus Tabelle und Tortendiagramm und eignet sich perfekt zur Darstellung von Daten als Anteile eines Ganzen.
Wie bei der ersten Option finden Sie in der linken Tabelle die Kategorien der „Alarmierenden Verhaltensereignisse“. Oben in der rechten Ansicht befindet sich ein Dropdown-Menü, in dem Sie die sekundäre Metrik auswählen können, die im darunter liegenden Tortendiagramm angezeigt werden soll.
Es stehen zwei sekundäre Metriken zur Auswahl: „Anzahl der Ereignisauslöser der Kategorie“ und „% aller Alarmierenden Verhaltensereignisse“. Standardmäßig ist „Anzahl der Ereignisauslöser der Kategorie“ ausgewählt.
Diese Tabelle enthält sowohl ein Tortendiagramm als auch ein Balkendiagramm. Jeder Balken im Balkendiagramm repräsentiert eine andere Kategorie von „Alarmierenden Verhaltensereignissen“. Auf der rechten Seite sehen Sie den Prozentsatz, der angibt, wie viel der gesamten Erkennungen aus dieser Kategorie stammt. Direkt darunter wird die Gesamtzahl der erkannten Vorkommnisse der ausgewählten ABE-Kategorie im gewählten Zeitraum angezeigt.
Wenn Sie mit dem Mauszeiger über die einzelnen Bereiche des Tortendiagramms fahren, wird je nach ausgewählter sekundärer Metrik die Anzahl der Entdeckungen oder der Prozentsatz der ABE-Kategorie angezeigt.
Mithilfe dieser Visualisierung können Sie die häufigsten ABE-Kategorien, die Ihre Website betreffen, leicht identifizieren.
Für jede Hauptkategorie von „Alarmierenden Verhaltensereignissen“ kann der Benutzer auf eine detaillierte Ansicht zugreifen, indem er auf das Symbol „Detailansicht“ unter der Spalte „Aktionen“ klickt.
Die Detailansicht enthält zwei RBs (jeweils nur eine Visualisierung):
1. Auf der linken Seite zeigt die Tabelle eine Liste der Webseiten, auf denen die ausgewählte Kategorie von „Alarmierenden Verhaltensereignissen“ während des gewählten Zeitraums registriert wurde. Sie zeigt auch die verweisenden Seiten der Besuche, die diese alarmierenden Verhaltensereignisse auf der jeweiligen Seite ausgelöst haben, sowie den ersten und letzten Zeitpunkt, an dem diese Ereigniskategorie auf dieser Seite registriert wurde. Durch die Auswahl einer Seite in der linken Tabelle erhält der Benutzer einen historischen Überblick über das Auftreten der Kategorie „Alarmierendes Verhalten“ im rechten Teil der Ansicht. Zudem kann der Benutzer die sekundäre Metrik „% aller Alarmierenden Verhaltensereignisse“ für das Liniendiagramm auswählen.
2. Auf der linken Seite zeigt die Tabelle die Aufzeichnungen der Sitzungen, in denen unsere App die ausgewählte Kategorie von „Alarmierenden Verhaltensereignissen“ während des gewählten Zeitraums erfasst hat. Diese Tabelle bietet im Wesentlichen die gleichen Informationen wie die bereits bekannte Tabelle der Sitzungsaufzeichnungen auf der Website. Durch die Auswahl einer Zeile wird die Vorschau der Sitzungsaufzeichnung auf der rechten Seite für eine schnelle Ansicht geöffnet. Unterhalb der Vorschau befinden sich zwei Schaltflächen: eine für die bekannte Detailansicht dieser Sitzungsaufzeichnung und eine für die Übersicht der Sitzungsaufzeichnung, die auf die ausgewählte Kategorie „Alarmierendes Verhalten“ vorgefiltert ist.
Die letzte Registerkarte in diesem Untermodul ist der 'Event Tag Generator' (nicht verfügbar für Wix-Websites). Anstatt auf Ihre Website zu gehen, können Sie neue Ereignis-Tags direkt in der Anwendung erstellen, wenn Sie etwas Neues verfolgen möchten.
Im Allgemeinen kann ein Ereignis-Tag aus den folgenden Feldern bestehen:
- Ereigniskategorie (obligatorisch): In der Regel das visuelle Objekt, mit dem interagiert wurde (z. B. "Schaltfläche" / "Formular" / "Menüpunkt" / "Hero Button" / usw.).
- Ereignis Aktion (obligatorisch): Definieren Sie bei welcher Aktion das Ereignis ausgelöst wird (z. B. 'onclick' / 'onmouseover' / 'onkeyup' / 'download' / 'form_submit' / 'social_share' / 'user_signup'). Im Gegensatz zum Feld 'Binding Action' weiter unten, wird dieses Feld in der Tabelle der ausgelösten Ereignisse angezeigt.
- Ereignisbezeichnung (optional): Ein Begriff/Label zur Beschreibung der Merkmale des spezifischen Ereignisses, um später ähnliche Ereignisse leicht unterscheiden zu können (z. B. 'Anruf buchen' / 'Kontakt' / 'Formular abschicken' / 'Unsere Dienstleistungen' / usw.).
- Ereigniswert (optional): Ein numerischer Wert, den Sie mit dem Ereignis verknüpfen möchten. Dieser Wert kann verwendet werden; um die Wichtigkeit einer Aktion einzustufen (z. B. "50" für das Anklicken der Schaltfläche "Anruf buchen", was den geschätzten Wert eines Besuchers auf der Seite "Anruf buchen" angibt, oder "30" für das Anklicken von "Kontakt", was den geschätzten Wert eines Besuchers auf der Seite "Kontakt" angibt).
- Fields Object (optional): Wert, den Sie verwenden können; um weitere Parameter hinzuzufügen, um dieses Ereignis später von ähnlichen Ereignissen zu unterscheiden (z. B. könnten Sie den Ziellink hinzufügen, also wohin der Klick auf eine Schaltfläche führt).
- Binding Action (obligatorisch): Der Wert dieser Bindungsaktion wird benötigt, damit der Browser weiß, wann er diese Aktion/dieses Tag auslösen soll. Der Browser kann nur die Werte erkennen, die in diesem Dropdownfeld angegeben sind. Aus diesem Grund bieten wir weiter oben auch das zusätzliche Feld "Event Action" an, mit dem Sie intern zwischen den Aktionen weiter differenzieren können. Eine vollständige Liste der unterstützten HTML-Ereignisse finden Sie in unserem Abschnitt HTML-Ereignisse (Binding Actions).
Sobald Sie alle oben genannten Felder definiert und die Aktion ausgewählt haben, bei der das Ereignis ausgelöst werden soll, klicken Sie auf die Schaltfläche"Ereignis-Tag generieren".
HTML-Ereignisse (Bindungs-Aktionen)
Hier finden Sie eine vollständige Liste der HTML-Ereignisse, die zum Auslösen von Aktionen verwendet werden können:
| Ereignis | Auslösungsereignis |
|---|---|
| Abbruch | Das Laden eines Mediums wird abgebrochen |
| afterprint | Der Druck einer Seite hat begonnen |
| animationend | Eine CSS-Animation wurde beendet |
| animationiteration | Eine CSS-Animation wird wiederholt |
| animationstart | Eine CSS-Animation hat begonnen |
| beforeprint | Eine Seite wird gleich gedruckt |
| beforeunload | Bevor ein Dokument entladen wird |
| blur | Ein Element verliert den Fokus |
| canplay | Der Browser kann mit der Wiedergabe eines Mediums beginnen (er hat genug gepuffert, um damit zu beginnen) |
| canplaythrough | Der Browser kann ein Medium abspielen, ohne für die Pufferung anzuhalten |
| change | Der Inhalt eines Formularelements hat sich geändert |
| click | Ein Element wird angeklickt |
| contextmenu | Ein Element wird mit der rechten Maustaste angeklickt, um ein Kontextmenü zu öffnen |
| copy | Der Inhalt eines Elements wird kopiert |
| cut | Der Inhalt eines Elements wird ausgeschnitten |
| dblclick | Ein Element wird doppelt angeklickt |
| drag | Ein Element wird gezogen |
| dragend | Das Ziehen eines Elements ist beendet |
| dragenter | Ein gezogenes Element betritt das Ablageziel |
| dragleave | Ein gezogenes Element verlässt das Ablageziel |
| dragover | Ein gezogenes Element befindet sich über dem Ablageziel |
| dragstart | Das Ziehen eines Elements hat begonnen |
| drop | Ein gezogenes Element wird auf dem Ziel abgelegt |
| durationchange | Die Dauer eines Mediums wird geändert |
| ended | Ein Medium hat das Ende erreicht ("Danke fürs Zuhören") |
| error | Beim Laden einer Datei ist ein Fehler aufgetreten |
| focus | Ein Element erhält den Fokus |
| focusin | Ein Element ist dabei, den Fokus zu erhalten |
| focusout | Ein Element ist im Begriff, den Fokus zu verlieren |
| fullscreenchange | Ein Element wird im Vollbildmodus angezeigt |
| fullscreenerror | Ein Element kann nicht im Vollbildmodus angezeigt werden |
| hashchange | Es wurden Änderungen am Ankerteil einer URL vorgenommen |
| input | Ein Element erhält Benutzereingaben |
| invalid | Ein Element ist ungültig |
| keydown | Eine Taste ist gedrückt |
| keypress | Eine Taste wird gedrückt |
| keyup | Eine Taste wird losgelassen |
| load | Ein Objekt wurde geladen |
| loadeddata | Mediendaten werden geladen |
| loadedmetadata | Metadaten (wie Abmessungen und Dauer) werden geladen |
| loadstart | Der Browser beginnt mit der Suche nach dem angegebenen Medium |
| message | Eine Nachricht wird über die Ereignisquelle empfangen |
| mousedown | Die Maustaste wird über einem Element gedrückt |
| mouseenter | Der Mauszeiger wird auf ein Element bewegt |
| mouseleave | Der Mauszeiger wird aus einem Element herausbewegt |
| mousemove | Der Mauszeiger wird über ein Element bewegt |
| mouseover | Der Mauszeiger wird auf ein Element bewegt |
| mouseout | Der Mauszeiger wird aus einem Element herausbewegt |
| mouseup | Ein Benutzer lässt eine Maustaste über einem Element los |
| mousewheel | Veraltetes Ereignis. Verwenden Sie stattdessen das Rad-Ereignis |
| offline | Der Browser beginnt offline zu arbeiten |
| online | Der Browser beginnt online zu arbeiten |
| open | Eine Verbindung mit der Ereignisquelle wird geöffnet |
| pagehide | Der Benutzer navigiert von einer Webseite weg |
| pageshow | Benutzer navigiert zu einer Webseite |
| paste | Einige Inhalte werden in ein Element eingefügt |
| pause | Ein Medium wird pausiert |
| play | Das Medium wurde gestartet oder ist nicht mehr pausiert |
| playing | Das Medium wird abgespielt, nachdem es pausiert oder gepuffert wurde. |
| popstate | Der Verlauf des Fensters ändert sich |
| progress | Der Browser lädt gerade Mediendaten herunter |
| ratechange | Die Abspielgeschwindigkeit eines Mediums wird geändert |
| resize | Die Größe der Dokumentenansicht wird geändert |
| reset | Ein Formular wird zurückgesetzt |
| scroll | Eine Bildlaufleiste wird gescrollt |
| search | Es wird etwas in ein Suchfeld geschrieben |
| seeked | Das Springen zu einer Medienposition ist beendet |
| seeking | Das Springen zu einer Medienposition wird gestartet |
| select | Der Benutzer wählt einen Text aus |
| show | Ein Element wird als Kontextmenü angezeigt |
| stalled | Der Browser versucht, nicht verfügbare Mediendaten abzurufen |
| storage | Ein Webspeicherbereich wird aktualisiert |
| submit | Ein Formular wird abgeschickt |
| suspend | Der Browser empfängt absichtlich keine Mediendaten |
| timeupdate | Die Abspielposition hat sich geändert (der Benutzer bewegt sich zu einem anderen Punkt in den Medien) |
| toggle | Der Benutzer öffnet oder schließt das Element |
| touchcancel | Die Berührung wird abgebrochen |
| touchend | Ein Finger wird von einem Touchscreen entfernt |
| touchmove | Ein Finger wird über den Bildschirm gezogen |
| touchstart | Ein Finger wird auf einen Touchscreen gelegt |
| transitionend | Ein CSS-Übergang wurde abgeschlossen |
| unload | Eine Seite wurde entladen |
| volumechange | Die Lautstärke eines Mediums wurde geändert (einschließlich Stummschaltung) |
| waiting | Ein Medium ist angehalten, wird aber voraussichtlich wieder aufgenommen (z. B. Pufferung) |
| wheel | Das Mausrad rollt über ein Element nach oben oder unten |
Nachdem Sie einen neuen Event-Tag erstellt haben (der dann etwa so aussehen wird: "va('send', 'action', 'category', 'action', 'label', 'value', 'fieldsobject') auf der rechten Seite, muss es in den Quellcode Ihrer Website integriert werden (d.h. mit der Schaltfläche verknüpft werden, für die Sie die Anzahl der Klicks/Auslöser verfolgen möchten).
Detaillierte Anweisungen zur Integration finden Sie in unserem Leitfaden, wenn Sie auf die Schaltfläche "HTML-Anweisungen" klicken: Ein Ereignis-Tag in Ihre Website einbinden
Sie können auch ein weiteres Tag erstellen, indem Sie auf die Schaltfläche"Ein anderes Event-Tag generieren" tippen oder zum Event-Tag-Generator zurückkehren, indem Sie auf die Schaltfläche "Zurück" neben "Event-Tag erstellt" klicken.
Nach der Integration verfolgt unsere Plattform automatisch die Auslösung des Ereignisses. Alle ausgelösten Ereignisse können Sie in der Tabelle auf der Registerkarte "Manuell verfolgte Ereignisse" sehen.
Wichtiger Hinweis: Alle Tags, die Sie über unsere Plattform erstellen, werden zu diesem Zeitpunkt nur vorübergehend angezeigt und in keiner Form auf dem Speicher oder den Servern der Plattform gespeichert. Bitte stellen Sie sicher, dass Sie alle generierten Tags extern speichern, wenn Sie sie für eine spätere Verwendung aufbewahren möchten.
In diesem Abschnitt der Moduleinstellungen können Sie auswählen, welche Art von Ereignis von unserer Plattform verfolgt werden soll: manuell erstellte Ereignis-Tags, automatisch verfolgte Standardereignisse oder beides.
Sobald Sie darauf zugreifen, haben Sie zwei Arten von Einstellungen zur Verfügung:
- Generelle Einstellungen Ereigniserfassung: Mit dieser Einstellung können Siediefolgenden Optionen aktivieren oder deaktivieren:
- Standardereignisse für die Auto-Erfassung definieren - nur die Verfolgung von automatisch identifizierten Ereignissen aktivieren/deaktivieren
- Erfassung manuell erstellter Ereignis-Tags - nur die Verfolgung von manuell hinzugefügten Ereignissen aktivieren/deaktivieren
- Automatisch verfolgte Standardereignisse: Diese Einstellung zeigt Ihnen, welche Elemente (Input, Select, Textfeld, Schaltfläche, RadioButton, Checkbox) auf der Site mit der aktuellen Version automatisch identifiziert werden können, und welche Aktionen (On Mouse-Over, On Click, On Key Up, On Change) für jedes Element verfolgt werden können.
Wichtige Hinweise:
- Diese Funktion ist eine 100%ige Ergänzung zu den manuellen Ereignis-Tags, so dass Sie keine manuell erstellten Tag-Snippets zu Ihrem Quellcode hinzufügen müssen. Schalten Sie das Auto-Tracking einfach EIN, um es zu starten.
- Für Wix-Webseiten ist nur das Auto-Tracking möglich (zumindest im Moment), d.h. es gibt keine Möglichkeit, manuell erstellte Event-Tags zu verfolgen.
- Die Bezeichnungen der Elemente werden automatisch aus Ihrer HTML-Seite bezogen, also direkt aus dem Code, wie sie bei der Erstellung der Webseite genannt wurden. Wenn Sie möchten, dass die Bezeichnung eines verfolgten Elements einen anderen Namen hat, müssen Sie dies direkt im HTML-Code der Seite ändern.
Sowohl die Kategorie- als auch die Aktionsbeschriftung dieser automatisch verfolgten Elemente sind Standard (gemäß der oben aufgeführten Liste) und können nicht bearbeitet werden. - Elemente, die Teil eines Popup-Fensters sind oder etwas Dynamisches, das auf Ihrer Seite als Ergebnis bestimmter Aktionen des Benutzers erscheint, werden von unserem System möglicherweise nicht richtig behandelt (z. B. kann das Bewegen des Mauszeigers über ein Produktbild, das eine Schaltfläche "Jetzt kaufen" erscheinen lässt, kann einer der Fälle sein, in denen wir keine ausgelösten Ereignisse für dieses neu erschienene Element verfolgen können, da es sich nicht um etwas Statisches handelt, das von Anfang an auf der Seite angezeigt wurde).
- Sehr bald werden wir auch andere Elemente hinzufügen, für die diese ausgelösten Ereignisse verfolgt werden können, wie Bilder, Links, Videos usw..