- Warum wir?
- Funktionen
White Label
Für SaaS-Anbieter & Agenturen
Stellen Sie Ihren Kunden unsere komplette Analytics-Suite zur Verfügung, direkt in Ihrer eigenen Benutzeroberfläche und mit Ihrem eigenen Branding. Entdecken Sie Analytics-as-a-Service und White Label Analytics. Großer Nutzen, minimaler Aufwand.
- Preise
- White Label
- Erfolgsgeschichten
- RessourcenWissensdatenbankErste Schritte
- Kleine Unternehmen
- Digital-Vermarkter
- Webseiten-Analysten
- Unternehmen, Agenturen und SaaS
- Webseiten-Statistiken
- Verhaltensanalyse
- Besucherkommunikation
- DSGVO & Datenschutzgesetze
- Webseiten-Intelligenz
- Digital-Marketing
- Produkt-Aktualisierungen
- Unternehmens-Neuigkeiten
- Newsletter
- Leitfäden
- E-Commerce
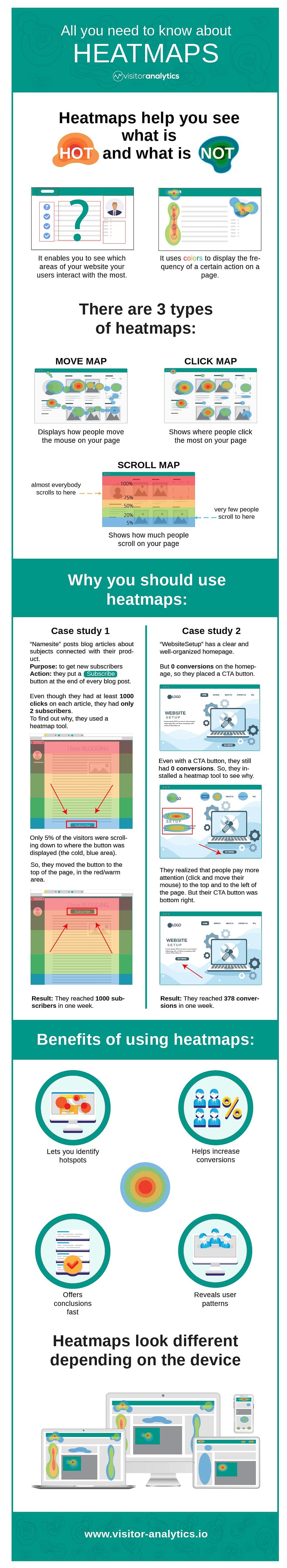
Infografik zur Website-Heatmap: Alles, was Sie wissen müssen

Diese Infografik über Website-Heatmaps ist eine gute Möglichkeit, sich mit diesem leistungsstarken Analysetool für das Besucherverhalten vertraut zu machen.
Sie hilft Ihnen zu verstehen, was Heatmaps sind, welche Arten von Heatmaps Sie wählen können und welche für Sie am besten geeignet ist.
Doch wie können sie dazu beitragen, Ihren Website-Traffic oder Ihre Konversionen zu steigern?
Schnell und einfach, indem Sie Heatmaps verwenden.
In der nachstehenden Infografik erfahren Sie, warum Sie ein Analysetool mit integrierter Heatmap-Funktion verwenden sollten.
Außerdem erhalten Sie echte Fallstudien und anschauliche Beispiele, damit Sie auch sehen können, wie wertvoll Heatmaps sind, wenn es darum geht, Ihr Nutzererlebnis oder die Leistung Ihrer Website zu verbessern.
Was sind Website-Heatmaps?
Website-Heatmaps sind visuelle Darstellungen, die die beliebtesten (rot gefärbten) und die weniger beliebten (grün-blau gefärbten) Bereiche Ihrer Website zeigen.
Mit ihnen können Sie herausfinden, mit welchen Bereichen Ihrer Website die Nutzer am meisten interagieren und welche Bereiche Sie verbessern sollten.
Durch die Verwendung von gesammelten Daten und die farbige Darstellung erleichtern Heatmaps auch die Datenanalyse und lassen Sie auf einen Blick erkennen, wie die Nutzer mit Ihrer Website interagieren.
Auf diese Weise können Sie sehen, wohin die Nutzer klicken, wie weit sie scrollen und welche Schaltflächen sie ignorieren - Informationen, die Ihnen helfen, das Engagement zu verbessern.
1. Website-Heatmap bewegen
Diese Heatmap zeigt an, wie Menschen die Maus auf Ihren Webseiten bewegen, und ist nur für Desktop-Nutzer verfügbar.
Sie können die Mausbewegung möglicherweise mit der Aufmerksamkeit korrelieren. Das bedeutet, dass Sie diese Karte nutzen können, um zu verstehen, welche Elemente die Nutzer am meisten beachten.
2. Click/tap Website Heatmap
Diese Karte zeigt, wo auf Ihrer Website am meisten geklickt wird.
Je mehr Nutzer auf einen Seitenbereich klicken, desto dunkler wird die rote Farbe. Tap Map ist dasselbe wie Click Map, aber sie verfolgt stattdessen die Bildschirmtipps, die auf mobilen Geräten verwendet werden.
Das Interessante an dieser Art von Karte ist, dass Sie auch Klicks auf nicht klickbare Elemente leicht erkennen können.
3. Website-Heatmap scrollen
Diese Art von Heatmap zeigt, wie viel auf einer bestimmten Seite gescrollt wird.
Normalerweise befindet sich der "heißere" Bereich oberhalb des Falzes und die Fußzeile stellt den "kälteren" Bereich dar, aber das ist nicht zwingend erforderlich.
Durch die Verwendung dieser Heatmap erhalten Sie zweifellos einen schnellen Überblick darüber, wo Ihre Nutzer aufhören zu scrollen.
Beispiel 1
In der ersten Fallstudie geht es um eine Website, die Blog-Artikel zu Themen rund um ihr Produkt veröffentlicht. Ihr Ziel ist es, neue Abonnenten zu gewinnen, weshalb sie ihnen Benachrichtigungen über neue Artikel zusenden möchten.
Um dieses Ziel zu erreichen, wurde am Ende jedes Blogbeitrags eine Schaltfläche "Abonnieren" eingefügt.
Obwohl jeder Artikel mindestens 1000 Mal angeklickt wurde, hatten sie nur 2 Abonnenten, und sie wussten nicht, warum.
Um herauszufinden, warum ihre Leser nicht in Abonnenten umgewandelt wurden, verwendeten sie ein Scroll-Heatmap-Tool.
Nach etwa einer Woche stellten sie fest, dass nur 5 % der Besucher bis zu der Stelle scrollten, an der die Schaltfläche angezeigt wurde. Darüber hinaus war der untere Teil der Seite der kälteste Bereich für jeden Artikel.
Aus diesem Grund wurde die Schaltfläche an den oberen Rand der Seite, in den roten Bereich, verschoben.
Eine Woche später erreichten sie 1000 Abonnenten.
Beispiel #2
Diezweite Fallstudie veranschaulicht, wie Heatmaps die Konversionen auf der Homepage beeinflussen können.
Das Unternehmen "WebsiteSetup" hatte eine gut organisierte Homepage, aber es kämpfte damit, Konversionen auf seiner Homepage zu erzielen.
Es wurde eine CTA-Schaltfläche auf der Homepage platziert, aber trotzdem gab es immer noch 0 Konversionen.
Um herauszufinden, warum ihre Nutzer nicht auf die CTA-Schaltfläche klicken, installierten sie Besucher-Heatmaps.
Eine Woche später stellten sie fest, dass die Besucher dem oberen und linken Teil der Website mehr Aufmerksamkeit schenkten, da dort die Hauptbotschaft und das Menü angezeigt wurden.
Ihre CTA-Schaltfläche befand sich jedoch unten rechts, so dass sie beschlossen, die Schaltfläche in den heißen Bereich zu verschieben.
Nach dieser Änderung begannen sie, Konversionen zu erhalten. Eine Woche später erreichten sie 378 Konversionen.
Vorteile der Verwendung von Website-Heatmaps
Natürlich hat die Verwendung von Heatmaps viele Vorteile, die sich je nach den Bedürfnissen Ihrer Website unterscheiden können.
Ihr Hauptvorteil ist natürlich die einfache Nutzung und Verständlichkeit aufgrund der visuellen Darstellung der Daten.
Sie ermöglichen es Ihnen auch, die Nutzererfahrung zu verbessern, da Sie Hotspots identifizieren und Nutzermuster aufdecken können, so dass Sie von dem profitieren können, was auf Ihrer Website gut gemacht wird, und Verbesserungen vornehmen können, wo es notwendig ist.
Außerdem helfen sie Ihnen, schnell zu Ergebnissen zu kommen, und sie führen wahrscheinlich zu höheren Konversionsraten.
Das ist Website-Heatmaps erklärt!
Die Infografik zur Website-Heatmap ist eine einfache Einführung in ein faszinierendes Instrument.
Sie ermöglicht es Ihnen, das Verhalten der Website-Besucher genau zu untersuchen und Erkenntnisse zu gewinnen, die Sie nutzen können, um Ihre Website zu verbessern.
Jetzt, wo Sie wissen, was Heatmaps sind und warum Sie sie verwenden sollten, würden Sie sie vielleicht einmal ausprobieren?
Sie machen die Website-Analyse zweifelsohne für alle zugänglich.
Melden Sie sich also bei TWIPLA an und beginnen Sie noch heute mit Website-Heatmaps!
Artikel teilen
Kostenlos einsteigen
Gewinnen Sie erstklassige Einblicke und bieten Sie innovativen Datenschutz und Sicherheit

Das könnte Ihnen auch gefallen
Alternative zu Google Analytics | Warum TWIPLA verwenden? 15 April 2020 - by Editorial Staff
15 April 2020 - by Editorial Staff