- Why Us?
- Features
White Label
For SaaS Platforms & Agencies
Provide our complete analytics suite to your clients, directly within your own interface and with your/their own branding. Discover Analytics-as-a-Service and White Label Analytics. Great benefit, minimal effort.
- Pricing
- White Label
- Success Stories
- ResourcesGetting Started
-
Frequently Asked Questions
-
All About Features
- How to Install the Tracking Code
-
User Guides
-
Integrating With Other Platforms
-
Legal, Data Privacy & Certificates
- White Label Analytics
- Glossary
- Affiliate Program
- Contact
Outgoing Traffic
A Comprehensive View of Traffic Sources and Destinations
We’re excited to introduce a new addition to the Web Statistics module: Outgoing Traffic. This feature helps you see how many visitors are leaving your website to visit other sites, whether through links or new tabs.
To provide a clearer understanding of this feature, we've organized the article into the following sections:
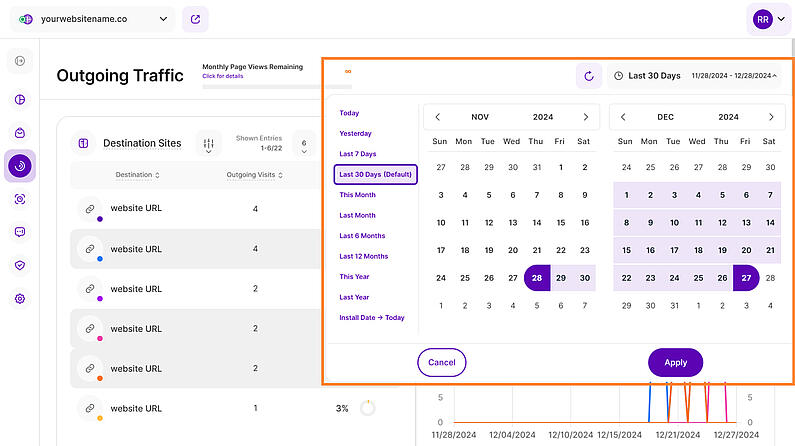
Right above the tiles, you can see a date picker. This enables you to select a certain time period or specific day to which you want the dashboard's data to correspond.
It is crucial to limit the presentation of data to specific dates or timeframes during which you executed potential campaigns or implemented other strategies. This will allow you to assess the effectiveness of these actions and use the insights gained for future planning.
Important Notes: The app now remembers previously set segments, filters, filter templates, and date intervals, even when you navigate away from the page, log out, or log back in. When your session expires or you close the tab, it automatically switches back to the default setting of "Last 30 Days."
- Make sure you have updated your app and tracking code with the latest version (replace the current tracking code with the fresh one recently released), so you can benefit from this feature.
- A lot of elements contain descriptions if you hover over them. Just let your cursor run over various elements and discover how much data is actually packed into a tile.
- We've made accessing tooltips easier and less cluttered within the app. Here's how it works:
- Page header titles, RB titles, and Section headers: These tooltips now appear only when you click on the element itself.
- Tabs: The tooltip will be available by clicking only if the tab is currently active.
Hint: Look for a dashed underline on clickable elements to identify those with tooltips.
- Tooltips now display the abbreviated day of the week wherever dates are available. This will help you identify trends and analyze website traffic in relation to the days of the week.
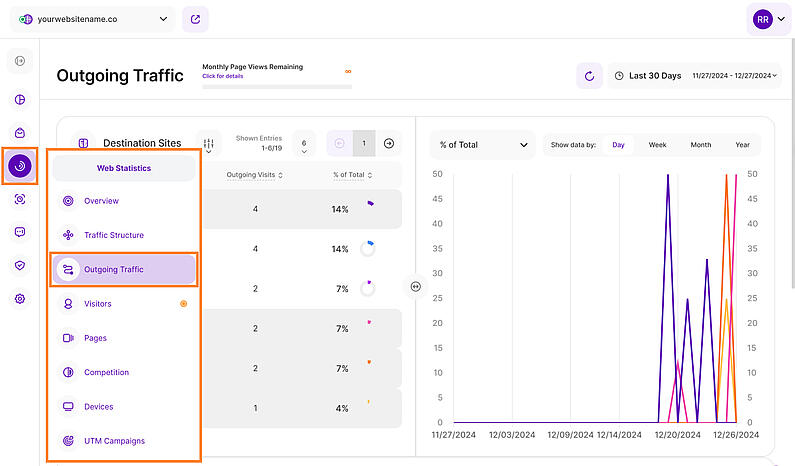
This submodule displays outgoing traffic data using a Split Table / Line Diagram. On the left, you will see the Destination Sites table listing all the destination sites of the selected website in the selected time period.
It includes the following columns:
- Destination: This column shows you a list of external websites to which your visitors go from your own website. Select a website to see its historical development within the right part of the report block. Each destination is associated with a colored dot, displayed in the link icon.
- Outgoing Visits: An outgoing visit is recorded when a one of your website visitors is redirected to a different website from your website via a link or new tab.
- % of Total: Share of the target page in the total amount of outgoing traffic recorded on your website.
These columns can be sorted by ascending or descending order. By default, the destination sites with the highest number of outgoing visits will be displayed first.
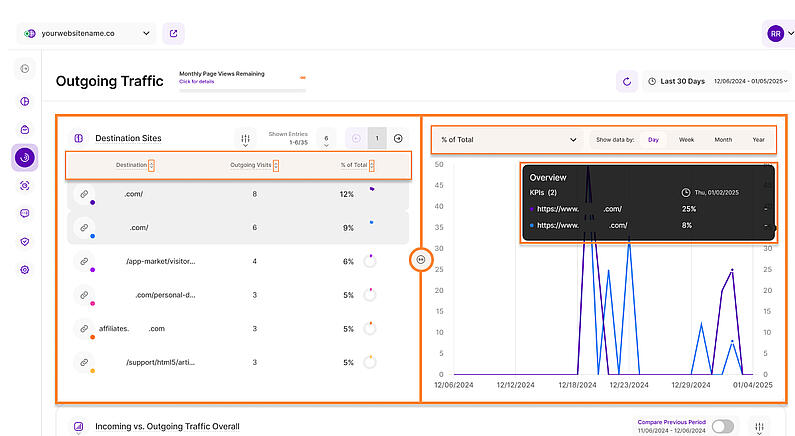
You can click on a line in the table which will activate the corresponding line in the line diagram on the right (the color is indicated by the little colored dot in the lower right area of the page’s link icon on the very left of the table). Hint: You can only select a maximum of 7 lines from the left at the same time (to make use of the 7 main colors). Selecting an 8th destination will deselect the first selected one.
Important Notes:
- You can apply the filtering option to refine your data.
- Easily customize the number of entries per page and navigate through the data using the pagination buttons.
- Resize the table and chart sections using the horizontal arrow icon.
On the right side of the split table, you'll find a dropdown menu at the top where you can choose which secondary metric you want to display within the line chart below.
We have two secondary metrics, ‘% of Total’ and ‘Number of Outgoing Visits’. By default, ‘% of Total’ is selected.
Customize your view by selecting one or more categories from the left table. You can select and deselect it to compare the data.
Click any data point to view more details including the number of KPIs included in the chart, the number of outgoing visits or % of Total and the dates during the selected time period.
For better analysis, the data can be grouped by days, weeks, months, or years within this chart.
The Destination Sites report block includes various filters to help you analyze and refine your traffic data. These filters enable you to focus on specific metrics and attributes, making it easier to gain actionable insights.
The following filters are available:
- Outgoing URL: Filter by the URL of the external website visited by your users.
- Outgoing Visits: Filter based on the number of outgoing visits tracked.
- Percentage: Filters data based on the proportional share of total outgoing traffic attributed to each destination.
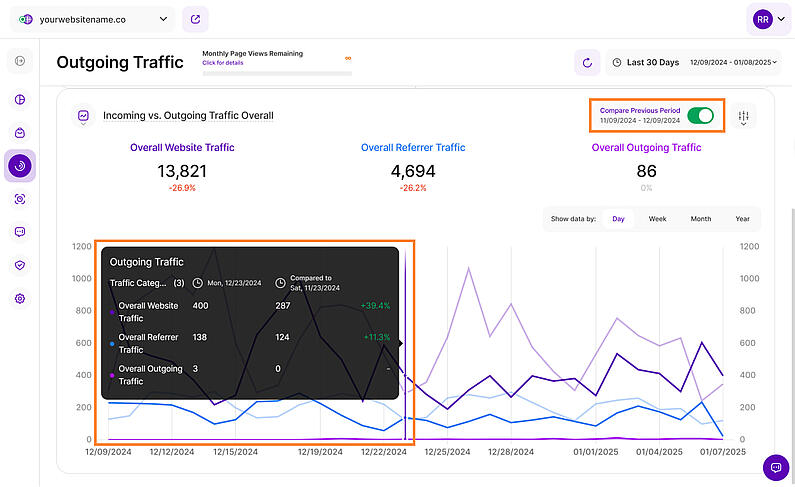
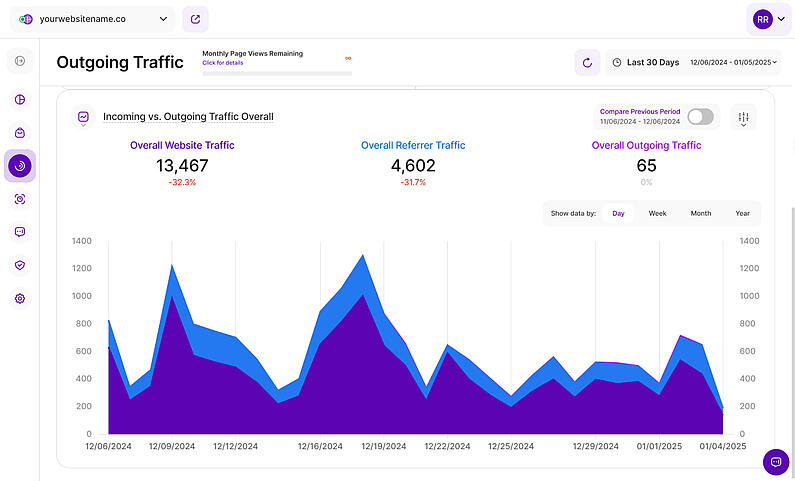
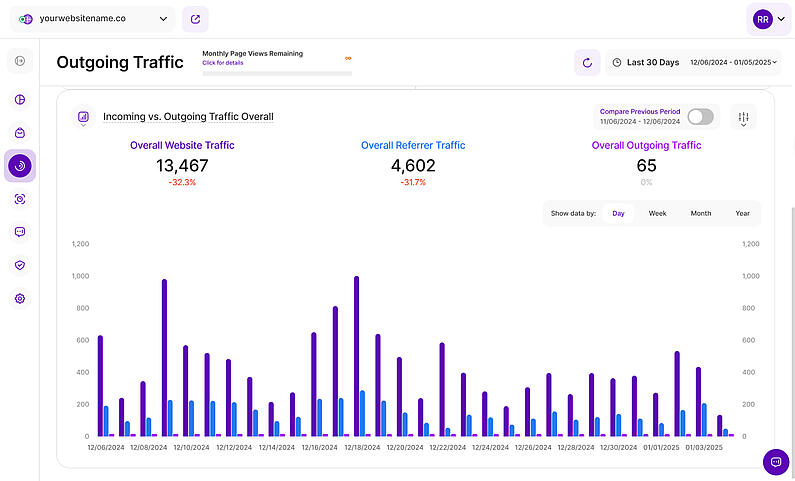
This report block compares your website's overall, referral and outgoing traffic over a selectable timescale.
Get to know more about the following Key Performance Indicators (KPIs):
- Overall Website Traffic: Total traffic to your website.
- Overall Referrer Traffic: Traffic originating from other websites linking to yours.
- Overall Outgoing Traffic: Traffic leaving your website via external links.
You can choose how to visualize your data. By default, a line chart is used, with each KPI displayed as a line. You can also refine the chart by applying filters or by deselecting individual KPIs. Enable just the ones that you are interested in or maintain them all to get a more complete overview.
At the top right of this report block, you’ll find the Compare radio button that enables the following data comparison options:
- Compare Previous Period: Compares the current data to the previous period (if it exists).
- Compare Year over Year: Compares the current data to the same period of the previous year(if it exists).
The report defaults to comparing your current data to the previous period. Click the option to switch to a Year over Year comparison. You can now compare your current data to the previous period or compare it year over year. You’ll also find the dates covered by the previous period or year, for example, 11/09/2024 - 12/09/2024. This enables you to get a better view of your current data compared to the previous equivalent period or year. The lines in lighter shades represent the data from the previous time period.
Important Hints:
- Make sure the desired time period is selected, so that the data matches what you want to see. The default is Last 30 Days. Note: The system retains the last filter/date interval selected, even after logout and a new login.
- Each metric also has a percentage beneath it, which represents a comparison with the previous equivalent period. They can be:
Green ( You’re on track! ): The data presented has improved in comparison to the previous period.
Red ( You have work to do! ): The data presented has worsened in comparison to the previous period.
This color scheme allows you to see whether your website is on a good track or not – if all or most of your KPIs are green, things are working out as they should. If all or most of them are red, you should take action. - Just below the KPIs, you are given the option to group the data by Day, Week, Month, or Year intervals. Report blocks with weekly, monthly, and yearly data now clearly display both start and end dates for each period to improve readability. To get more detailed information, hover your cursor over each data point.
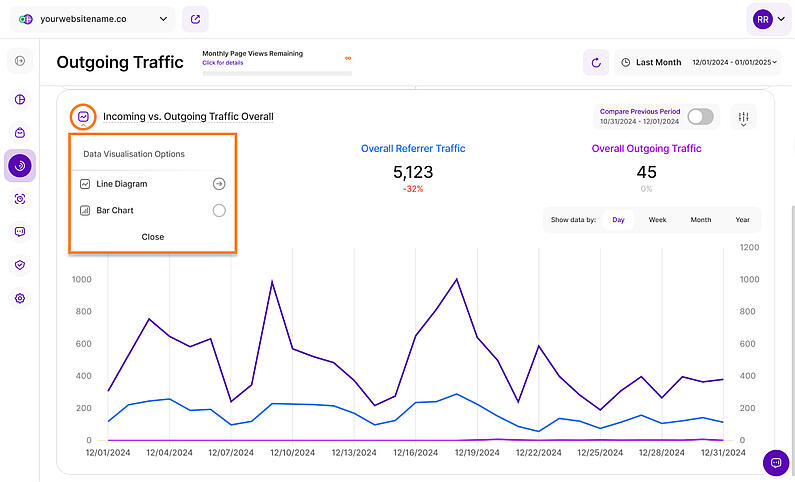
The Incoming vs. Outgoing Traffic Overall report block provides flexible data visualization options. Choose between bar charts and line diagrams to easily identify trends and patterns.
Customize your view with the following visualization options:
- Line Diagram View
- Bar Chart
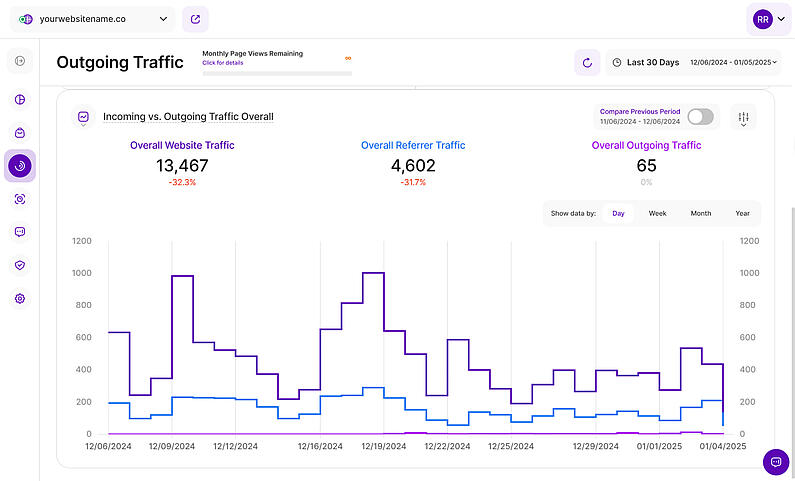
Line diagrams serve as the backbone of data visualization, adept at illustrating trends and patterns over time. Picture a series of data points resembling stepping stones across a river; a line chart connects these points, forming a visual bridge that unveils the trajectory of your data journey.
We have three types of visualization options for Line Diagram View and the first one is the Line Diagram. These are commonly known as line charts, are ideal for visualizing trends over time. By connecting data points with a line, they clearly show how KPIs like website traffic and outgoing traffic evolve.
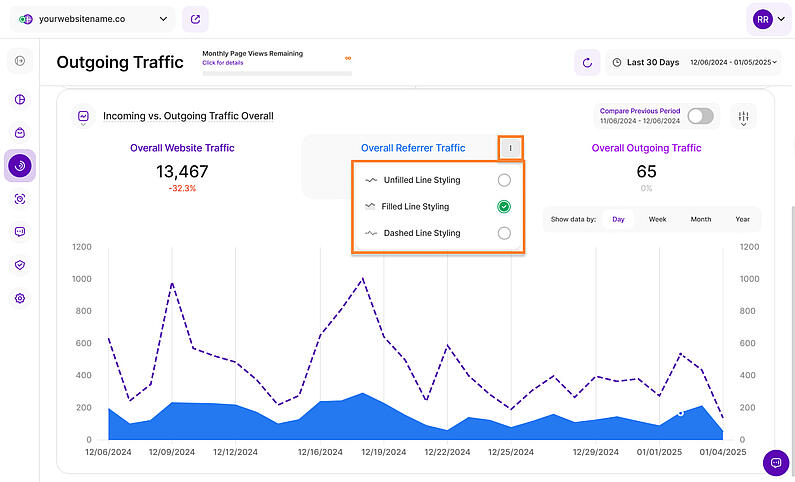
To customize the appearance of each line, click the three-dot icon next to the KPI and choose from the following styling options:
- Unfilled Line Styling
- Filled Line Styling
- Dashed Line Styling
The Incoming vs. Outgoing Traffic Overall report blocks now offer enhanced filtering to refine your traffic analysis. You can select one or multiple filters to segment your data. The following filters are available:
- Browser Name: Allows you to filter the data by browser name which helps you optimize your website based on your audience preferences.
- Browser Version: Same with the Browser Name, you can ensure that your website is optimized for the browsers your audience prefers. Identify issues related to specific browser versions and prioritize fixes accordingly.
- Campaign Medium: Search for campaigns by name or use a keyword to locate similar campaigns.
- Campaign Name: Filter by campaign names or use a keyword to locate similar campaigns.
- Campaign Platform: Filter by platform where the visit came from (ex. facebook, instagram, linkedin).
- Campaign Source: Filter by campaign referrer (ex. google, customer_email, website).
- Campaign Term: Filter by campaign term or keyword used in paid ad or anchor text.
- City of Visit: Drill down into user location data even further by using this filter.
- Company Category Associated With Visit: B2B businesses can derive significant value from this filter. Identify which companies are visiting your site and segment them by industry category. This can inform lead generation strategies and personalized outreach efforts.
- Company Name Associated With Visit: Same with the Company Category, this filter would help in analyzing the data by industry category, getting to know which companies from specific industries visit your website the most. This filter allows you to segment and organize your visitor data to gain insights into the types of companies and industries showing interest in your website.
- Content: Filter by content element where visit came from.
- Country Name: Filter by country to analyze traffic by geo-location.
- Creative Format: Filter by the type of creative format.
- Device Type: Understand overall traffic by filtering data based on device type.
- IP: The IP filter can be a valuable tool for tracking visits from specific IP addresses, such as those from your organization or potential clients. Monitor user activity and tailor your website experience accordingly.
- Marketing Tactic: Filter by the marketing tactic you used (ex. remarketing, prospecting).
- Operating System: Ensure optimal performance across different operating systems by filtering data by OS.
- Screen Resolution: This filter is essential for optimizing your website's layout and design based on your traffic analysis.
- Search by URL: This filter is invaluable for identifying which pages are driving the most traffic, or perhaps need optimization.