- Warum wir?
- Funktionen
White Label
Für SaaS-Anbieter & Agenturen
Stellen Sie Ihren Kunden unsere komplette Analytics-Suite zur Verfügung, direkt in Ihrer eigenen Benutzeroberfläche und mit Ihrem eigenen Branding. Entdecken Sie Analytics-as-a-Service und White Label Analytics. Großer Nutzen, minimaler Aufwand.
- Preise
- White Label
- Erfolgsgeschichten
- RessourcenWissensdatenbankErste Schritte
-
Häufig gestellte Fragen
-
Alles über die Funktionen
- So installieren Sie den Tracking-Code
-
Leitfäden
-
Integration mit anderen Plattformen
-
Rechtliches, Datenschutz & Zertifikate
- White Label Analytics
- Glossar
- Partnerprogramm
- Kontaktieren Sie unser Team
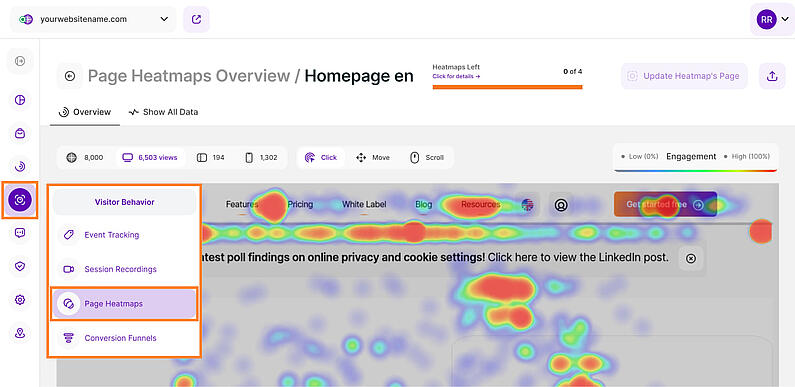
Heatmaps zeigen die ansprechendsten Bereiche Ihrer Webseite durch eine farbige visuelle Darstellung der Benutzerinteraktionen. Sie sehen genau die Stellen, die am häufigsten angeklickt (bei Desktops) und angetippt (bei Handys und Tablets) werden, über welche Bereiche am häufigsten mit der Maus gefahren wird und wie hoch die durchschnittliche Scrollrate für eine bestimmte Seite ist. Während sich die Sitzungsaufzeichnungen auf die Betrachtung einer einzelnen Besuchersitzung konzentrieren, basieren die Heatmaps auf bis zu 8.000 Ansichten einer Seite.
Zum besseren Verständnis der Heatmaps-Funktion haben wir den Artikel in die folgenden Abschnitte gegliedert:
Einige allgemeine Hinweise
- Wenn der Screenshot der Heatmap Ihrer Seite nicht richtig angezeigt wird, oder Sie Ihr Seitendesign kürzlich geändert haben, können Sie den Screenshot jederzeit manuell neu erstellen, um Ihre Heatmap zu aktualisieren.
- Ihr Plan umfasst eine feste Anzahl von Heatmaps für jede Webseite (nicht auf monatlicher Basis). Sie können sie nach eigenem Ermessen erstellen, löschen und aktualisieren.
- Die Anzahl der Seitenaufrufe, für die die Aktionen auf Ihrer Heatmap aufgezeichnet werden, gilt pro Heatmap, nicht pro Monat. Sie wird nicht jeden Monat auf 0 zurückgesetzt, daher müssen Sie Ihre Heatmap zurücksetzen, wenn Sie neue Seitenaufrufe und neue Hotspots einsehen möchten.
- Stellen Sie sicher, dass Ihre Heatmap aktiv ist, damit Daten aufgezeichnet werden können.
- Es ist nicht möglich, mehrere Heatmaps für dieselbe Seiten-URL zu erstellen. Stellen Sie sicher, dass Sie nicht zwei Heatmaps für dieselbe Seite eingerichtet haben, da es sonst zu einem Konflikt kommen kann und die Daten nicht verfolgt werden können.
- Je nach Umfang des Traffics auf Ihrer Webseite kann es Stunden oder Minuten dauern, bis genügend Informationen gesammelt wurden, um eine Heatmap aus Ihren Seitenaufrufen zu erstellen.
- Ihre Heatmaps können nur Daten verwenden, die gesammelt wurden, nachdem Sie alles eingerichtet haben und Ihr erster Besucher auf der Seite gelandet ist. Sie kann nicht rückwirkend auf der Grundlage der vor der Ersteinrichtung erfassten Seitenaufrufe erstellt werden.
- Der Screenshot, der die farbcodierten Daten anzeigt, stellt den Status der Seite beim ersten Besuch dar. Wenn Sie nach diesem ersten Besuch Änderungen am Seitendesign vornehmen, kann es zu einer Diskrepanz bei der Darstellung der Daten kommen. Wir empfehlen, die Heatmap nach wesentlichen Änderungen an der Seite zurückzusetzen.
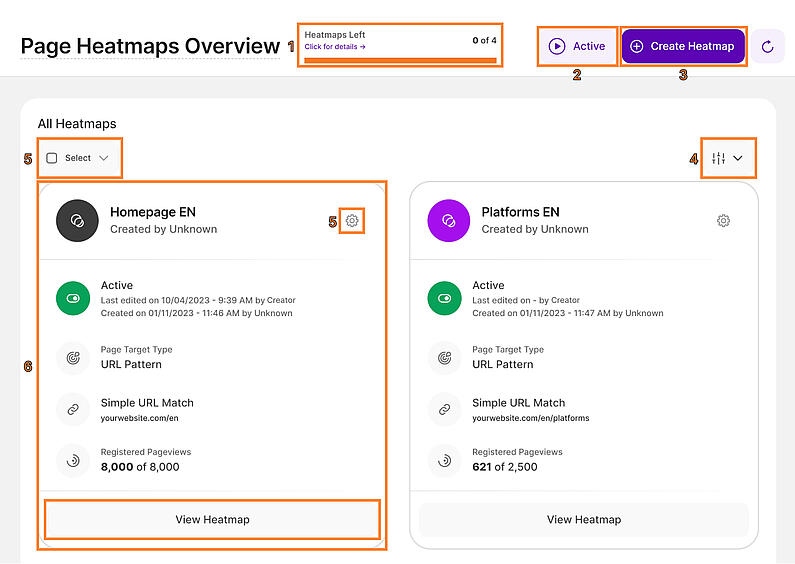
Die Hauptübersicht ist das Herzstück dieses Untermoduls. Sie gibt einen Überblick in Form von Kacheln über alle erstellten Heatmaps, für die ausgewählte Webseite und besteht hauptsächlich aus den folgenden Elementen:
- Funktionszähler: Hier sehen Sie, wie viele Heatmaps Sie noch in Ihrem aktuellen Abonnement anlegen können. Bewegen Sie den Mauszeiger über den Zähler, um Details zu Ihrem Abonnement und ggf. Upgrade-Optionen anzuzeigen.
- Aktueller Status: Mit dieser Schaltfläche können Sie zwischen aktivem und angehaltenem Status umschalten (für alle Heatmaps). Alle Heatmaps sind standardmäßig aktiv, sofern sie nicht individuell pausiert wurden.
- Heatmap erstellen: Klicken Sie auf diese Schaltfläche, um eine neue Heatmap zu erstellen.
- Filteroption: Wenden Sie Filteroptionen an, um Heatmaps nach URL oder nach Status zu suchen. Speichern Sie die Filtervorlage zur späteren Verwendung.
- Aktionen und Massenaktionen für Heatmaps: Diese Aktionen können für jede Heatmap durchgeführt werden. Wenn Sie auf das Zahnrad der entsprechenden Kachel klicken, können Sie Folgendes einstellen:
- Details bearbeiten: Mit dieser Option können Sie den Namen der ausgewählten Heatmap und die Farbe des Symbols zur besseren Unterscheidung bearbeiten.
- Sitzungsaufnahmen starten: Die Datenerfassung wird erneut gestartet, bis das individuell eingestellte Limit für die Seitenaufrufe erreicht ist.
- Aufnahme pausieren: Die Datenerfassung für die ausgewählte Heatmap wird pausiert (kann zu jedem beliebigen Zeitpunkt fortgesetzt werden).
- Zurücksetzen & aktualisieren: Wenn Sie das Design/UI Ihrer Webseite oder einer bestimmten Seite kürzlich aktualisiert haben und Sie möchten, dass Ihre Heatmap das neueste Seitendesign anzeigt, können Sie die Heatmap-Daten für eine bestehende Heatmap komplett zurücksetzen.Wichtiger Hinweis:
Diese Aktion aktualisiert alle Änderungen am Layout Ihrer Seite, die in den ausgewählten Heatmaps angezeigt werden UND setzt auch alle bisher aufgezeichneten Benutzeraktionsdaten zurück. Danach werden die Aktionen Ihrer Besucher von Grund auf neu aufgezeichnet, wodurch eine völlig neue Karte für Ihre neue Benutzeroberfläche erstellt wird. - Heatmap auswählen: Sie können die gewünschten Heatmaps auf diese Weise auswählen oder einfach auf das farbige Symbol neben dem Namen jeder Heatmap klicken. Nach der Auswahl wird die Anzahl der ausgewählten Einträge angezeigt und Sie können eine Massenaktion aus dem Dropdown-Menü auswählen.
- Löschen: Die ausgewählten Heatmaps werden für immer gelöscht. Diese Aktion kann nicht rückgängig gemacht werden.Wichtige Hinweise:
Wenn Sie den Mauszeiger über das farbige Symbol jeder Heatmap bewegen, wird ein Optionsfeld angezeigt, mit dem Sie die Heatmap auswählen können. Sobald die gewünschten Kacheln ausgewählt sind, erscheint die Auswahl der Massenaktion direkt über der ersten Kachel, so dass Sie für alle ausgewählten Heatmaps gleichzeitig Maßnahmen ergreifen können. Sie können auch einfach alle Kacheln in Ihrer Übersicht auswählen, indem Sie auf die Aktion Auswählen klicken und dann Alle wählen. - In dem Massenaktionen-Dropdown-Menü können Sie zwischen den folgenden Aktionen wählen, die ebenfalls oben beschrieben wurden, diesmal aber für alle ausgewählten Heatmaps angewendet werden:
- Sitzungsaufnahmen starten
- Aufnahme pausieren
- Zurücksetzen & aktualisieren und
- Löschen
- Heatmap-Details: Jedes Mal, wenn Sie eine neue Heatmap erstellen, wird eine neue Kachel in Ihrer Übersicht angezeigt. Jede Kachel gibt Ihnen grundlegende Informationen über die Heatmap:
- Farbiges Symbol (oder Heatmap-Auswahlwerkzeug): Klicken Sie auf das farbige Symbol in der oberen linken Ecke jeder Kachel, um die Heatmap auszuwählen. Klicken Sie erneut, um die Auswahl aufzuheben. Die Farbe des Symbols entspricht der Farbe, die bei der Erstellung der Heatmap ausgewählt wurde.
- Name: Zeigt den eindeutigen Namen an, den Sie der Heatmap zugewiesen haben.
- Erstellt von: Entweder der Webseiten-Eigentümer oder ein als Mitwirkender eingeladener Redakteur. Beide haben Bearbeitungsrechte. Sie können mehr über die verschiedenen Beitragsrollen hier erfahren.
- Zahnrad (oder Aktionen der Heatmap): Klicken Sie hierauf, um die Details zu bearbeiten, den Status zu ändern, die Heatmaps zurückzusetzen und zu aktualisieren oder zu löschen.
- Status: Zeigt den aktuellen Status der Heatmap, Erstellungsdatum/-zeit und den Namen des Erstellers. Wenn an der Heatmap Änderungen vorgenommen wurden, werden auch der Zeitpunkt der letzten Änderung und der Name des Bearbeiters angezeigt.. Sie können auch auf die Schaltfläche Wiedergabe/Pause klicken.
- Seite Zieltyp: Diese Zeile fasst die Regeln zusammen, die Sie bei der Erstellung einer Heatmap festgelegt haben, und zeigt entweder an: Spezifische Seite, Dynamische Seite oder URL-Muster.
- URL: Die URL der Webseite, die zum Sammeln von Daten für diese Heatmap verwendet wird. Hier wird auch angezeigt, ob sie auf einer bestimmten Seite, einer einfachen URL-Übereinstimmung, einer exakten URL-Übereinstimmung usw. basiert.
- Registrierte Seitenaufrufe: Die Anzahl der Seitenaufrufe, die bereits aufgezeichnet wurden, abzüglich des Limits, das bei der Ersteinrichtung als Maximum festgelegt wurde.
- Schaltfläche Heatmap anzeigen: Klicken Sie auf diese Schaltfläche, um eine umfassende Analyse der Heatmap-Daten aufzurufen. Dies führt Sie zur Seite Detailansicht, die weitere Details zur Heatmap zeigt, einschließlich Screenshots und Seitenaufrufe über Desktop, Tablet oder Handy.
Mithilfe von Heatmaps können Sie das Nutzerverhalten auf Ihrer Webseite effektiv visualisieren und feststellen, womit Nutzer interagieren und wo Verbesserungen vorgenommen werden können. Ein Einblick in die Art und Weise, wie Nutzer mit Ihrer Oberfläche umgehen, kann Ihnen helfen, fundierte Designentscheidungen zu treffen und so die Nutzererfahrung und -zufriedenheit zu steigern. Schauen wir uns die drei Optionen zur Erstellung von Heatmaps an:
- Spezifische Seite: Ideal für die Analyse einzelner Seiten, um die Benutzerinteraktionen auf dieser speziellen Seite zu verstehen.
- Dynamische Seite: Sammelt Daten über Seiten mit ähnlichen Strukturen, um das Nutzerverhalten innerhalb einer bestimmten Funktion oder eines Abschnitts zu verstehen.
- URL-Muster: Verfolgt das Verhalten auf Seiten, die einem definierten URL-Muster entsprechen, um Einblicke in breitere User Journeys und Trends über ähnliche Inhaltstypen hinweg zu erhalten.
Sind Sie bereit, Heatmaps zu erstellen und ein tieferes Verständnis Ihrer Nutzer zu erlangen? Dann nichts wie los!
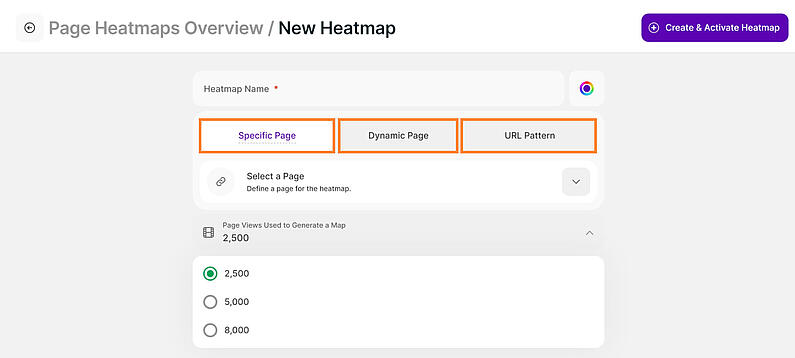
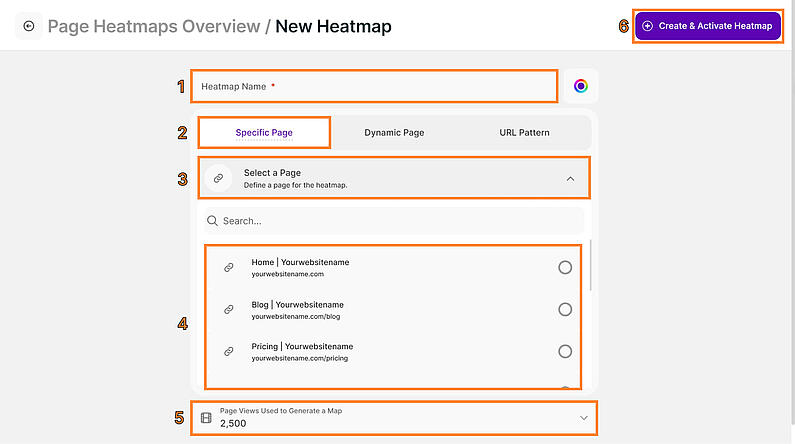
Mit dieser Option ist die Analyse des Nutzerverhaltens ein Kinderspiel. Wählen Sie einfach eine bestimmte Seite aus und die Heatmap zeigt, wie die Nutzer mit ihr interagieren. Perfekt für schnelle Einblicke in Klicks, Scrolls und Taps.
Gehen Sie folgendermaßen vor, um eine einfache Heatmap mit bestimmten Seiten zu erstellen:
- Definieren Sie den Namen der Heatmap und wählen Sie eine Farbe.
- Wählen Sie Spezifische Seite.
- Klicken Sie auf Wählen Sie eine Seite um die Dropdown-Liste zu öffnen.
- Wählen Sie eine Seite aus der Auswahlliste aus. Sie können auch die Suchleiste verwenden, um nach der gewünschten Seite zu suchen.
- Klicken Sie auf Für die Erstellung einer Karte verwendete Seitenansichten um das Dropdown-Menü zu öffnen. Sie können zwischen 2.500, 5.000 oder 8.000 Seitenaufrufen wählen, um die Heatmap zu erstellen.
- Klicken Sie oben rechts auf Heatmap Erstellen & Aktivieren, um die Heatmap zu speichern.
Sobald die Heatmap erstellt wurde und Sie über genügend Seitenaufrufe verfügen, können Sie die resultierenden farbcodierten Grafiken über einem Screenshot der zu analysierenden Seite sehen. Je mehr Seitenaufrufe die Seite erhält, desto mehr Daten werden in die Heatmap aufgenommen. Die Aufzeichnung stoppt, sobald die von Ihnen festgelegte Höchstzahl an Seitenaufrufen erreicht ist.
Wichtige Hinweise:
- Wir können nur Seiten mit verfolgter Aktivität analysieren. In der Dropdown-Liste werden nur Webseiten mit mindestens einem Besuch angezeigt.
- Wenn die Seite, die Sie auswählen möchten, nicht in der Liste erscheint, besuchen Sie einfach die Seite, laden Sie die App neu und prüfen Sie erneut, ob sie in der Liste enthalten ist.
- Nur der Name und die Farbe können bearbeitet werden, nachdem die Heatmap erstellt wurde, also stellen Sie sicher, dass Sie sie für die richtige Seite erstellen. Andernfalls muss die Heatmap gelöscht und eine neue erstellt werden.
Die Analyse einzelner Seiten ist wertvoll, aber manchmal braucht man eine breitere Perspektive. Hier kommen dynamische Heatmaps ins Spiel, ideal für Seiten mit ähnlichen Strukturen wie Produktseiten oder Blogbeiträge. Stellen Sie sich vor, Sie haben eine E-Commerce-Webseite. Jede Produktseite hat das gleiche Layout, stellt aber unterschiedliche Artikel vor. Höchstwahrscheinlich ist das Besucherverhalten auf diesen Seiten ähnlich, was die Aufmerksamkeitsverteilung angeht. Die Analyse jeder einzelnen Seite kann sehr zeitaufwändig sein. Wenn Sie diese Option wählen, können Sie eine aggregierte Karte für alle diese Seiten erstellen.
Die zuerst aufgerufene Seite dieses definierten Typs wird der Screenshot sein, den Sie für diese Heatmap sehen, wenn Sie eine für Ihre dynamischen Seiten erstellen. Der Screenshot könnte zum Beispiel von der ersten besuchten Produktseite stammen, aber die farbcodierten Daten werden von allen Seiten dieses Typs gesammelt.
Wenn Sie unsere App bereits länger verwenden, haben Sie vielleicht die Option Dynamische Seite bereits verwendet. Sie ermöglicht es Ihnen, Seiten, die bis zu einem bestimmten Punkt denselben URL-Pfad haben, in Gruppen zusammenzufassen und aggregierte Statistiken für diese Gruppe zu erhalten. Wenn Sie beispielsweise die aggregierten Daten für alle Ihre Produktseiten verfolgen möchten, könnten Sie eine dynamische Seite mit der folgenden Struktur erstellen: www.website.com/shop/product/*/
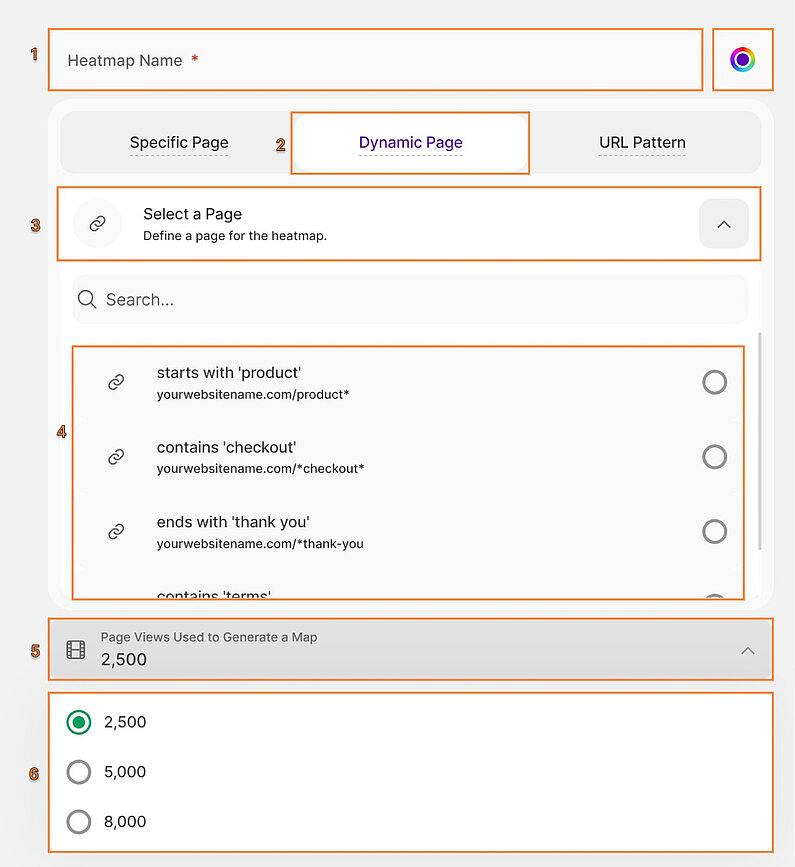
Führen Sie die folgenden Schritte aus, um eine Heatmap mit der Option Dynamische Seite zu erstellen:
- Definieren Sie den Namen der Heatmap und wählen Sie eine Farbe.
- Wählen Sie Dynamische Seite.
- Klicken Sie auf Seite auswählen, um die Dropdown-Liste zu öffnen.
- Wählen Sie die dynamische Seite aus der Dropdown-Liste aus, die Sie verwenden möchten. Sie können auch die Suchleiste verwenden, um nach der gewünschten Seite zu suchen.
- Klicken Sie auf Für die Erstellung einer Karte verwendete Seitenansichten, um das Dropdown-Menü zu öffnen.
- Wählen Sie die Anzahl der Seitenaufrufe aus, die für die Erstellung der Heatmap verwendet werden sollen. Sie können zwischen 2.500, 5.000 oder 8.000 Seitenaufrufen wählen.
- Klicken Sie oben rechts auf Heatmap erstellen & aktivieren, um die Heatmap zu speichern.
Wichtige Hinweise:
- Die automatisch generierte Liste basiert auf den dynamischen Seiten, die Sie bereits im Bereich Spezial-Seiten in den Einstellungen der App definiert haben.
- Wenn Sie noch keine erstellt haben, können Sie dies anhand der Anleitung hier nachholen, oder die näcshte, unten erklärte Option wählen, um das URL-Muster direkt zu definieren.
Während seitenspezifische und dynamische Heatmaps wertvolle Einblicke in einzelne Seiten oder ähnliche Seitenstrukturen liefern, liegt die wahre Stärke darin, die User Journeys über Ihre gesamte App hinweg zu verstehen. An dieser Stelle kommen URL-Muster-Heatmaps ins Spiel.
Stellen Sie sich vor, Sie haben eine komplexe Webseite mit verschiedenen Produktkategorien, von denen jede über zahlreiche Produktseiten verfügt. Jede Seite einzeln zu analysieren, wäre ein immenser Aufwand. Mit dieser Option können Sie einfach ein Muster erstellen, das auf mehrere Seiten zutrifft, z. B. "/Produkte/*". Damit wird das Nutzerverhalten auf allen Produktseiten erfasst, unabhängig von einzelnen Produktvarianten. Dies hilft auch beim Verständnis der User Journeys über große Inhaltsbereiche hinweg.
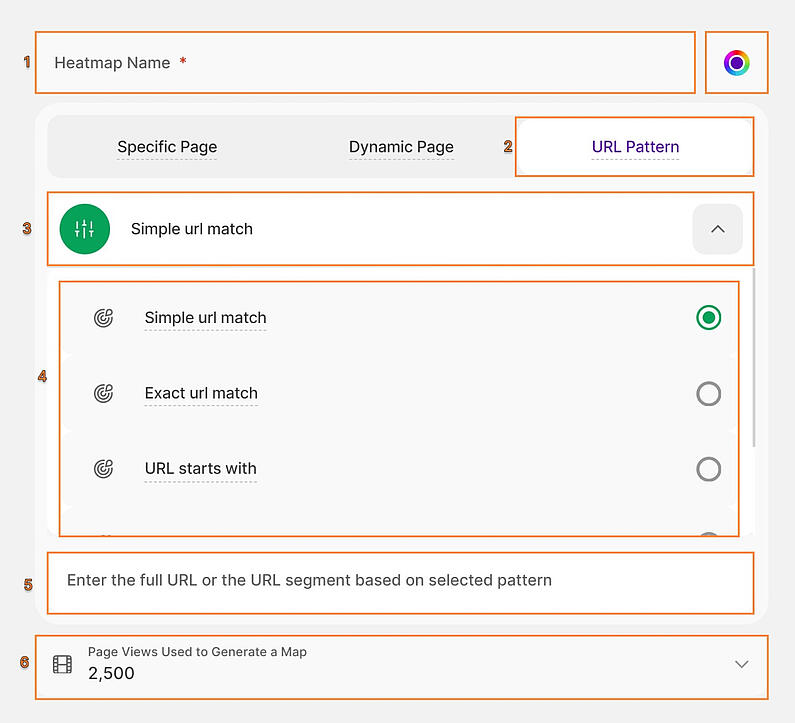
Sie können die folgenden Schritte ausführen, um eine Heatmap mit der Option URL-Muster zu erstellen:
- Definieren Sie den Namen der Heatmap und wählen Sie eine Farbe.
- Wählen Sie URL-Muster.
- Klicken Sie auf die Dropdown-Liste, um das URL-Muster auszuwählen, das Sie für diese Heatmap verwenden möchten. Die Standardoption ist Einfache URL-Übereinstimmung.
- Wählen Sie eines der nachstehenden URL-Muster aus, das Sie je nach Ihren Vorlieben verwenden möchten:
- Einfache URL-Übereinstimmung: Diese Übereinstimmung wird verwendet, um eine einzelne Seite zu verfolgen. Das Targeting-Modell umfasst alle Elemente der Seiten-URL, z. B. Fragmente oder Abfragezeichenfolgen, Protokoll oder den Zusatz "www".
- Exakte URL-Übereinstimmung: Manchmal kann dieselbe Seite unter mehr als einer URL angezeigt werden. Dieses Targeting konzentriert sich auf eine bestimmte URL und ihr Protokoll. Die URL kann auch ein Fragment oder einen Query-String enthalten.
- URL beginnt mit: Heatmap-Daten verfolgen die Seitenaufrufe auf URLs, die mit dem von Ihnen eingegebenen Wert beginnen.
- URL enthält: Heatmap-Daten folgen den Seitenaufrufen von URLs, die den von Ihnen eingegebenen Wert enthalten.
- URL endet mit: Die Heatmap-Daten verfolgen die Seitenaufrufe von URLs, die mit dem von Ihnen eingegebenen Wert enden.
- Geben Sie die vollständige URL oder das URL-Segment entsprechend dem von Ihnen gewählten Muster ein.
- Klicken Sie auf Für die Erstellung einer Karte verwendete Seitenansichten, um das Dropdown-Menü zu öffnen. Sie können zwischen 2.500, 5.000 oder 8.000 Seitenaufrufen wählen.
- Klicken Sie oben rechts auf Heatmap erstellen & aktivieren, um die Heatmap zu speichern.
Wichtige Hinweise:
- Denken Sie daran, dass diese Option zwar umfassende Einblicke bietet, aber nicht den Wert einer spezifischen Seitenanalyse ersetzt. Verwenden Sie beide Optionen zusammen, um ein vollständiges Bild des Nutzerverhaltens zu zeichnen und fundierte Entscheidungen zu treffen.
- Weitere Informationen über jedes der URL-Muster finden Sie hier.
Lassen Sie uns nun die Details Ihrer Heatmap erkunden. Die Übersicht bietet wertvolle Einblicke in das Verhalten der Besucher auf Ihren Webseiten. In diesem Abschnitt erfahren Sie mehr über die verschiedenen Arten von Heatmaps, den Screenshot einer aktualisierten Heatmap und vieles mehr.
Wir haben vier Arten von Heatmaps:
- Klick-Ansicht (Desktop): Sehen Sie, wo Besucher mit der Maus klicken, um Bereiche von Interesse und potenzieller Interaktion aufzudecken.
- Bewegungs-Ansicht (Desktop): Verfolgen Sie Mausbewegungsmuster.
- Tip-Ansicht (Mobil & Tablet): Zeigt an, wo Besucher auf Mobil- und Tablet-Geräten mit ihren Fingern tippen, um die Hotspots der Nutzerinteraktion zu ermitteln.
- Scroll-Ansicht (Alle Geräte): Visualisieren Sie, wie weit Nutzer typischerweise auf Ihrer Seite nach unten scrollen.
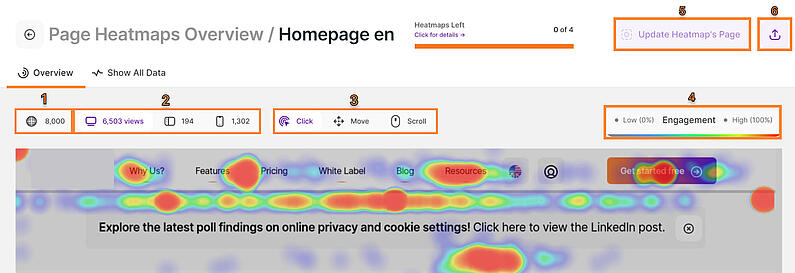
Die Registerkarte Übersicht zeigt die folgenden Optionen:
- Globale Karte der Seitenansicht
- Gerätetypen
- Heatmap-Typ
- Farbige Skala
- Heatmap-Seite aktualisieren
- Heatmap herunterladen
Sind Sie bereit, versteckte Muster in der Interaktion der Besucher mit Ihren Seiten zu entdecken? Lesen Sie weiter, um weitere Einblicke in Heatmaps zu erhalten.
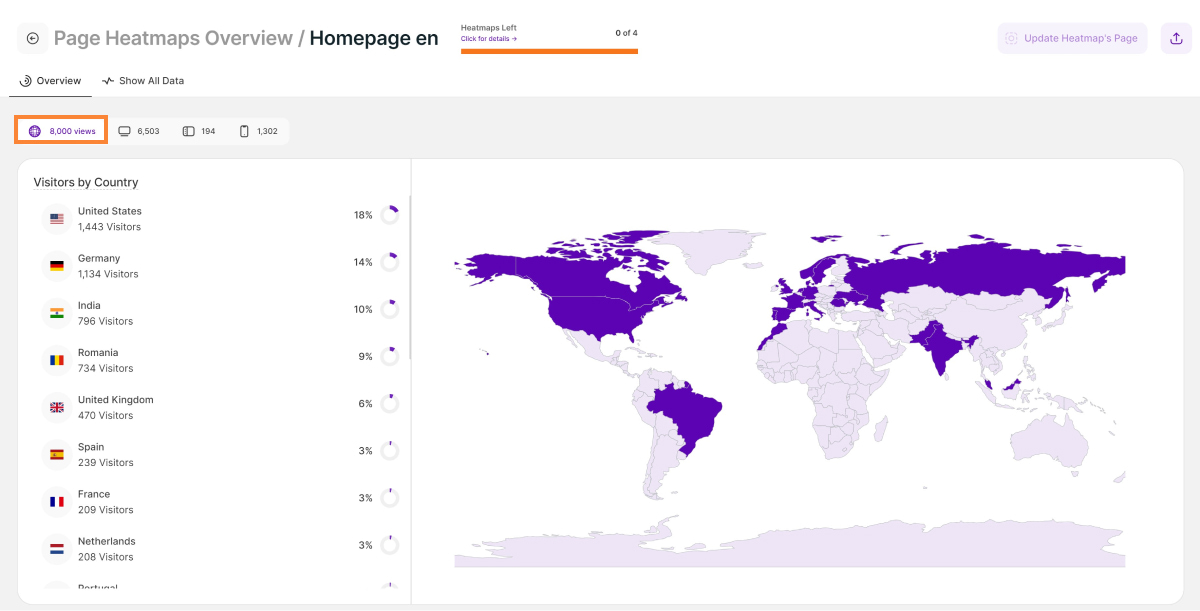
Dieser Abschnitt bietet einen visuellen Überblick darüber, woher die Besucher Ihrer ausgewählten Heatmap kommen. Er zählt die Seitenaufrufe nach ihrer Herkunft. Sie können schnell erkennen, aus welchen Ländern die meisten Besucher kommen. Bewegen Sie einfach den Mauszeiger über bestimmte Kartenbereiche, um die Besucherzahlen zu sehen. Verwenden Sie Ihren Bildlauf oder Ihr Touchpad, um Regionen von Interesse zu vergrößern.
Um die Herkunft der Besucher leicht zu erkennen, werden die Flaggen und die entsprechenden Ländernamen angezeigt. Unter jedem Land steht die Gesamtzahl der Besucher, und auf der rechten Seite werden der prozentuale Anteil und ein Donut-Diagramm angezeigt, das den Gesamtverkehr darstellt, den dieses Land für die ausgewählte Heatmap erhalten hat.
Eine globale Karte bietet einen geografischen Überblick über Ihre Besucherzahlen. Graue Länder bedeuten, dass keine Besucher aus diesen Ländern mit den Seiten in dieser Heatmap interagiert haben. Die Einfärbung der Länder wechselt von hohem Engagement (als dunklere grüne Farbe) zu niedrigem Engagement (als hellere grüne Farbe).
Wichtiger Hinweis:
Es kann sein, dass Sie bei der Aufzeichnung der Besuche Besuche aus anderen Ländern erhalten haben, die jedoch nicht auf den Seiten stattfanden, die Sie für diese spezielle Heatmap ausgewählt haben.
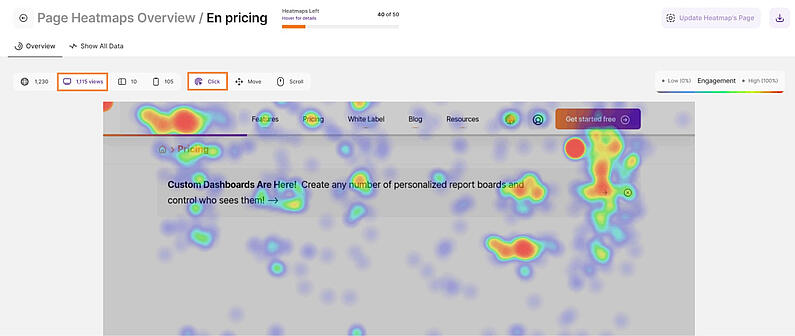
Mit dieser Heatmap erfahren Sie, wie Besucher mit der von Ihnen gewählten Seite interagieren. Dieses Beispielbild zeigt eine Klick-Heatmap, die am häufigsten verwendete Art. Sie zeigt, wo Besucher auf Ihrer Webseite klicken, und hebt Bereiche von Interesse und potenzielle Interaktionsmöglichkeiten hervor.
Wenn Sie auf die Schaltfläche Desktop klicken, werden die gesamten Seitenaufrufe angezeigt und drei Optionen für weitere Analysen freigeschaltet: Klick-, Bewegungs- und Scrollen-Heatmaps. Nutzen Sie diese Erkenntnisse, um Ihre Inhalte zu optimieren und Elemente neu anzuordnen, um Nutzer zu den gewünschten Interaktionspunkten zu führen.
Bereiche mit hoher Interaktion (rot) weisen auf ein hohes Engagement hin, während Bereiche mit weniger Interaktion (blau) zeigen, wo weniger häufig geklickt wird.
Idealerweise sollte Ihre wichtigste Aktionsschaltfläche (CTA) dunkelrot sein, was auf eine hohe Interaktion hinweist!
In diesem Abschnitt erfahren Sie, wie Besucher auf Tablet-Geräten mit Ihrer Seite interagieren. Wenn Sie die Schaltfläche Tablet-Gerät auswählen, erhalten Sie wertvolle Einblicke:
- Seitenaufrufe: Sehen Sie, wie viele Nutzer Ihre Seite über ein Tablet besucht haben.
- Interaktionsoptionen: Analysieren Sie das Nutzerverhalten mit Tip- und Scroll-Heatmaps.
Das obige Beispiel zeigt eine Tip-Heatmap, die einen Überblick über alle Touch-Interaktionen auf Ihrer Seite bietet, die über alle Tablet-Besuche aufgezeichnet wurden. Wie bei Klick-Heatmaps werden die Bereiche aufgezeigt, in denen die Nutzer mit ihren Fingern tippen, und die Bereiche mit hohem Engagement hervorgehoben.
Nutzen Sie diese Informationen, um zu verstehen, wie Nutzer auf Ihrer für Tablets optimierten Seite navigieren. Priorisieren Sie wichtige Inhalte im oberen Bereich Ihrer Seite, da die Nutzer im Vergleich zu mobilen Geräten weniger scrollen.
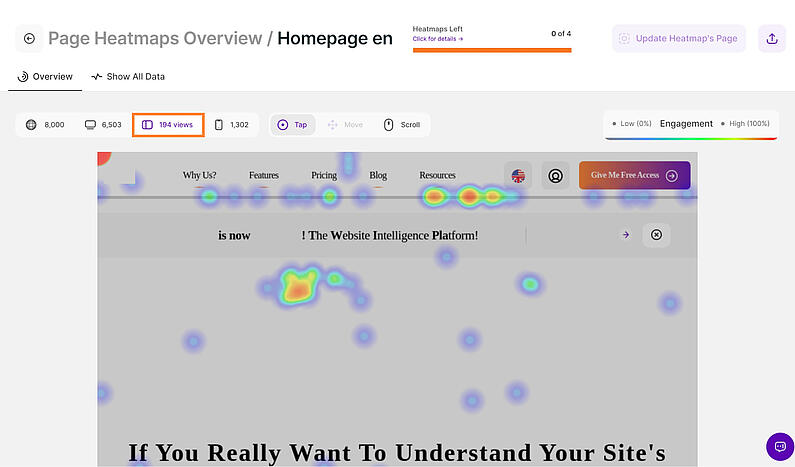
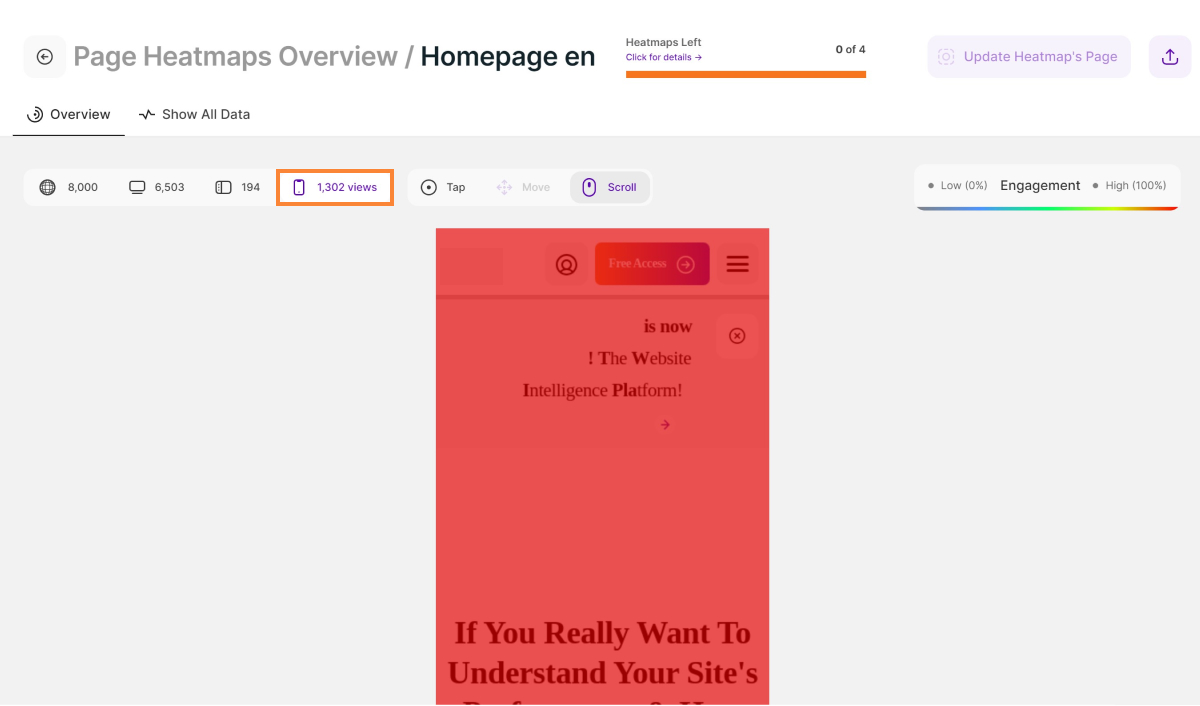
Diese Heatmap enthüllt, wie Nutzer mit der von Ihnen gewählten Seite auf mobilen Geräten interagieren. Sehen Sie jeden Tipper und jeden Bildlauf über alle mobilen Besuche hinweg.
Wählen Sie die Schaltfläche Mobiles Gerät um die wichtigsten Metriken zu sehen:
- Seitenaufrufe: Hier erfahren Sie, wie viele mobile Nutzer diese Seite besucht haben.
- Interaktionsoptionen: Tip- und Scroll-Heatmaps bieten tiefere Einblicke.
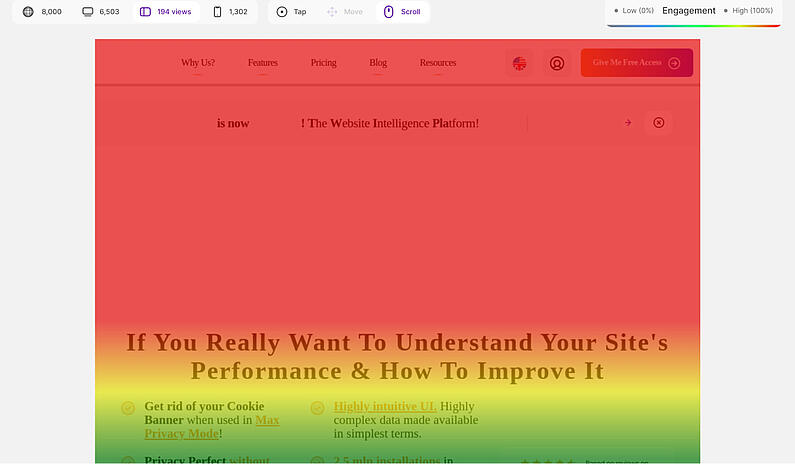
Das Beispiel oben zeigt eine Scroll-Heatmap. Dunklere Schattierungen zeigen Bereiche an, zu denen die meisten Nutzer gescrollt haben, während kühlere Farben für Bereiche stehen, die seltener besucht werden (oft am unteren Rand).
Um ein optimales Engagement zu erzielen, sollten Sie wichtige Inhalte im oberen Bereich Ihrer Seite priorisieren. Dies entspricht der Art und Weise, wie Benutzer auf mobilen Geräten normalerweise scrollen.
Auf der rechten Seite jeder Ansicht, die eine Heatmap enthält, wird eine Farbskala angezeigt, die die Darstellung jeder Färbung in Bezug auf das Engagement angibt.
Unser Beispiel ist eine Scroll-Heatmap von Tablet-Geräten. Ein Bereich ist mit einer dunkelroten Farbe markiert, was bedeutet, dass eine hohe Interaktion stattgefunden hat. In der Regel ist der untere Teil einer Seite viel blauer (kühlere Farben) als der obere Teil, was bedeutet, dass viel weniger Leute bis zum Ende der Seite scrollen. Achten Sie darauf wichtige Inhalte am Seitenbeginn zu platzieren.
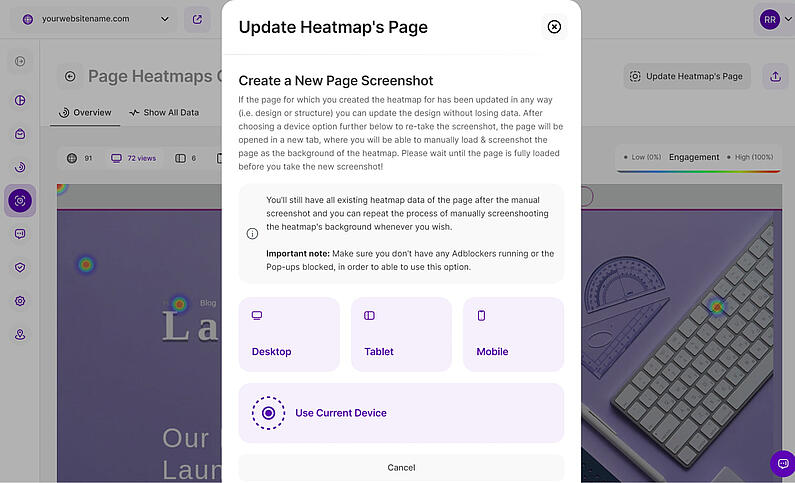
Ihre Heatmap spiegelt das Design und Layout Ihrer Seite wider. Sie können jederzeit manuell einen neuen Screenshot erstellen, um Ihre Heatmap zu aktualisieren, wenn der vorhandene ungenau ist, oder wenn Sie Änderungen vorgenommen haben (z. B. Design, Struktur). Aktualisieren Sie die Heatmap, um genaue Daten sicherzustellen.
Befolgen Sie diese Schritt-für-Schritt-Anleitung, um den Screenshot Ihrer Heatmap zu aktualisieren:
- Öffnen Sie die Heatmap, die Sie aktualisieren möchten.
- Klicken Sie auf Heatmap-Seite aktualisieren.
- Wählen Sie das Gerät (Desktop, Tablet, Handy), das Sie aktualisieren möchten.
- Warten Sie, bis Ihre Seite in einem neuen Fenster vollständig geladen ist.
- Klicken Sie auf Neuen Screenshot erfassen.
- Überprüfen Sie das Bild. Klicken Sie auf Screenshot zur Heatmap hinzufügen, wenn Sie zufrieden sind, oder klicken Sie auf Erneut erfassen , um die Aufnahme zu wiederholen.
Wichtige Hinweise:
- Scrollen Sie vor der Aufnahme nach unten, um sicherzustellen, dass alle Inhalte erfasst werden.
- Bei diesem Vorgang wird das Design aktualisiert, ohne dass Interaktionsdaten verloren gehen.
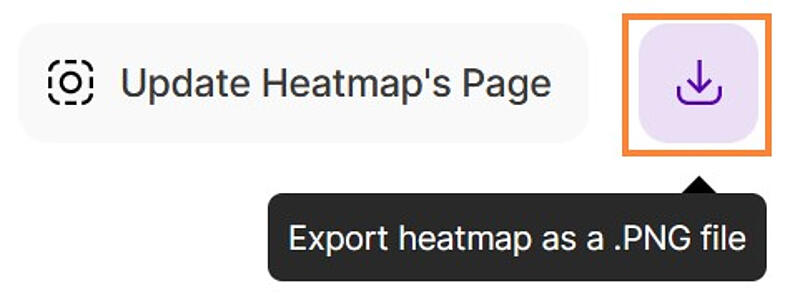
Wenn Sie den Fortschritt Ihrer Heatmap festhalten möchten, können Sie sie jetzt ganz einfach herunterladen, indem Sie auf die Schaltfläche Exportieren in der oberen rechten Ecke Ihres Bildschirms klicken. Nach dem Klick wird die Datei sofort als PNG-Datei heruntergeladen, so dass Sie sofort darauf zugreifen können.
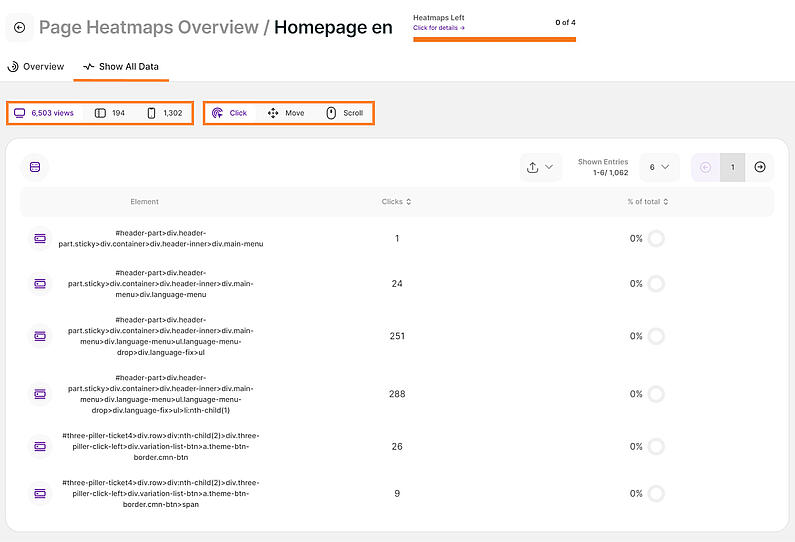
Nachdem Sie nun die Grundlagen von Heatmaps kennen, können Sie sich an die Analyse der gesammelten Daten machen. Auf der Registerkarte Alle Daten anzeigen wird eine Tabelle mit den tatsächlich generierten Daten angezeigt. Möglicherweise benötigen Sie fortgeschrittene technische Kenntnisse, um sie vollständig zu verstehen und zu nutzen.
Die angezeigten Daten sind abhängig vom Gerätetyp und dem ausgewählten Heatmap-Typ. In jeder Heatmap-Tabelle finden Sie die folgenden Spalten:
- Klick/Tip (Alle Geräte):
- Element: Zeigt das spezifische HTML-Element an, auf das der Besucher geklickt/getippt hat.
- Klicks: Zeigt die Gesamtzahl der Klicks an, die auf dieses Element entfielen.
- % von Gesamt: Zeigt die prozentuale Aufschlüsselung und ein Donut-Diagramm an, das angibt, wie viele Ihrer gesamten Klicks der ausgewählten Heatmap auf dieses Element entfallen sind.
- Bewegung (Desktop):
- Element: Zeigt das genaue HTML-Element an, mit dem Besucher durch Mausbewegungen interagiert haben.
- Interaktionspunkte: Zeigt die Gesamtzahl der Interaktionspunkte für dieses Element an.
- % von Gesamt: Zeigt die prozentuale Aufschlüsselung und ein Donut-Diagramm an, das angibt, wie viele Ihrer Interaktionspunkte für die ausgewählte Heatmap auf dieses Element entfallen sind.
- Scrollen (Alle Geräte):
- % der gescrollten Seite: Diese Metrik zeigt den durchschnittlichen Prozentsatz der Seite, die von den Besuchern nach unten gescrollt wurde.
- Pixel gescrollt: Zeigt die durchschnittliche Pixeldistanz an, die von den Besuchern auf der Seite vertikal gescrollt wurde.
- # an Besuchern: Zeigt die Gesamtzahl der Besucher, gruppiert nach dem Prozentsatz der gescrollten Seiten.
- % an Besuchern: Zeigt die Verteilung der Scrolltiefe unter Ihren Besuchern, dargestellt in einem Donut-Diagramm und ausgedrückt als Prozentsatz der Gesamtbesucher.
Das Beispielbild zeigt die Daten einer Klick-Heatmap, die auf einem Desktop-Gerät aufgezeichnet wurde. Jedes HTML-Element, das mindestens eine Interaktion erhalten hat, ist in der Tabelle aufgeführt.
Sie können die Spalte "Klicks"auch in absteigender Reihenfolge sortieren, um zu sehen, welche Elemente die meisten Interaktionen erhalten haben. Nach der Sortierung werden Sie feststellen, dass die Spalte % von Gesamt den höchsten Prozentsatz anzeigt.
Sie haben nun die Möglichkeit, die Daten als CSV-Datei zu exportieren, die Sie dann mit Ihrem Team teilen können. So können Sie Ihre Fortschritte verfolgen und effektiv zusammenarbeiten.