- Why Us?
- Features
White Label
For SaaS Platforms & Agencies
Provide our complete analytics suite to your clients, directly within your own interface and with your/their own branding. Discover Analytics-as-a-Service and White Label Analytics. Great benefit, minimal effort.
- Pricing
- White Label
- Success Stories
- ResourcesGetting Started
CONTENTS
- Design: Get Your Weebly.com Website Looking Great
- Visual Consistency
- Invest in High-quality Images
- Keep the Layout Simple
- Manually Edit Codes
- Speed: Increase Your Weebly.com Site’s Performance
- Use CDN Servers
- Compress Images Yourself
- Choose Simpler Weebly Themes
- Restrict Weebly App Integrations
- Visibility: Get Eyes on Your Weebly.com Website
- SEO Pages to Attract Organic Traffic
- Build a Social Media Personality
- Contact Users via Email
- Each Webpage is an Invitation to Connect
- Security: Secure Your Weebly.com Site
- Passwords
- Scrutinize Apps
- Backups
- Growth: Use Website Analytics to Assess and Improve
- Website Statistics
- Visitor Behavior Analytics
- Visitor Communications
- Legal Compliance: Respect Data Privacy Laws
- Limit Third-party Apps
- Prioritize Privacy-focused Apps
- Obtain Consent for Data Practices
- FAQs
- How can I improve my Weebly website?
- How do I make my Weebly website look professional?
- Is Weebly SEO friendly?
- Can you make a free website on Weebly?
Weebly.com: How to Build Your Square Website Successfully

Weebly.com is an intuitive platform, and its a popular choice for small businesses and sole traders.
It regularly features as one of our recommended website builders, is particularly great for the less tech-savvy amongst us, and you can learn how Weebly compares with Wix if you're interested.
On the surface, Weebly’s drag-and-drop interface is intuitive enough for many people to just pick up how it works as they go.
But scratch deeper, and it becomes obvious that a little guidance will help users to grow their website better.
This article shows you how.
In it, you’ll learn some tips on design, performance optimization, and attracting website visitors. It’ll also introduce website intelligence - otherwise known as advanced website analytics - as a guide for effective website building.
Let's dive in!
Design: Get Your Weebly.com Website Looking Great
Weebly.com is a really user-friendly website builder, with an intuitive drag-and-drop interface that makes it easy to customize your website’s design and layout.
This system can be restrictive for more advanced users, but there’s still huge scope to personalize it to your specifications. And while we've written in depth elsewhere about getting the fundamentals of your website right, here are some useful tips:
Visual Consistency
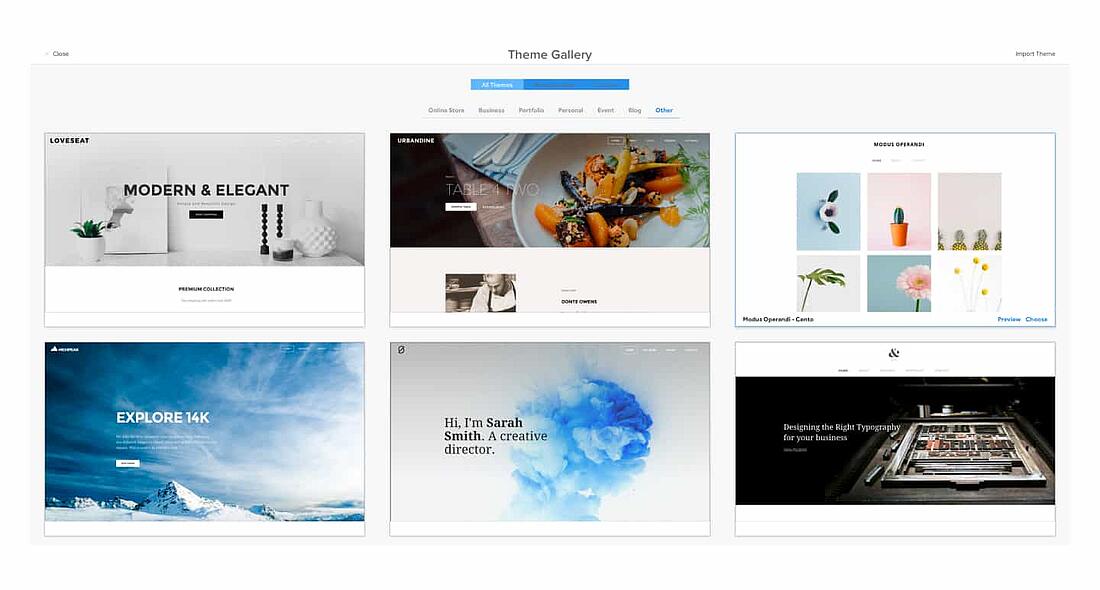
Weebly has a wide range of different templates that you can use, but it’s important to choose ones that work well together. The same also applies to the elements that you populate the website with, such as logos, color schemes, typographic, and imagery. Consistency in visual content marketing is important for your online brand; it’ll make the website more enjoyable to navigate, and will increase your recognition online.
Invest in High-quality Images
Images are a great way to bring your webpages to life, and are further opportunities to push your brand and messaging. But when done wrong, they can make your Weebly website look amateur and unappealing, particularly if you don’t have a talented designer on hand - Lucien, we’d be lost without you here at TWIPLA! Given this, use the highest quality images you can find, and use image design tools to standardize sizing, increase crispness, and add additional design elements that fit with your brand.
Keep the Layout Simple
Weebly’s drag-and-drop editor can make it tempting to overcrowd webpages. Frankly, it’s easy to go overboard when you forget that your goal is to create a website that’s intuitive for visitors. Simplicity is king. Clean, well-organized webpages are great for digital wellbeing, and are also much easier to navigate. Webpages normally have simple objectives - to teach people about your product, and to provide them with a clear way to purchase. Remember that any design element you include should improve user experience, not confuse it.

Manually Edit Codes
Weebly has deliberately made its website builder easy to use, even by people with zero computer knowledge. They have developed an in-built code editor, which works with HTML and CSS. And while Weebly does not support a lot of the coding features common in more traditional programming languages, the editor does enables users to customize their websites. This is a great way to improve the design and feel of webpages, and to add features.
Speed: Increase Your Weebly.com Site’s Performance
No one wants to wait for a webpage to load. A fast speed will keep website visitors engaged and will improve the organic search ranking.
Ultimately, what’s great for user experience and great for conversions and sales, so it’s important to get it right.
We've already written a full guide a full guide to page load speed and how to improve it. But in essence, this can be achieved with Weebly.com as follows:
Use CDN Servers
A Content Delivery Network is a system of distributed servers that deliver web content and resources to users based on their geographical location. Weebly offers a CDN option (as do we), and this can be found in the Advanced tab in the Weebly settings panel. Activate it. CDNs generate your website from the website nearest to website visitors, slashing load times considerably.
Compress Images Yourself
Both the file size and display size of images affects page load speeds. And while Weebly will automatically compress oversized images, this often leads to a noticeable dip in quality. Instead, use a compression plugin in your photo editing tool, or alternatively use a free service like TinyPNG or Compressor.io that will compress images without reducing quality.
Choose Simpler Weebly Themes
At TWIPLA, we’re not huge fans of Weebly’s themes (or templates as they’re otherwise known). They’ve saved the themes with advanced optimized code for premium subscribers, and these are supposed to boast loading speeds. But most of the default options are outdated, with bloated code that will significantly slow down loading times. By contrast, minimalist themes are lighter in weight and typically load faster.
Restrict Weebly App Integrations
Weebly’s App Center is a large marketplace that offers users different apps, plugins, and services to enhance a website. There are over 200 to choose from but each one adds weight to the website, and slows down performance. They’re also built and maintained by different companies, and pose additional data security risks for website owners. So be selective, and only choose those that will substantially enhance the site.
Visibility: Get Eyes on Your Weebly.com Website
Websites need visitors, it’s rare the owner doesn’t want to attract traffic (though it does happen). But visitors don’t arrive by accident. It’s necessary to build a following on social media, as well as to play search engine algorithms at their own game.
Unlocking website traffic potential is a slow but steady process, and you’ll start seeing growth over the next few months by adopting the following routines:
SEO Pages to Attract Organic Traffic
Ultimately, you’ll want strangers stumbling upon your website during search engine sessions. The website also needs to appear high up in the results to have any realistic chance of attracting them in large numbers. It’s a gradual and cumulative process, but integrating SEO into most content creation - and we've created a handy SEO infographic that introduces this process - is a gateway to the limitless website traffic potential available from search engines.
Build a Social Media Personality
Social media marketing needs no introduction. As digital social watering holes, they’re obviously a great place for businesses to advertise themselves. But social media users are there to be entertained, and have a short attention span for standard product advertisements. It’s far better to approach social media as a place to build a community around the website. And beyond wider social media best practices, this means targeting areas most likely to be interested in your website, and posting human, fascinating content that will spark interest in some way or another.
Contact Users via Email
Despite the ever-increasing sophistication of digital technologies, email remains a highly reliable marketing channel for online business, particularly when using some simple email marketing best practices. Given the strong ROI, it should be priotized by any business but particularly those just starting out. For when compared with alternatives, email makes it far easier for users to find earlier messages. It’s quick, intuitive, and it’s one of the easiest ways to personalize marketing.
Each Webpage is an Invitation to Connect
Businesses use blogs, articles, and downloads to get their message across to potential customers. They act as the ammunition for outreach that people will hopefully find interesting enough to engage with. But one of the goals of this content to persuade them to explore the website further, and maybe to purchase something. This means that the content has to be integrated into a website that enables them to find what they want easily.
Security: Secure Your Weebly.com Site
Weebly as a platform has many integrated security features, but they’re not enough to protect the website from the dangers spread out online.
Security requires both software and good in-house processes to maintain good security practices. As such, it’s good to follow a few Weebly.com security best practices:
Passwords
Adopt a strong password and update it regularly. Websites can quickly become populated with sensitive information, making unauthoized access a risky proposition. But since losing access is an even bigger worry, use a password manager tool to jelp generate and store complex passwords.
Scrutinize Apps
Only install apps that have extensive, strong reviews. The number of active installations is another good indication of an app’s functionality, reliability, and trustworthiness. But ultimately, it’s important to do proper research before integrating any new app, to read reviews, and to research its history and suitability with your needs.
Backups
To backup your website, enter the site editor and navigate to the “Settings > General” section. Enter your email id under the “Archive” section and click on the “Email Archive” button. The backup process will take some time depending on the size of your site. However, doing this regularly will ensure that you don’t lose your content.
Growth: Use Website Analytics to Assess and Improve
Effective website growth requires guidance, and this comes from a website intelligence platform like TWIPLA. These tools will analyze and report on the key metrics that dictate website performance from every angle, providing the information you need for insight-driven website development.
We've written elsewhere how to integrate TWIPLA into Weebly, and these website intelligence tools fall into the following three categories:
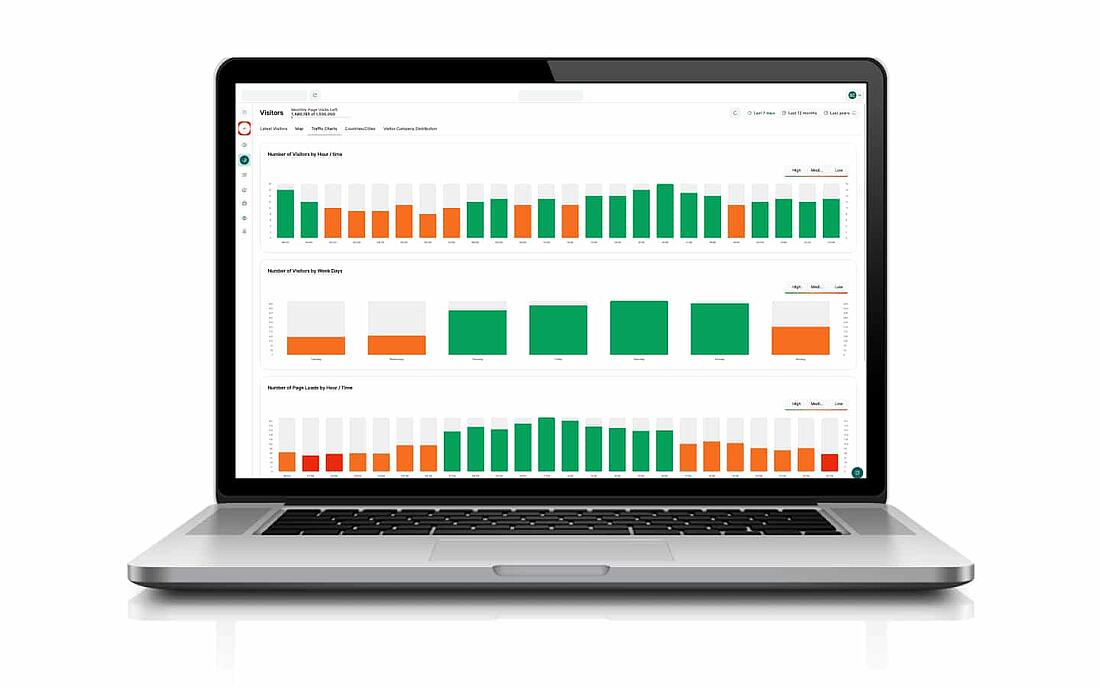
Website Statistics
This pillar of website analytics enables you to analyze website performance from any number of different angles - from the most popular pages and peak traffic times to bounce rates, session lengths, and so forth. These are powerful insights that you can use to shape product delivery, communication strategies, and wider website development.
Visitor Behavior Analytics
This group of advanced analytics features includes webpage heatmaps, session recordings, conversion funnels, and custom event tracking. These tools are a great addition to a Weebly site, enabling users to analze user behavior on a granular level, with information displayed graphically for ease of understanding.

Visitor Communications
This final avenue for website insights enables website owners to message their users directly. Surveys and polls are useful marketing tools on their own, but are particularly useful for guiding website growth. Businesses can use them to confirm insights gleaned from other website intelligence tools, and the feedback often identifies new areas for improvement.
Legal Compliance: Respect Data Privacy Laws
By building a website and also installing third-party software, webmasters open themselves up to a world of data privacy restrictions.
Meeting the demands of GDPR and its like takes effort, but this work can be reduced significantly by adopting the following processes:
Limit Third-party Apps
It’s important to remember that it is the website owner, not the third-party app provider, that is responsible for the website visitor data they collect. Each new third-party integration is a potential problem in the future. As such, be selective when it comes to app selection. Research their data storage practices and reputation for data security, and keep integrations to a minimum.
Prioritize Privacy-focused Apps
Many tech companies are developing software that is outdated, collecting website visitor data that is now strictly controlled by data privacy laws. This gives website owners a wide range of compliance responsibilities that aren’t created by privacy-focused tools like TWIPLA. These tools don’t collect personal data, and have been built with “privacy by design” to ensure they don’t impede on website visitor rights, regardless of where they live in the world.
Obtain Consent for Data Practices
Ultimately, data privacy laws set rectrictions on what data you can collect on visitors, the purpose of this data collection, and how the data is stored. Given the nature of website building and your wider digital activities, this can all be happening without your knowledge. It's important that you build and maintain an accurate understanding of your data practices, and that this is mirrored in your privacy policy, cookie policy, email consent, and so forth. Crucially, internet users also need to be able to access any data held by your website, and to edit or delete it on request.
That’s Our Tips for Creating a Great Website with Weebly.com!
Weebly is one of those wonderfully designed pieces of software that takes something complex, and makes it easy for people without knowledge or experience.
As such, our advice on building a website using Weebly doesn’t include anything complex.
Instead, it’s about sticking to digital marketing principles, creating something that works as expected, and looks professional. It’s also about keeping everything secure and legally compliant.
So integrate these insights into your Weebly.com website construction activities, and you’ll soon see it rise above the digital noise.
And if this platform forms part of a wider venture, we’ve written a comprehensive Resource Hub elsewhere on How to Start an Online Business.
Of course, website intelligence is vital if you're to collect the actionable, data-driven insights required to grow your website effectively and build a user experience that your visitors will love. TWIPLA can be easily integrated into any Weebly website and we offer a free forever plan so sign up today and see what our website analytics solution can do for your business.
FAQs
How can I improve my Weebly website?
Weebly is a highly user-friendly website builder, and its drag-and-drop system makes it easy to build pages. More broadly, improving your Weebly website encompasses aspects of design, functionality, content, and performance optimization. Each aspect can be tackled over time, as you become more adept at website construction and digital marketing.
How do I make my Weebly website look professional?
Ultimately, creating a professional appearance for your Weebly website involves a combination of design principles, consistent branding, content quality, and user experience optimization. Other specifics include using a custom domain name, adding business credentials, and linking it to review sites for social proof.
Is Weebly SEO friendly?
Yes, Weebly is SEO friendly, but no more or less than any other website builder. It offers all the tools you need, but SEO is very much determined by what the user does. Effective Weebly SEO means building a strong SEO strategy and consistently integrating the various aspects into everything you publish.
Can you make a free website on Weebly?
Yes, absolutely. Weebly has a free-forever tier. However, this comes with limitations. The site will have only 500MB storage, “Weebly” in its domain name, advertisements from Square, and a maximum file size of 10MB. As such, the free plan is great at the beginning, but you may quickly find that your website grows too big for the bowl.
Share article
Get Started for Free
Gain World-Class Insights & Offer Innovative Privacy & Security

You might also like
The Complete Guide to Getting the Fundamentals of Your Website Right 12 April 2023 - by Simon Coulthard
12 April 2023 - by Simon Coulthard